كيفية انشاء وتصميم موقع سياحي وسفر (الدليل الشامل)
إذا أردت تصميم موقع سياحي للكسب منه والتسويق من خلاله فيمكنك الآن انشاء موقع سياحي بنفسك دون الحاجة لمصمم ودون الحاجة لدفع أسعار خيالية مقابل خدمة تصميم موقع سياحي وسفر من طرف مصمم أو شركة تصميم.
حيث يمكنك تصميم موقع لشركة سياحي باستخدام قالب (تصميم) جاهز وأنت تقوم بالتعديل عليه فقط، وطبعا أنت بحاجة لبعض الأدوات الاخرى التي يجب عليك استخدامها.
ولكن ما هو افضل قالب للمواقع السياحية؟ وماهي الأقسام التي يجب توفرها داخل الموقع؟ وكيف تقوم بتصميم موقع الكتروني سياحي؟
في هذا المقال سوف تتعرف على كيفية انشاء موقع سياحي خطوة بخطوة، وكذلك التعرف على القالب المناسب لهذا النوع من المواقع ومعرفة الأجزاء التي يجب توفرها داخل الموقع.
لا تنسى إذا أعجبك المقال ضع تعليق في الأسفل، ويمكنك الاستفسار عن أي شيء تريد.
أهداف انشاء موقع سياحي
– عرض الشقق والمنازل المعروضة للكراء: من خلال الموقع الإلكتروني يمكنك عرض الشقق والمنازل والغرف المعروضة للكراء وذلك بإضافة كافة التفاصيل حول هذه الشقق وكذلك الصور الخاصة بها.
– عرض الأسعار والباقات: يمكنك إدراج الباقات والأسعار بطريقة احترافية داخل الموقع الإلكتروني، مما يسمح للزائر مقارنة الاسعار وتقديم له أفضل العروض التي تزيد من أرباحك.
– الوصول إلى عدد أكبر من العملاء المحتملين: مع تزايد استخدام الانترنت والهواتف الذكية فإن تصميم موقع سياحي يساعدك في الوصول إلى عدد أكبر من العملاء المحتملين وهذا ما قد يزيد من أرباحك.
– التسهيل على العميل: بإنشائك للموقع السياحي سوف تسهل على الزبون مشاهدة الشقق والمنازل المعروضة للكراء، وهذا يسهل عليه الكثير من عناء التنقل والبحث وتقدم له فرصة اختيار المنزل الذي يود السكن فيه في العطلة من خلال الانترنت.
– تقليل التكاليف: عندما تقوم بإنشاء موقع سياحي بنفسك فإن ذلك لا يكلفك الكثير من المال، عكس إذا قمت بطلب خدمة من مصمم أو شركة فسوف تكون التكلفة عالية جدا.
متطلبات تصميم موقع سياحي
– الدومين: وهو عنوان الموقع ويكون على شكل yourdomain.com، ويفضل حجز دومين بامتداد .com لأنه أكثر شيوعا وأكثر احترافية، ويمكنك حجز الدومين من شركة هوستنجر.
– الاستضافة: وهي مكان تخزين ملفات الموقع مثل الصور، المقالات وغيرها. وأنا أنصحك بحجز الاستضافة من شركة هوستنجر لأنها تعتبر من افضل الاستضافات حاليا. كما أنها تقدم تخفيض كبير يصل إلى 85% وسعر التجديد مناسب جدا وليس كباقي الاستضافات التي يكون سعر التجديد باهض واستغلالي.
– ووردبريس: وهو نظام إدارة المحتوى مفتوح المصدر يتم تنصيبه على الاستضافة، ويساعدك في التحكم الكامل في الموقع ونشر المقالات بدون معرفة للغة التصميم. وفي الشرح سوف تجد كيفية تنصيبه واستخدامه بالتفصيل.
– القالب (التصميم الجاهز): التصميم الجاهز لا يتطلب منك لغة التصميم لاستخدامه وإنما هو مصمم مسبقا. وهذا القالب هو قالب مهارتي (تنسيق استراحة) الذي يعتبر من بين افضل قوالب ووردبريس التي تستخدم في تصميم المواقع السياحية.
ما هو التصميم (القالب) المناسب الذي سوف تستخدمه في تصميم موقع سياحي وسفر ؟
توجد العديد من قوالب ووردبريس ولكن ما هو القالب المناسب الذي سوف تستخدمه في تصميم موقع سياحي وسفر؟ الإجابة هي قالب مهارتي (تنسيق استراحة) ويعتبر الأفضل لأنه يحتوي على عدة تنسيقات منها “تنسيق استراحة” الذي صمم خصيصا لاستخدامه في المواقع السياحية.
– قالب مهارتي (تنسيق استراحة)
معاينة تصاميم القالب / شراء القالب
يعتبر قالب مهارتي من بين أفضل وأقوى القوالب العربية حيث يأتي بالعديد من التصاميم والتنسيقات الجاهزة، ومن بين هذه التنسيقات يوجد “تنسيق استراحة” الذي يعتبر تصميم خاص بالمواقع السياحية.
ويمكنك تثبيته وتطبيقه مباشرة على موقعك ثم بعد ذلك القيام بالتعديلات على الصفحات بواسطة مبني الصفحات دون الحاجة لأي خبرة ومعرفة للتصميم.
قالب مهارتي مصمم من أيادي عربية وهو يدعم اللغة العربية بشكل كامل RTL، كما يأتي معه لوحة تحكم بالعربية.
الصفحات الجاهزة التي يوفرها قالب مهارتي (تنسيق استراحة):
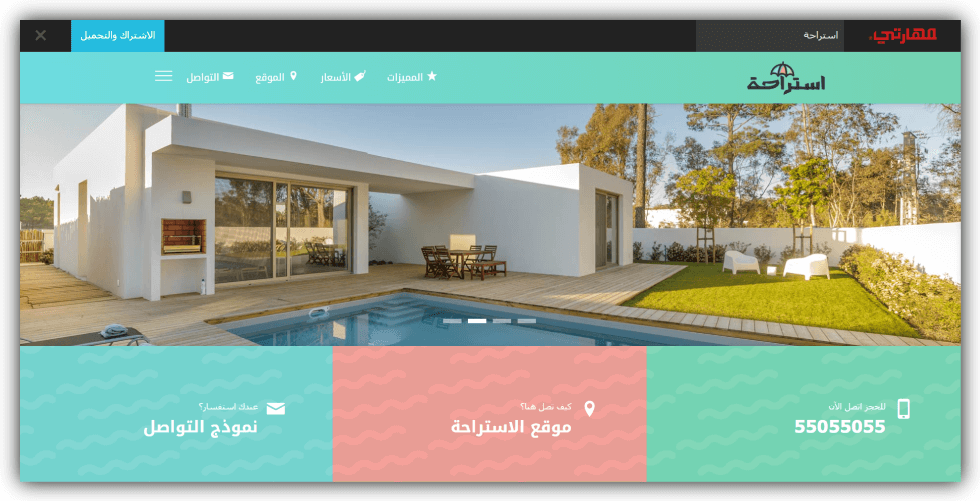
التصميم عبارة عن صفحة واحدة ذات تصميم جد احترافي، توجد قائمة في الأعلى بها أقسام وعند النقر على قسم معين يتم نقلك مباشرة إلى ذلك القسم لكن في نفس الصفحة وليس إلى صفحة أخرى أي يتم نقلك إلى الأسفل.
– القسم الأول يحتوي على سلايدر صور كبيرة متحركة يمكنك وضع صور المنازل والشقق في هذا السلايدر.
– القسم الثاني يحتوي على ثلاث أجزاء بتصميم مميز الجزء الأول يوجد فيه رقم الهاتف للحجز، الجزء الثاني يتضمن موقع المنزل على الخريطة، الجزء الثالث يتضمن نموذج الاتصال عبر الايميل.
– القسم الثالث يحتوي على المميزات الخاصة بالشقة أو المنزل، وتأتي هذه المميزات على شكل أيقونة مع عنوان الميزة مع وصف قصير للميزة.
– القسم الرابع يحتوي تفاصيل المنزل أو الشقة وهنا يمكنك ادراج مجموعة من الصور الصغيرة الحجم للمنزل، كما يمكنك كتابة وصف لبعض الأماكن للمنزل مثل المسبح والحديقة وغيرها.
– القسم الخامس يحتوي على الأسعار والباقات بتصميم احترافي يعطي للزائر إمكانية المقارنة بين العروض والأسعار والاختيار بينها.
– القسم السادس يحتوي على آراء العملاء وهذه الآراء تكون داخل اطارات بتصميم جميل واحترافي.
– القسم السابع يحتوي على موقع المنزل أو الشقة على الخريطة، وكذلك هذا القسم يتضمن بيانات الاتصال مثل رقم الهاتف، وكذلك يحتوي على أيقونات حسابات التواصل الاجتماعي.
– القسم الثامن يحتوي على نموذج الاتصال عبر الإيميل، ويأتي هذا النموذج بتصميم جذاب يساعد العميل في التواصل معك.
كيفية انشاء موقع سياحي خطوة بخطوة بالصور
الآن في هذا الجزء من المقال سوف تعرف خطوات كيفية انشاء موقع سياحي بالتفصيل خطوة بخطوة، ولا يتطلب منك هذا الأمر أية خبرة في التصميم ولغة البرمجة. فقط قم بإتباع الخطوات الموجودة في الأسفل.
1. حجز الدومين والإستضافة
أول خطوة انشاء موقع للتسويق بالعمولة هي حجز الدومين والاستضافة، توجد العديد من شركات الاستضافة وطبعا يجب علينا اختيار الاستضافة الجيدة، ومن معايير اختيار الاستضافة هي: سرعة الاستضافة، الأداء بشكل عام، الجهوزية والسعر.
ونحن سوف نستخدم استضافة هوستنجر والتي تعتبر من افضل الاستضافات بدون منازع، وهي أشهر الاستضافات على مستوى العالم.
كما أنها ذات أسعار تنافسية وتقدم تخفيض كبير، والتجديد كذلك يكون بسعر جيد وليس كباقي الاستضافات الأخرى الاستغلالية.
2. ضبط إعدادات ووردبريس
للدخول إلى لوحة تحكم ووردبريس، أين يمكنك التحكم في تصميم الموقع وكتابة المقالات ونشرها، نقوم بالدخول إلى هذا الرابط yourdomain.com/wp-admin
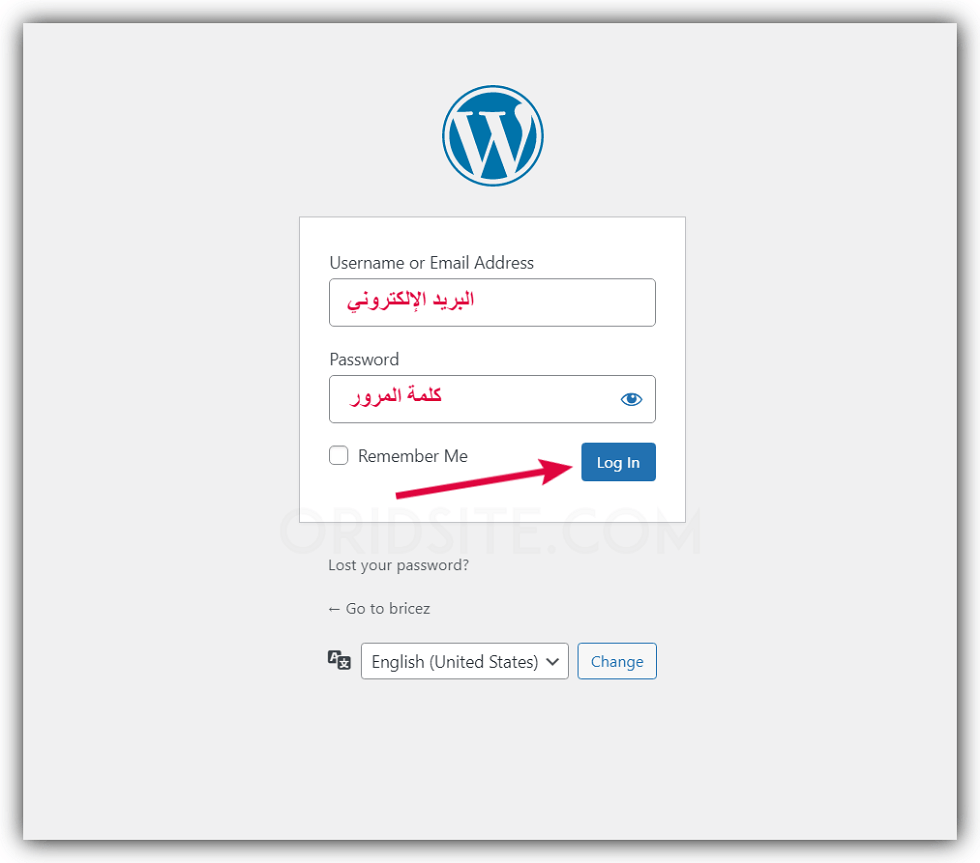
ثم نقوم بكتابة البريد الإلكتروني وكلمة المرور الخاصة بووردبريس، وليست كلمة مرور الاستضافة، ثم نقوم بالنقر على “Log in”
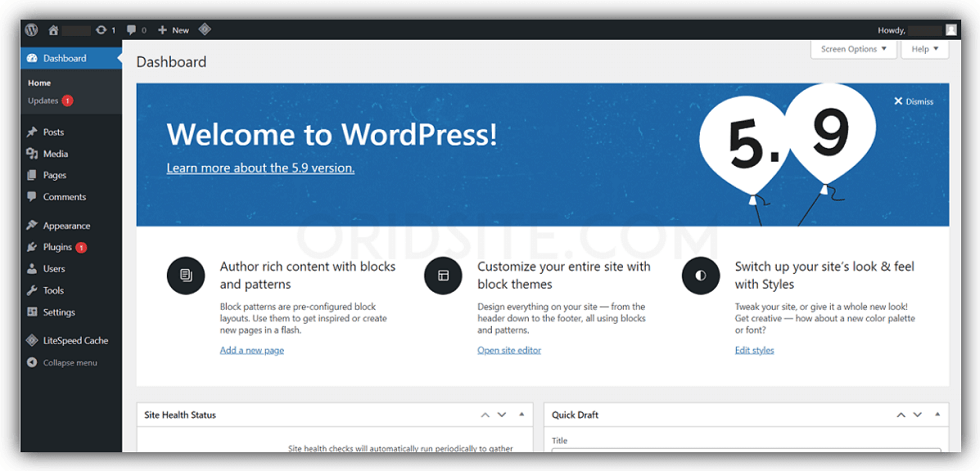
هذه هي واجهة لوحة تحكم ووردبريس، وأريد أن أنوه على شيء وهو من الآن وصاعدا سوف تحتاج للدخول إلى لوحة تحكم ووردبريس فقط دون الحاجة للدخول إلى حسابك في استضافة هوستينجر.
حيث من خلال لوحة تحكم ووردبريس يمكنك التحكم الكامل في موقعك ونشر المقالات.
تغيير لغة لوحة تحكم ووردبريس للغة العربية
الآن نقوم بتغيير لغة لوحة تحكم ووردبريس للغة العربية، خاصة إذا كنت سوف تنشئ موقع مراجعات باللغة العربية، يجب عليك تثبيت ووردبريس باللغة العربية لكي يتم تفعيل الكتابة من اليمين RTL.
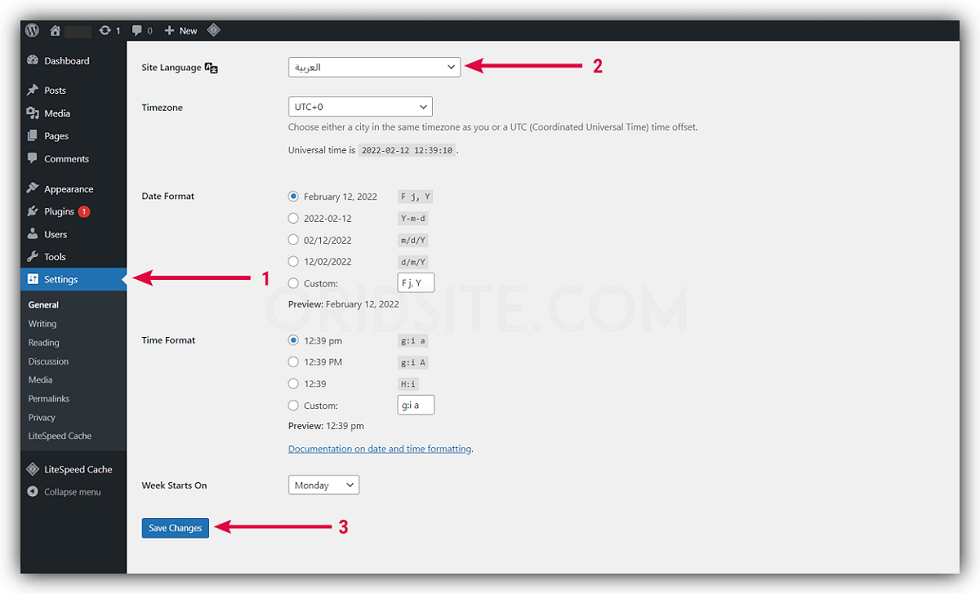
ولفعل ذلك نقوم بالنقر على “Setting”، ثم نختار اللغة “العربية” من القائمة، بعدها ننقر على “Save Changes”.
ضبط الإعدادات العامة لووردبريس
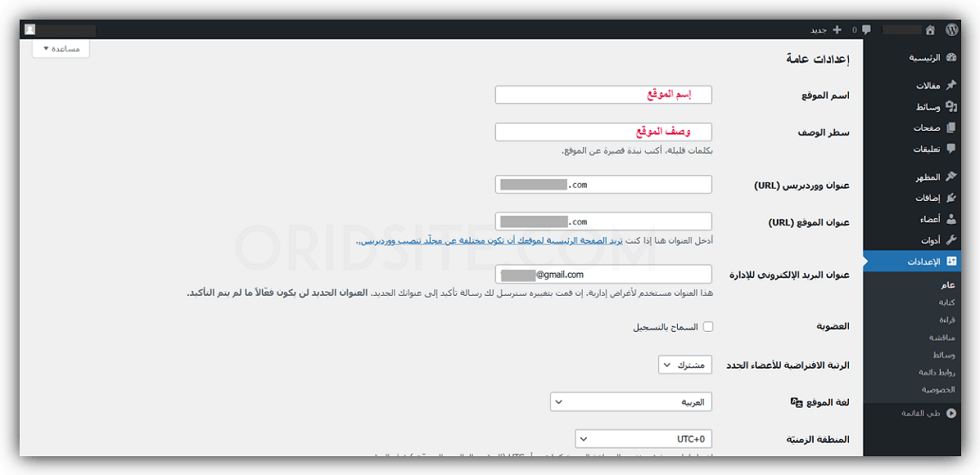
الآن نقوم بضبط الإعدادات العامة للوردبريس، نقوم بالدخول إلى “الإعدادات”، تظهر لنا هذه الصفحة نقوم بكتابة “اسم الموقع”، و “وصف الموقع إذا أردت” و “البريد الإلكتروني”، ثم أنقر على “حفظ التغييرات” في الأسفل.
ضبط إعدادات المناقشة (التعليقات)
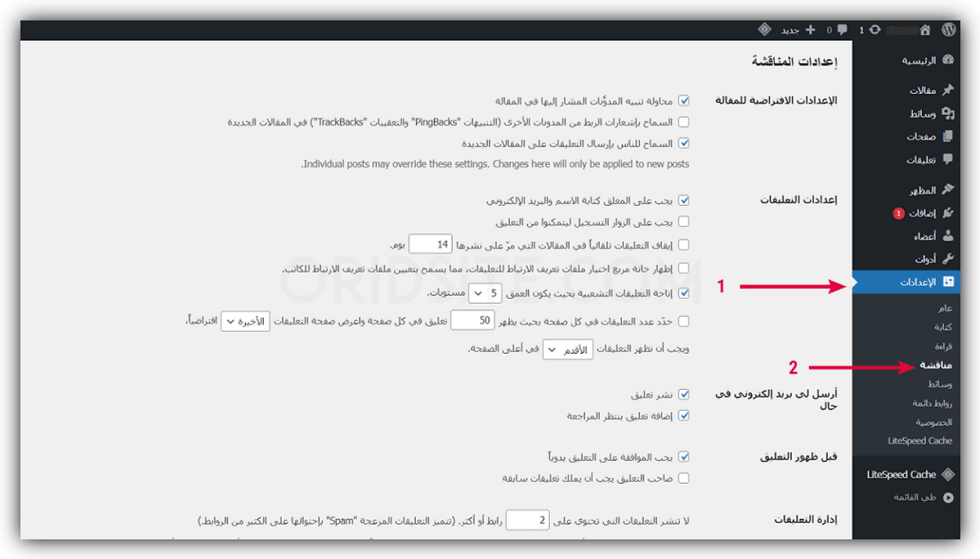
الآن يجب أن نقوم بضبط إعدادات التعليقات التي يكتبها زوار الموقع، نقوم بالدخول إلى “الإعدادات” ثم نقوم بالنقر على “مناقشة”.
نقوم بضبط الإعدادات كما في الصورة، ثم نقوم بالنقر على “حفظ التغييرات” في الأسفل
ضبط إعدادات الروابط الدائمة
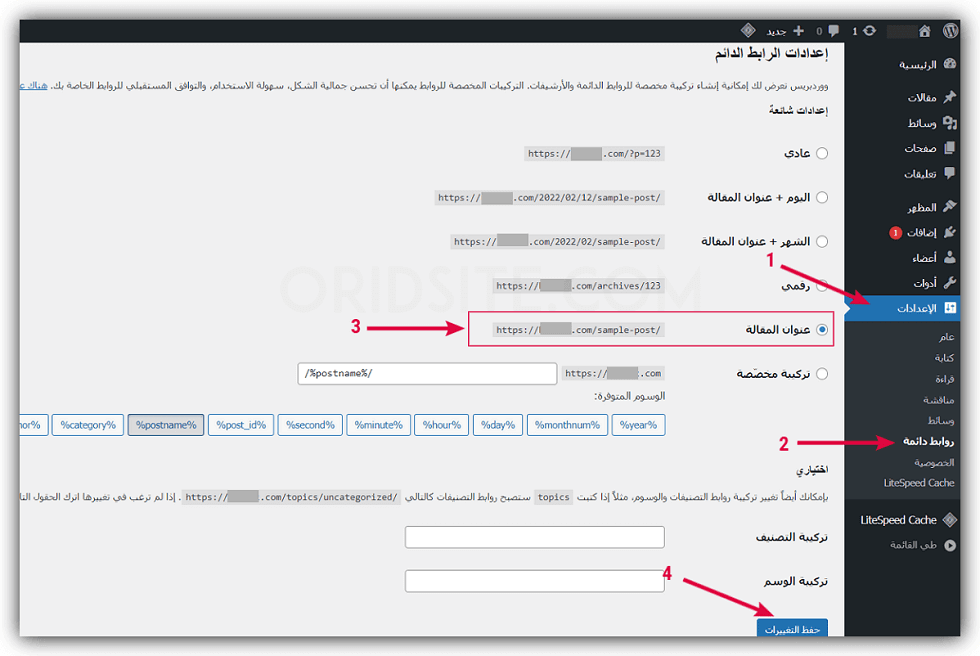
يجب أن نقوم بتغيير شكل الروابط الدائمة، وذلك لكي تظهر بشكل جيد للزائر، وكذلك تساعدك في تحسين محركات البحث (السيو).
نقوم بالدخول “الإعدادات” ثم ننقر على “روابط دائمة”، تظهر لنا هذه الصفحة، نختار شكل روابط “عنوان المقالة”، ثم نقوم بالنقر على “حفظ التغييرات”
ضبط إعدادات الأعضاء
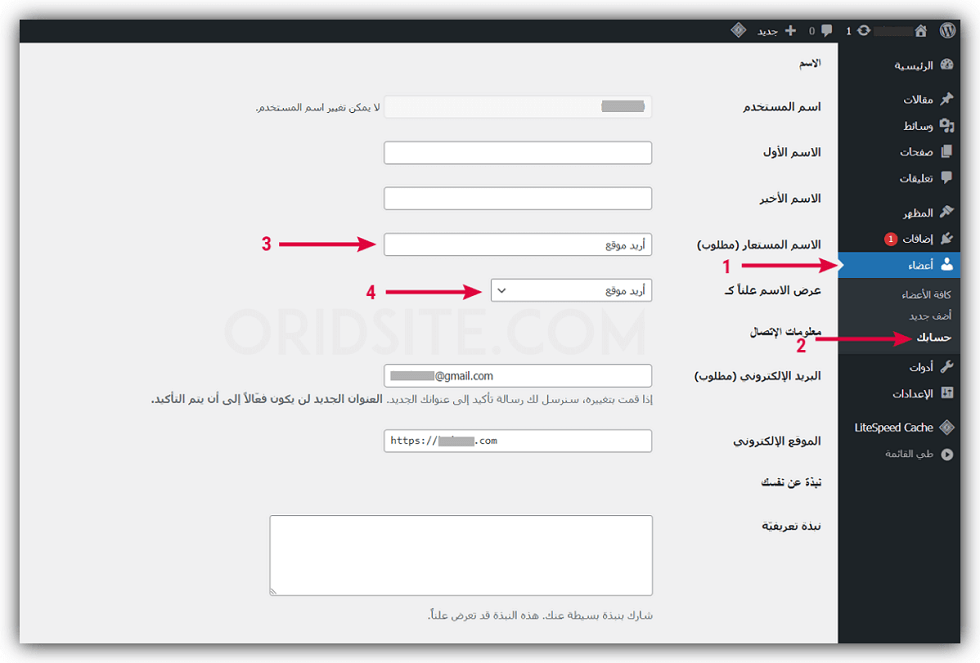
الآن يجب أن نقوم بكتابة الاسم المستعار الذي نريده أن يظهر للزوار، وهذا الاسم يظهر في خانة كاتب المقال وكذلك يظهر أثناء الإجابة عن التعليقات.
ولكتابة الاسم المستعار نقوم بالدخول إلى “أعضاء” ثم نقوم بالنقر على “حسابك”، تظهر لنا هذه الصفحة، نقوم بكتابة الاسم المستعار في الخانة الخاصة بذلك، ثم نقوم باختيار الاسم المستعار الذي كتبناه للظهور علنا كما موضح في الصورة.
كما يمكنك كتابة نبذة تعريفية عن نفسك أو موقعك في الخانة المناسبة لذلك، وهذه الخطوة اختيارية يمكنك عملها أو عدم كتابتها.
بعد إنهاء التعديل نقوم بالنقر على “تحديث الملف الشخصي في الأسفل”
حذف جميع الإضافات
إضافات ووردبريس هي عبارة عن أداة أو يمكن القول عنها أنها برنامج صغير له دور معين في موقع الويب.
مثلا توجد إضافة خاصة بالأمان وحماية موقعك من الاختراق، وإضافة تساعد في السيو وتحسين نتائج البحث، وإضافة عمل كاش التي تعمل على زيادة سرعة موقعك وغيرها.
الآن سوف تجد عدة إضافات مثبتة مسبقا نقوم بحذفها جميعا، لا تقلق سوف أعطيك قائمة الإضافات الأحسن والضرورية لأي موقع.
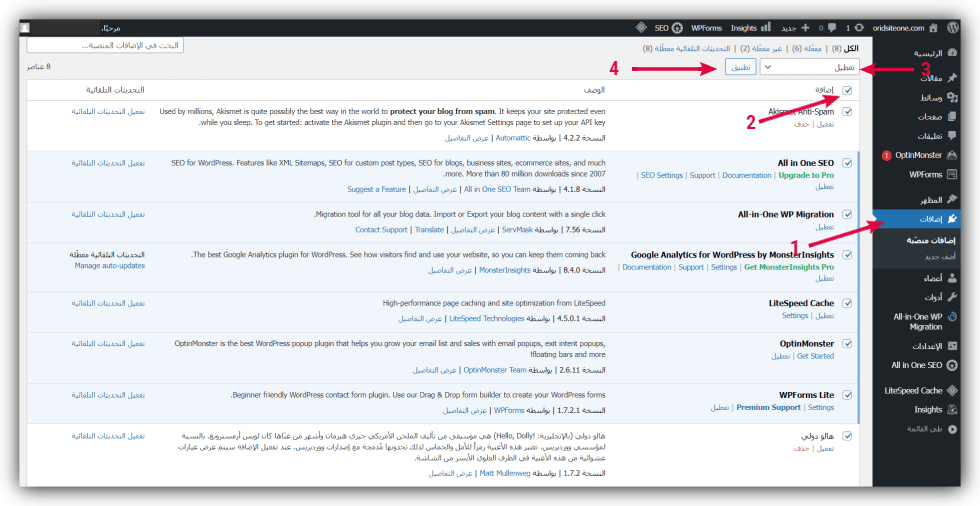
ولحذف هذه الإضافات نقوم بالدخول إلى “إضافات”، تظهر لنا قائمة الإضافات المثبتة نقوم بتحديد جميع الإضافات وذلك “بتحديد مربع إضافة” كما في الصورة.
ثم بعد ذلك نقوم بتعطيل الإضافات أولا لكي نتمكن من حذفها وذلك باختيار “تعطيل” من القائمة المنسدلة. ثم بعد ذلك ننقر على “تطبيق”
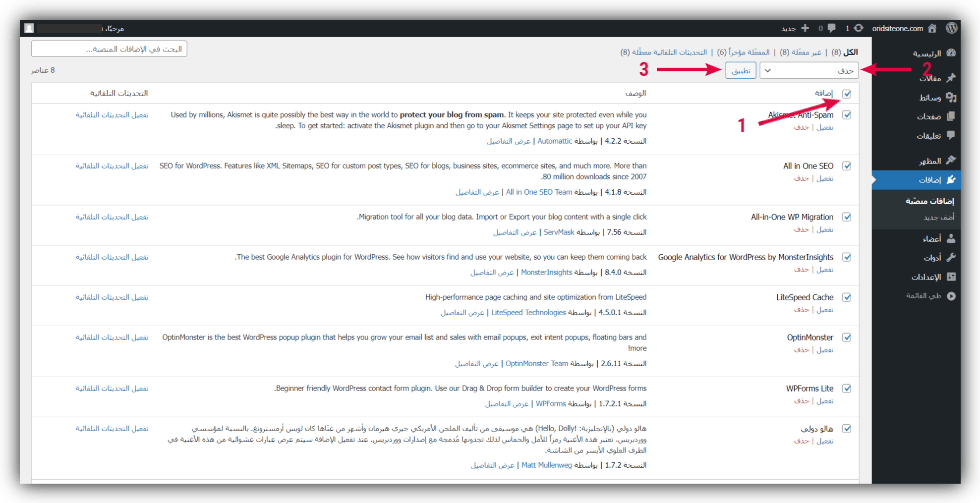
الآن نقوم بتحديد جميع الإضافات مرة أخرى وذلك “بتحديد مربع إضافة” كما في الصورة
ثم بعد ذلك نقوم بحذف الإضافات وذلك باختيار “حذف” من القائمة المنسدلة. ثم بعد ذلك ننقر على “تطبيق”
تنصيب الإضافات الضرورية
يجب عليك تنصيب بعض الإضافات الضرورية التالية:
Classic Editor
Wordfence Security
Really Simple SSL
Yoast SEO
Breeze
Smush
Contact Form 7
Akismet Anti-Spam
Disable Right Click For WP
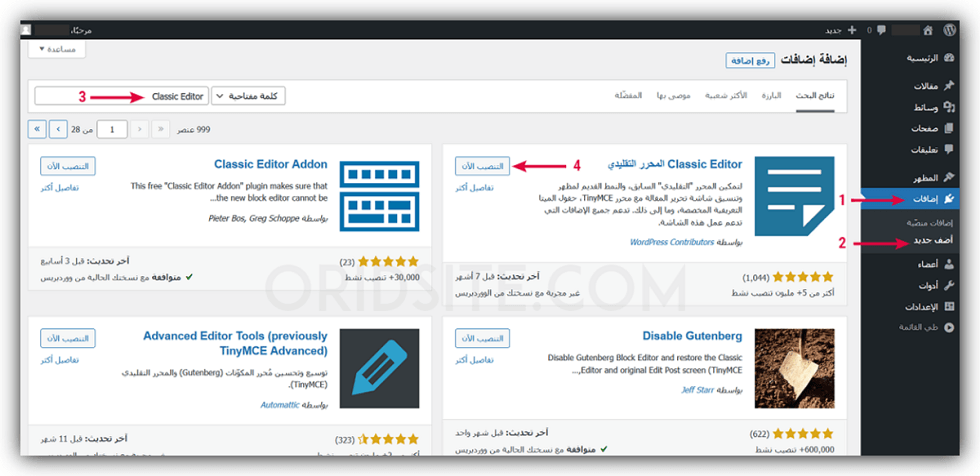
لتنصيب الإضافات ندخل إلى “إضافات” ثم نقوم بالنقر على “أضف جديد”، تظهر لنا صفحة الإضافات، نقوم بكتابة اسم الإضافة التي نريد تنصيبها في الخانة المناسبة لذلك مثلا إضافة “Classic Editor”
ثم تظهر لنا نتائج البحث تلقائيا، نقوم بالنقر على “التنصيب الآن” لكي يتم تثبيت الإضافة.
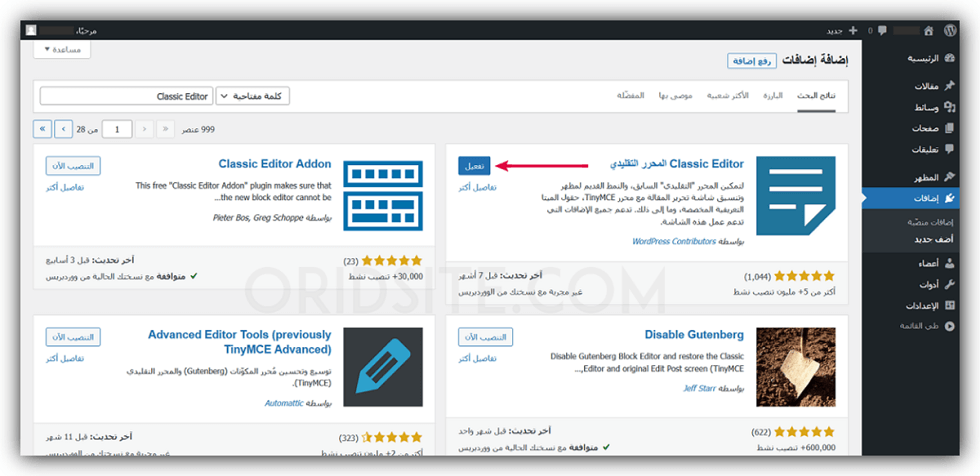
بعد انتهاء تنصيب الإضافة نقوم بالنقر على “تفعيل” لكي يتم تفعيل الإضافة. كما موضح في الصورة
3. شراء القالب وتنصيبه على ووردبريس وتفعيله
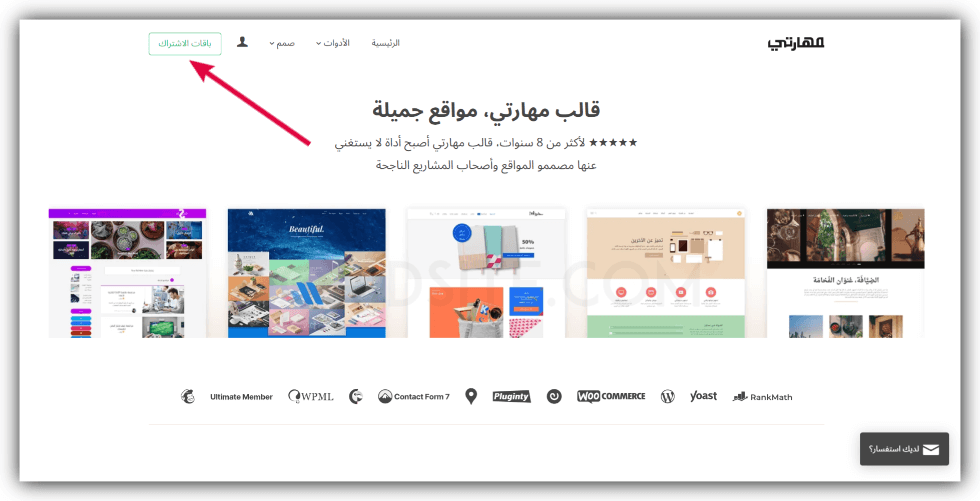
لشراء قالب مهارتي نقوم بالدخول إلى الموقع الرسمي لمهارتي Mharty.com ثم قم بالنقر على “باقات الاشتراك”
شراء القالب + كوبون خصم oridsite للحصول على خصم 10% وشهرين مجاناً
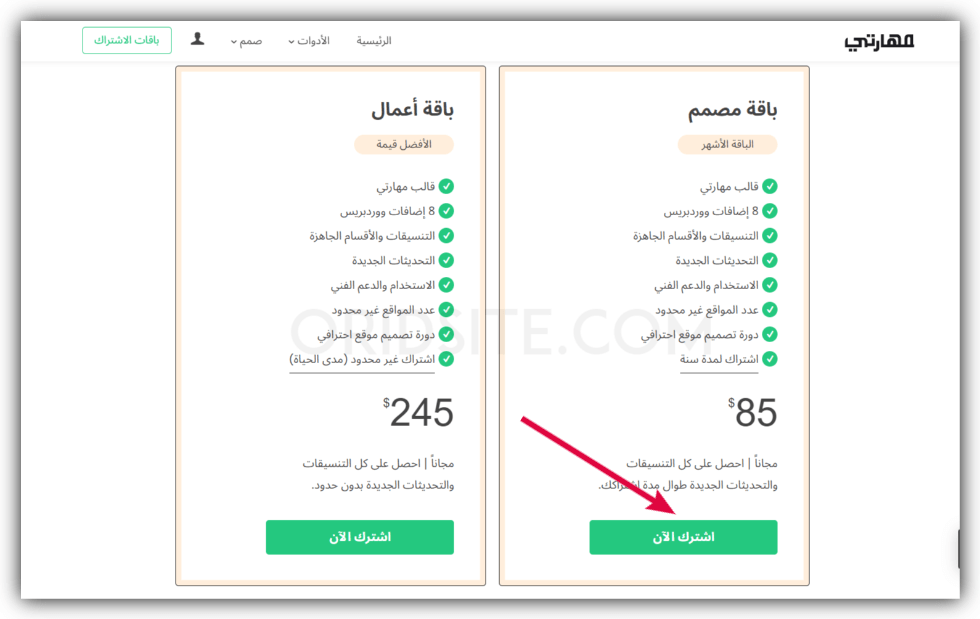
الآن تظهر لك باقات الاشتراك التي لديها نفس المميزات، والفرق الوحيد هو:
في باقة مصمم هو عند انتهاء اشتراكك (مدة سنة) لن تحصل على التحديثات والدعم الفني، ولن تتمكن من استخدام التنسيقات أو تحميل ملفات القالب من حسابك.
أما باقة أعمال غير محدودة بوقت انتهاء (يعني تدفع مرة واحدة ولا تحتاج للتجديد مستقبلاً)، أي سوف تحصل على التحديثات والدعم الفني ويمكنك استخدام التنسيقات أو تحميل ملفات القالب من حسابك مدى الحياة.
قم باختيار الباقة التي تساعدك، نحن سوف نختار باقة مصمم قم بالنقر على “اشترك الآن”
شراء القالب + كوبون خصم oridsite للحصول على خصم 10% وشهرين مجاناً
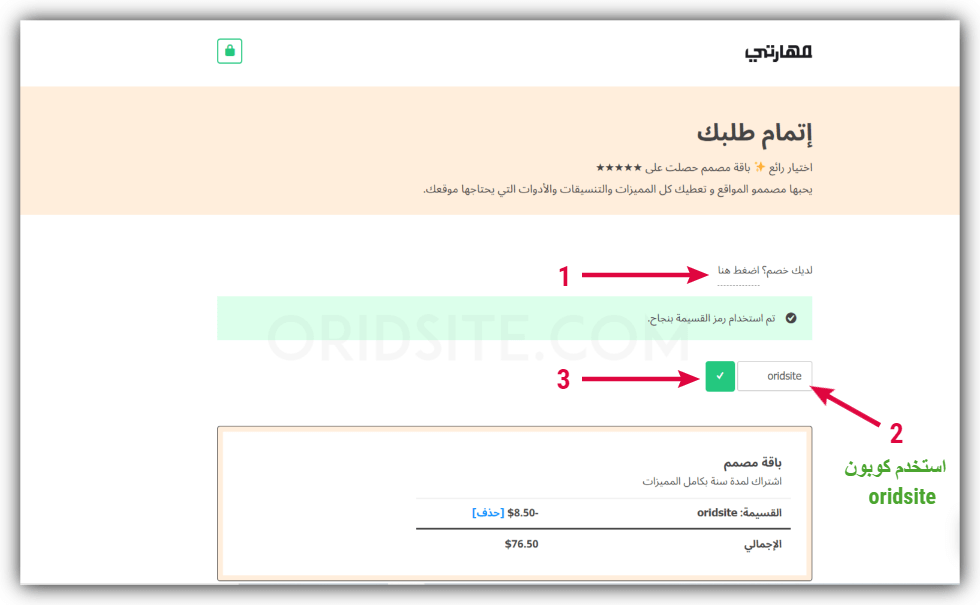
الآن في هذه الصفحة نقوم باستخدام كوبون خصم oridsite للحصول على خصم 10% وشهرين مجاناً. ولتطبيق الخصم قم بالنقر على “اضغط هنا” ثم قم بكتابة كوبون “oridsite”
وذلك للحصول على خصم 10% وشهرين مجاناً، ثم قم بالنقر على “زر التطبيق” كما في الصورة
شراء القالب + كوبون خصم oridsite للحصول على خصم 10% وشهرين مجاناً
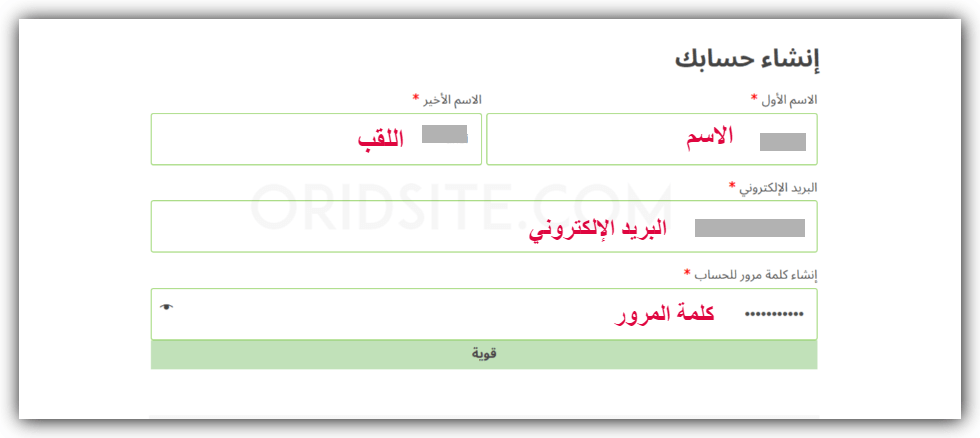
الآن في الأسفل قم بكتابة معلوماتك الشخصية وذلك لإنشاء حساب على موقع مهارتي.
شراء القالب + كوبون خصم oridsite للحصول على خصم 10% وشهرين مجاناً
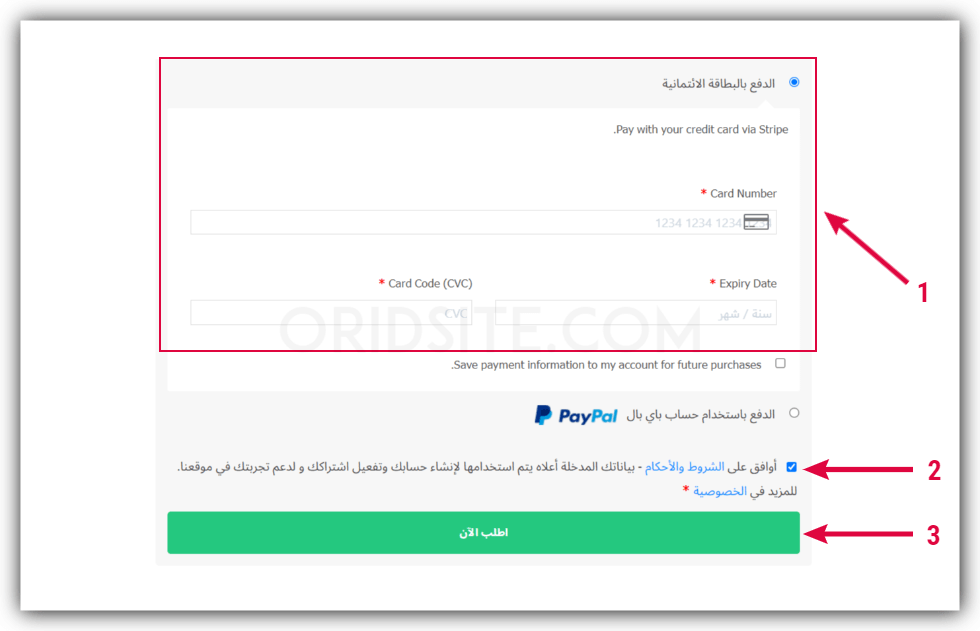
ثم في الأسفل قم باختيار وسيلة الدفع سواء البطاقة الائتمانية أو الباي بال، ثم قم بتحديد مربع الموافقة على شروط الخدمة، ثم قم بالنقر على “اطلب الآن”
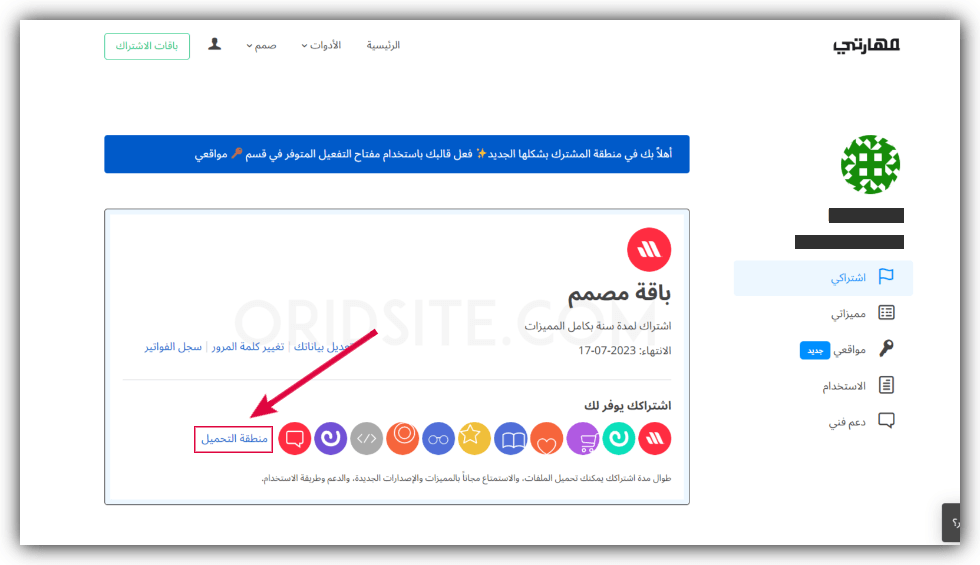
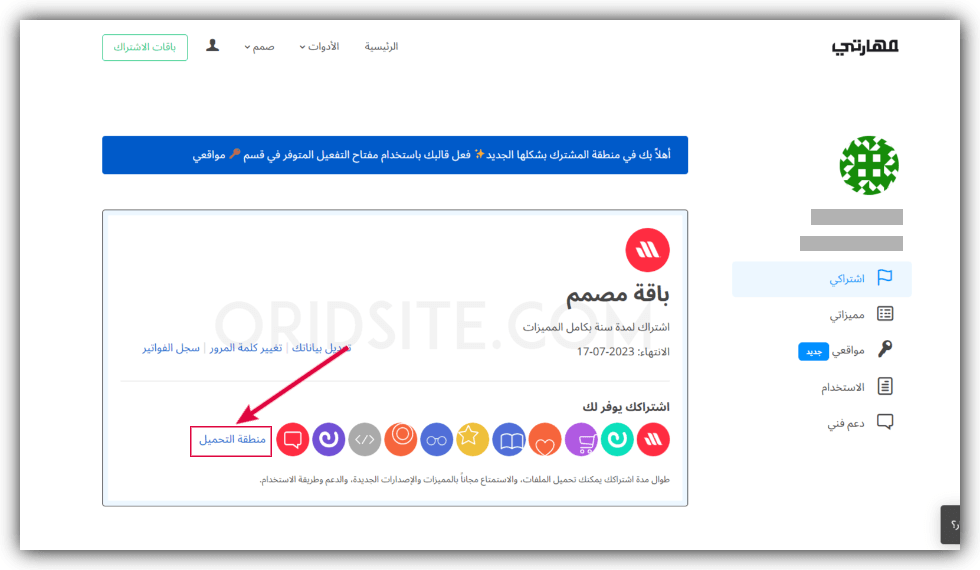
الآن بعد إتمام عملية الدفع بنجاح سوف تظهر لك فاتورة الدفع، بعدها قم بالدخول إلى حسابك في موقع مهارتي، وبعد الدخول إلى لوحة التحكم قم بالنقر على “منطقة التحميل” كما في الصورة وذلك لتحميل القالب والإضافات الضرورية.
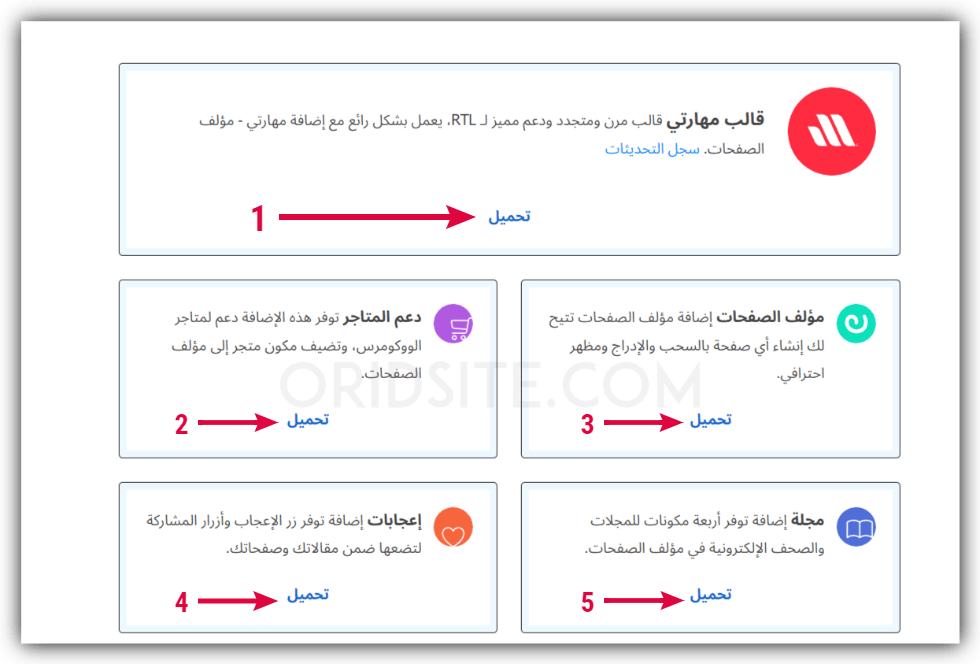
الآن تظهر لنا قائمة الملفات (القالب + الإضافات) نقوم بتحميلها جميعا على الحاسوب وذلك بالنقر على “تحميل” لكل منها.
ملاحظة: قم بحفظ جميع الملفات في الحاسوب الخاص بك ولا تقم بحذفها لأنك تحتاجها لاحقا، خاصة وأنك قمت بشراء باقة مصمم، أي بعد انتهاء مدة الاشتراك 12 شهر + 2 شهر (خاصة بكود خصم oridsite) لن تتمكن من تحميل ملف القالب وملفات الإضافات.
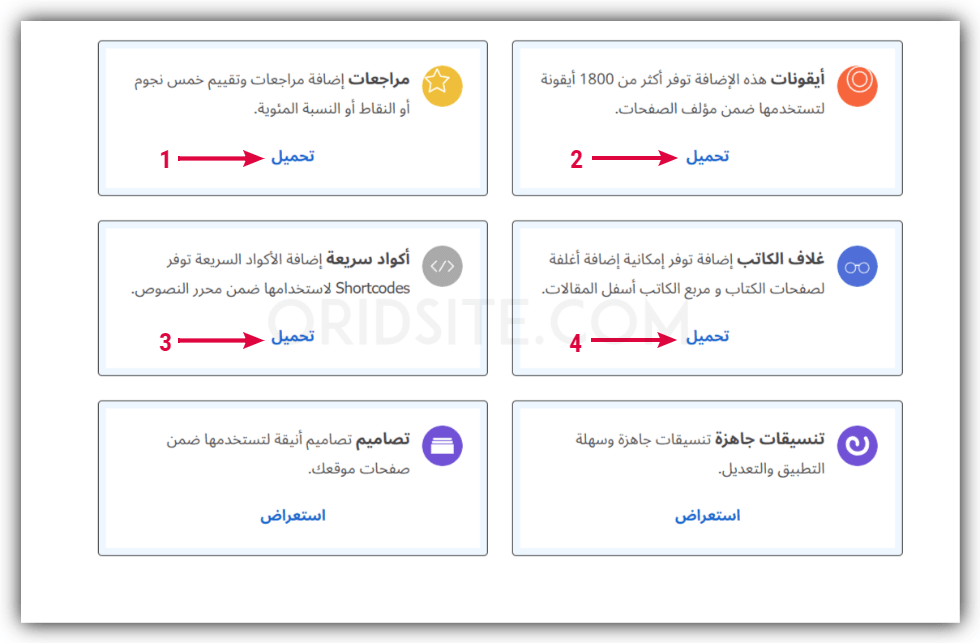
ويوجد المزيد من الإضافات في الأسفل قم بتحميلها كذلك وذلك بالنقر على “تحميل”.
تنصيب قالب مهارتي على ووردبريس
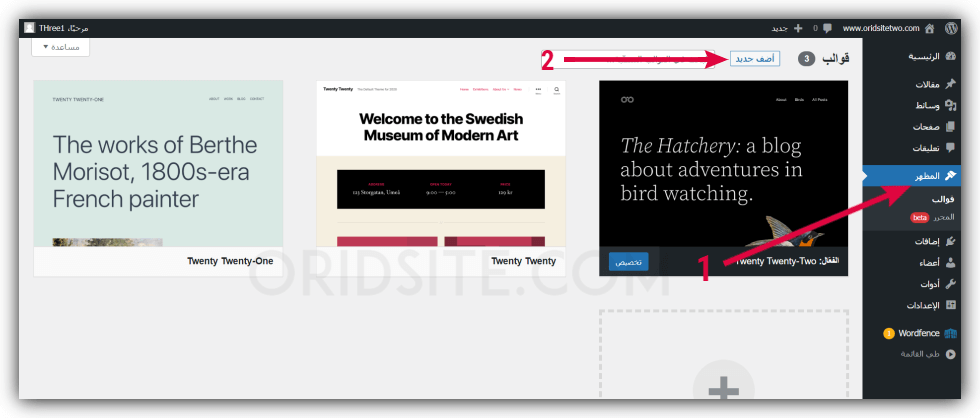
لتثبيت قالب مهارتي على ووردبريس، قم بالدخول إلى لوحة تحكم ووردبريس، ثم قم بالنقر على “مظهر” وبعدها قم بالنقر على “أضف جديد”
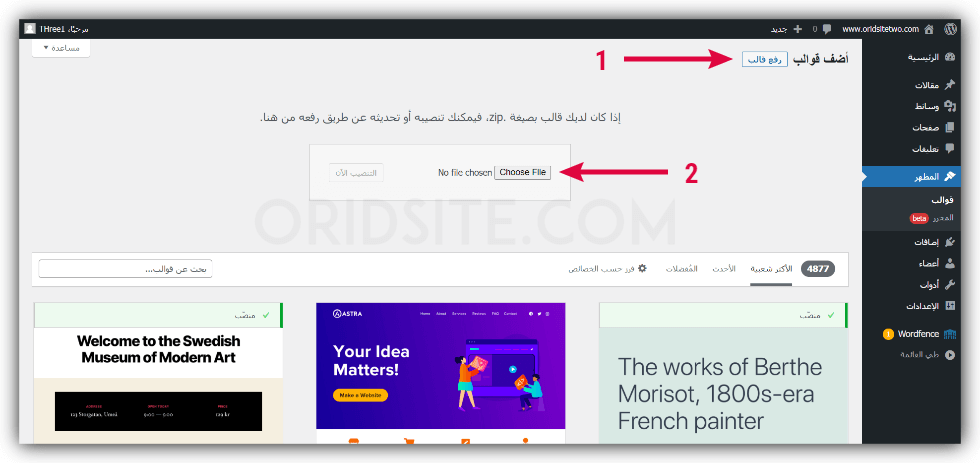
الآن في هذه الصفحة قم بالنقر على “رفع قالب” ثم قم بالنقر على “Choose File” ثم قم تحديد ملف القالب الذي قمت بتحميله سابقا على الحاسوب الخاص بك.
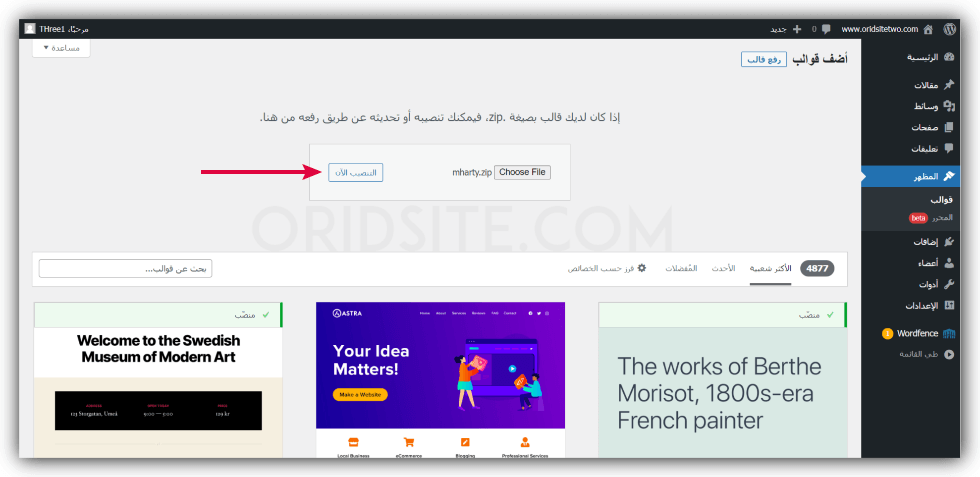
بعد اختيار ملف القالب قم بالنقر على “التنصيب الآن”.
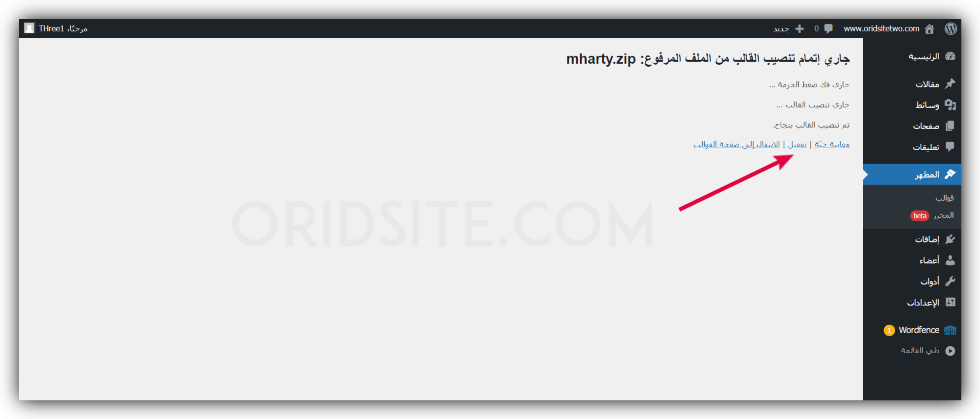
بعد إتمام تنصيب القالب قم بالنقر على “تفعيل” حتى يتم تفعيل القالب.
تفعيل نسخة قالب مهارتي بشكل رسمي باستخدام مفتاح التفعيل
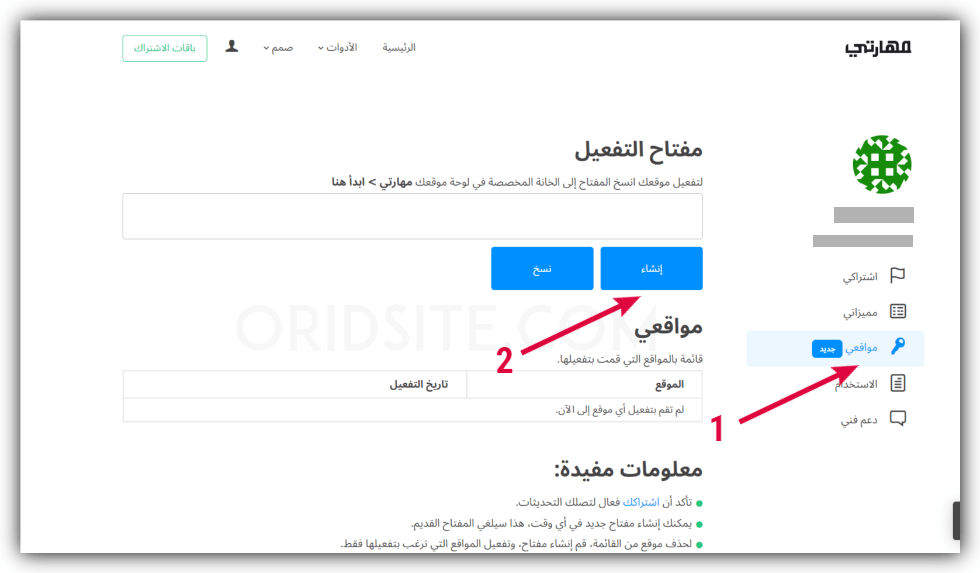
حتى تتمكن من تفعيل قالب مهارتي بشكل رسمي قم بالدخول إلى حسابك في موقع مهارتي، ثم قم بالنقر على “مواقعي” ثم قم بالنقر على “إنشاء” وذلك لإنشاء ملف التفعيل.
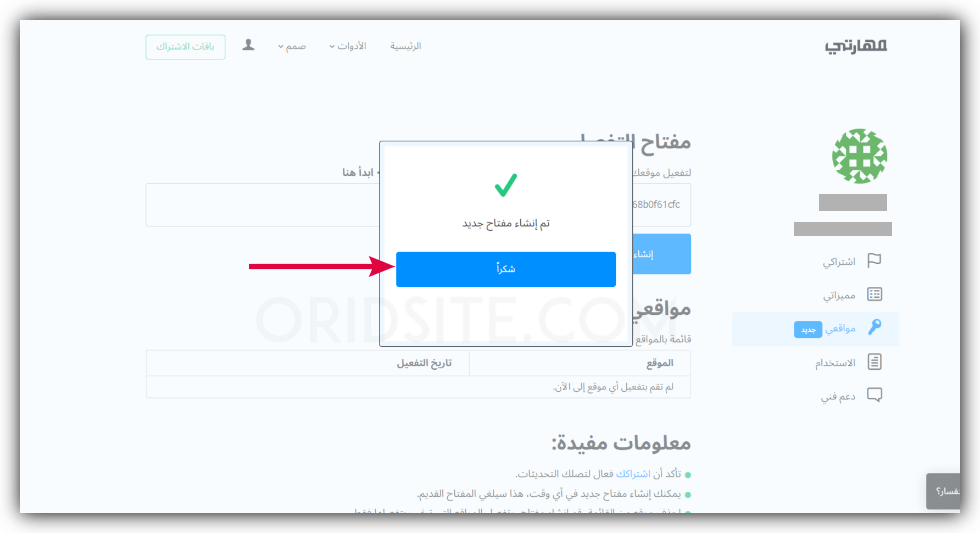
تظهر لك نافذة بأنه تم انشاء مفتاح جديد، قم بالنقر على “شكرا”
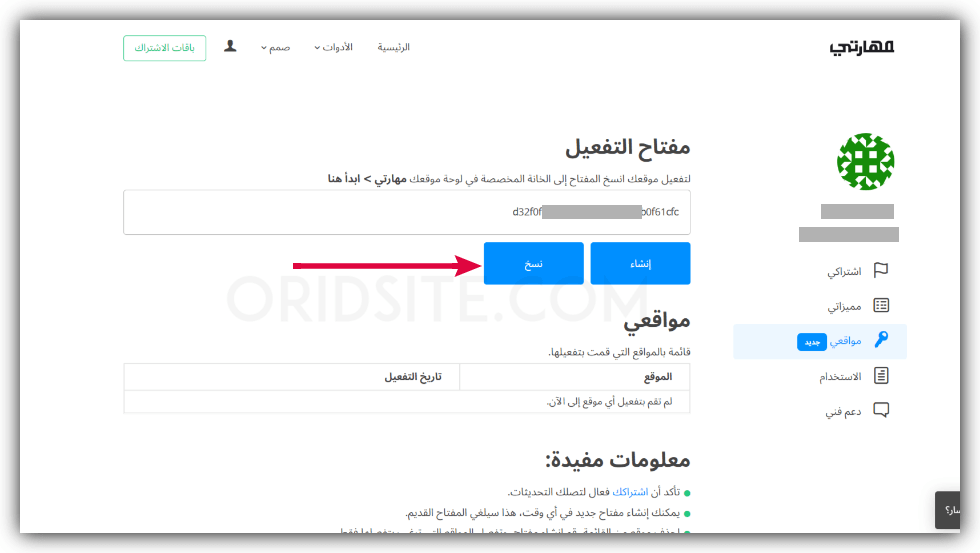
الآن نقوم بنسخ مفتاح التفعيل وذلك للصقه في إعدادات القالب، قم بالنقر على “نسخ” كما في الصورة
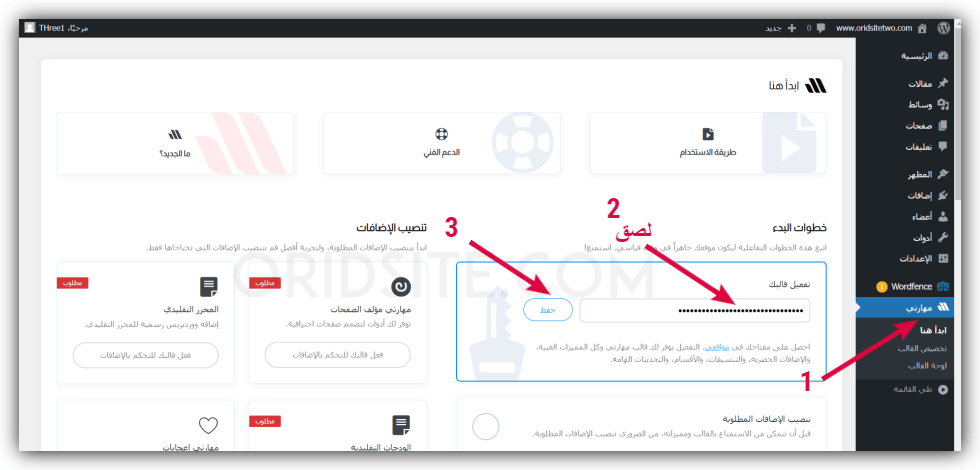
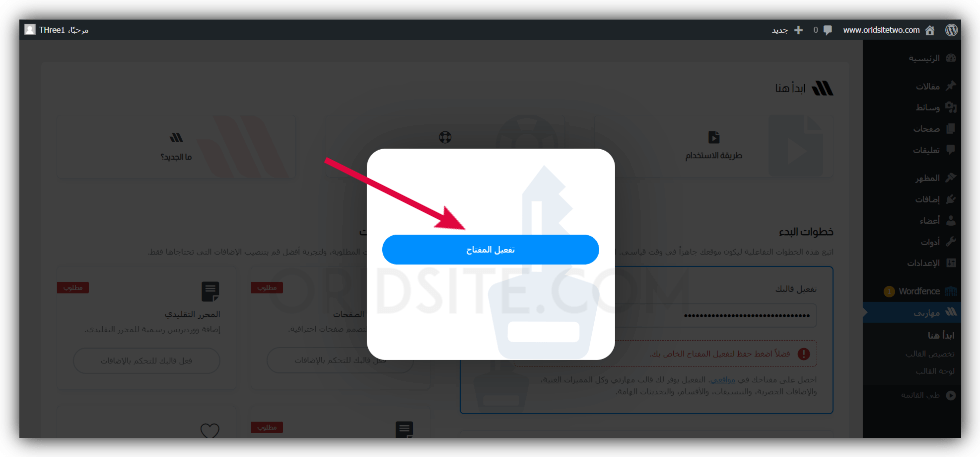
الآن قم بالدخول إلى لوحة تحكم ووردبريس، ثم قم بالنقر على “مهارتي”، ثم قم “بلصق” مفتاح التفعيل في الخانة المخصصة لذلك، ثم قم بالنقر على “حفظ”
تظهر لك نافذة قم بالنقر على “تفعيل المفتاح”
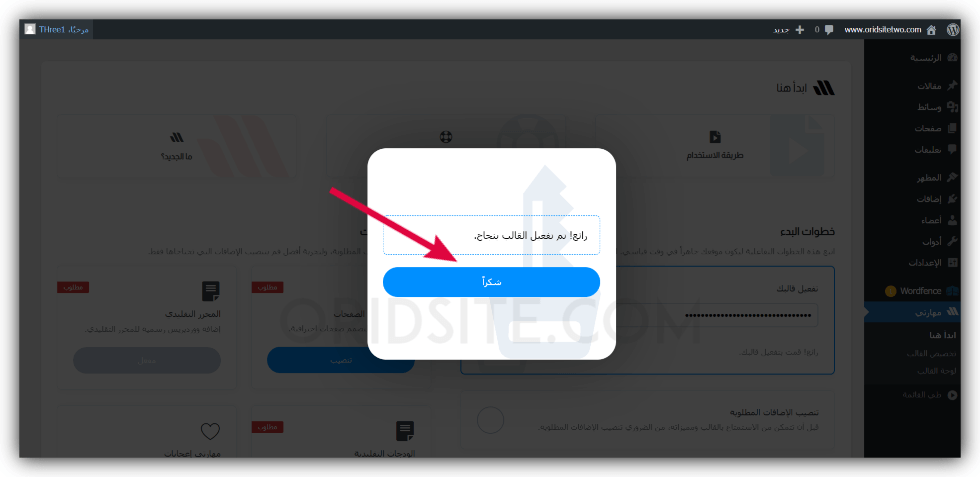
تظهر لك نافذة أخرى بأنه تم تفعيل القالب بنجاح، قم بالنقر على شكرا.
تنصيب الإضافات الضرورية التي تأتي مع قالب مهارتي
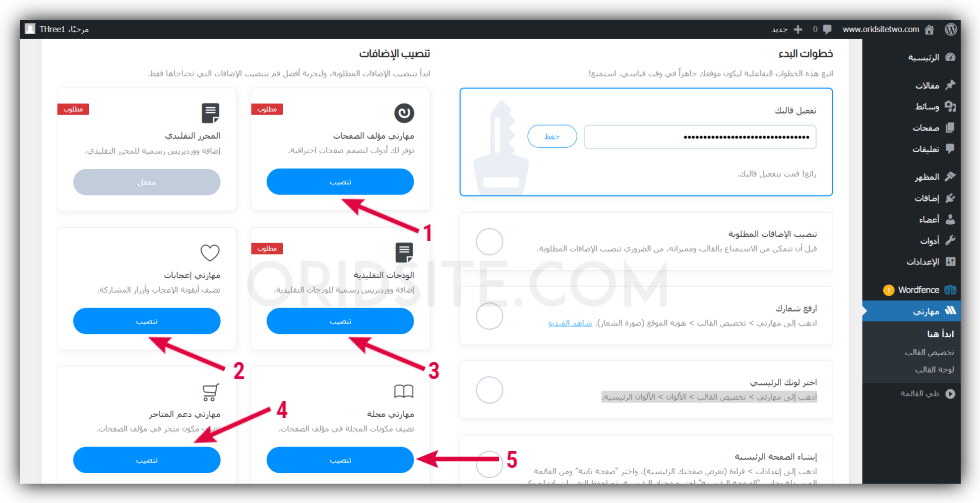
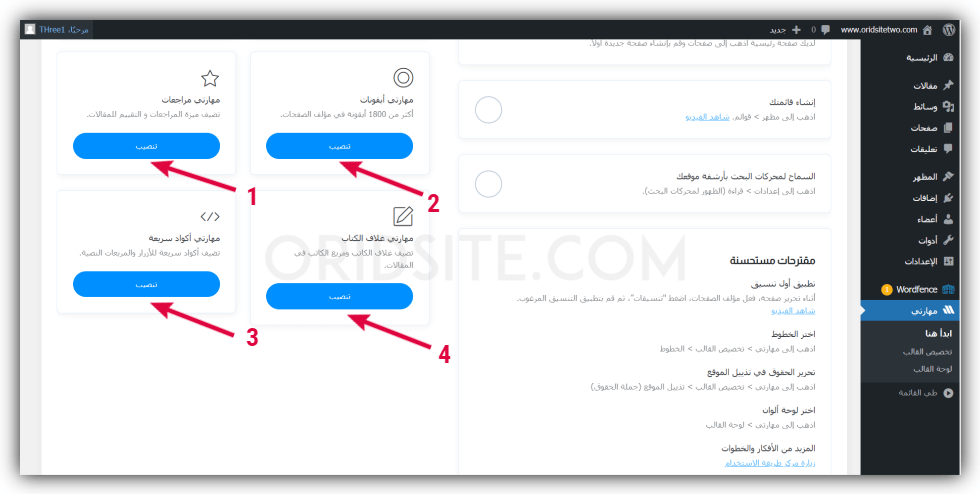
الآن يجب أن نقوم بتنصيب الإضافات الضرورية التي تأتي مع قالب مهارتي، ولفعل ذلك نقوم بالدخول إلى لوحة تحكم ووردبريس، ثم قم بالنقر على “مهارتي”، ثم قم بالنقر على “تنصيب” وذلك لجميع الإضافات.
ويوجد إضافات في الأسفل قم بتنصيبها كذلك.
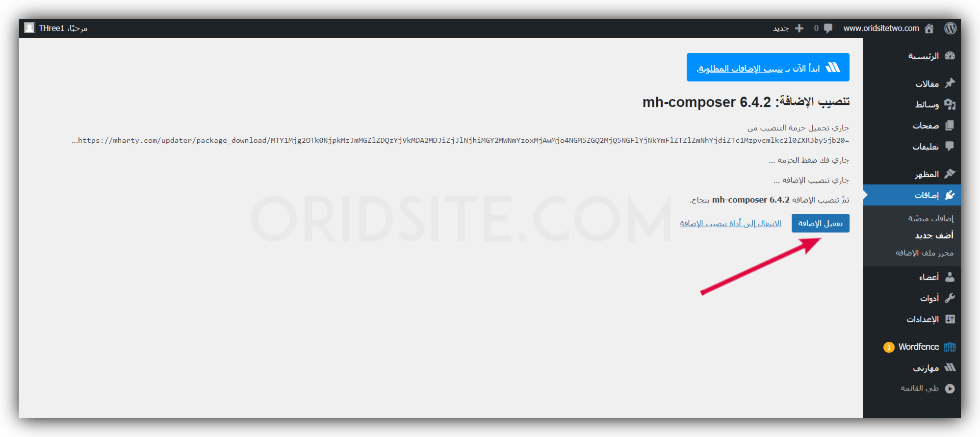
بعد تنصيب كل إضافة يجب عليك تفعيلها، وتظهر لك هذه الصفحة بعد تنصيب أي إضافة، قم بالنقر على “تفعيل الإضافة”.
تفعيل تنسيق “استراحة” وإنشاء الصفحات الخاصة به
الآن سوف نستخدم تنسيق “استراحة” ولفعل ذلك يجب الدخول إلى صفحة التعليمات الخاصة بتنصيب هذا القالب وما الذي تحتاجه لتنصيب هذا التنسيق وكيف يتم تنصيبه.
لذا قم بالدخول إلى حسابك في موقع مهارتي، ثم قم بالنقر على “منطقة التحميل” كما في الصورة.
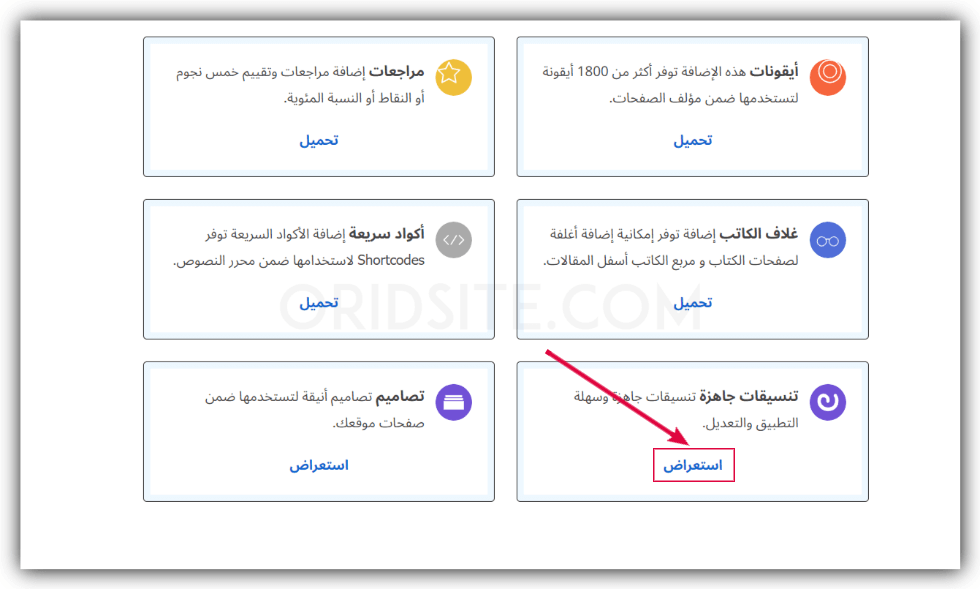
الآن يتم نقلك إلى صفحة التحميل قم بالنزول إلى الأسفل سوف تجد خانة تنسيقات جاهزة قم بالنقر على “استعراض”
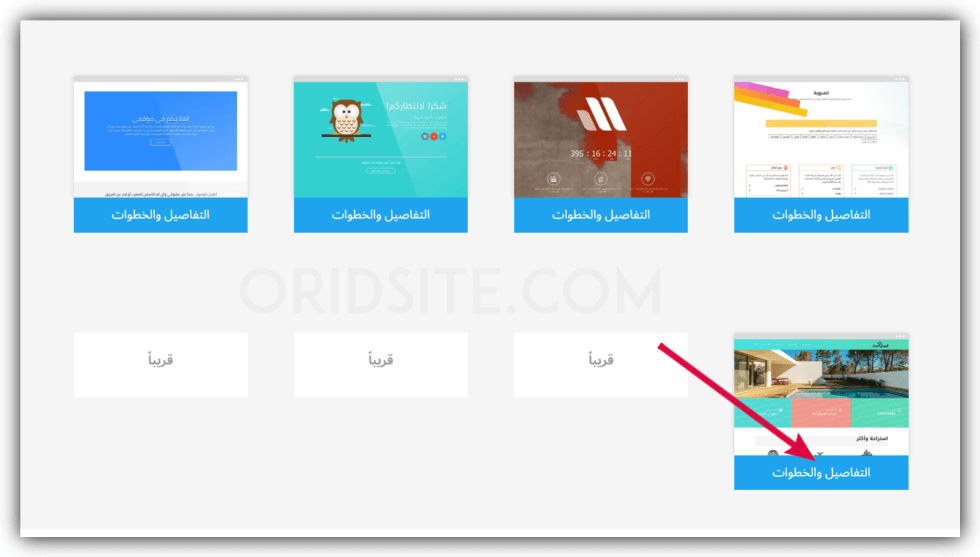
الآن تظهر لك قائمة التنسيقات، نحن سوف نختار تنسيق “استراحة” وذلك بالنقر على “التفاصيل والخطوات” كما في الصورة
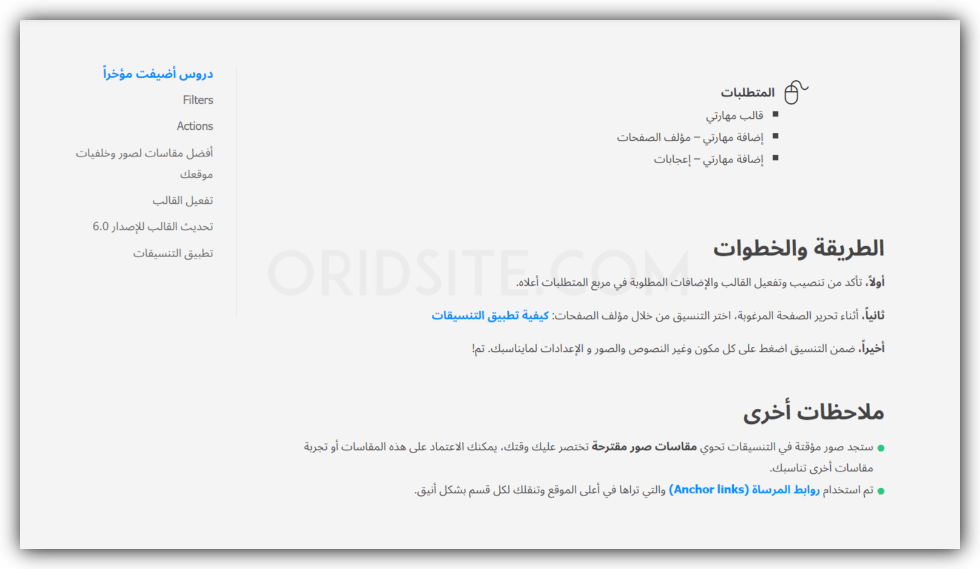
الآن تظهر لك صفحة المتطلبات وطريقة التنصيب وجميع الملاحظات الخاصة بتنسيق “استراحة”، قم بإتباع كل الخطوات لكيلا تواجه أي مشكل.
إنشاء الصفحات اللازمة
الآن نقوم بإنشاء جميع الصفحات اللازمة والتي يوفرها تنسيق “استراحة” وتطبيق التصميم الجاهز الخاص به.
في الحقيقة “استراحة” عبارة عن صفحة واحدة، مع وجود روابط في القائمة الرئيسية تنقلك لأقسام ضمن الصفحة نفسها.
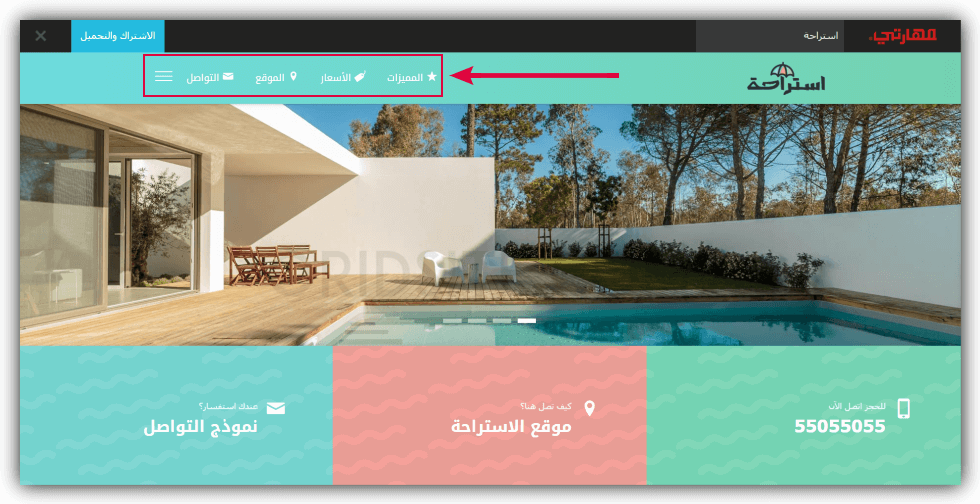
ولمعرفة روابط القائمة الرئيسية التي يوفرها تنسيق “استراحة”، نقوم بمعاينة تنسيق “استراحة” لكي تظهر لنا جميع روابط القائمة الرئيسية. وهذه هي روابط القائمة الرئيسية التي يجب إنشائها كما في الصورة.
إنشاء الصفحة الرئيسية لتنسيق”استراحة”:
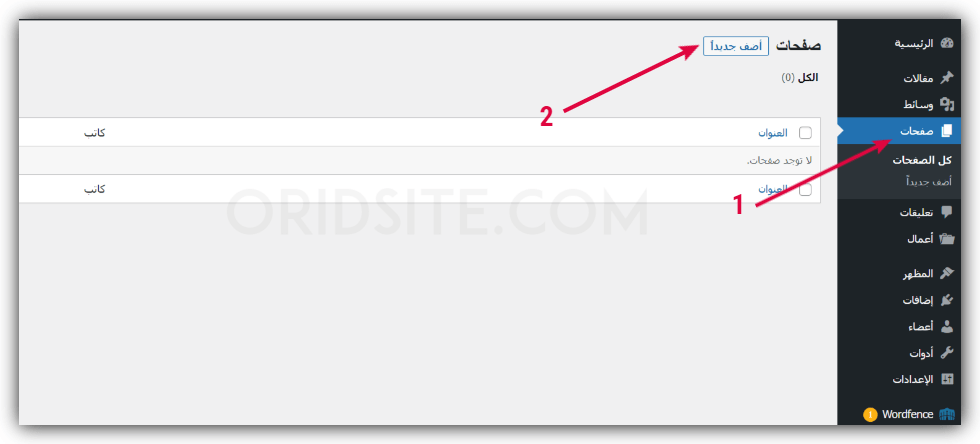
لإنشاء الصفحة الوحيدة لتنسيق “استراحة” قم بالنقر على “صفحات” ثم قم بالنقر على “أضف جديدا” كما في الصورة
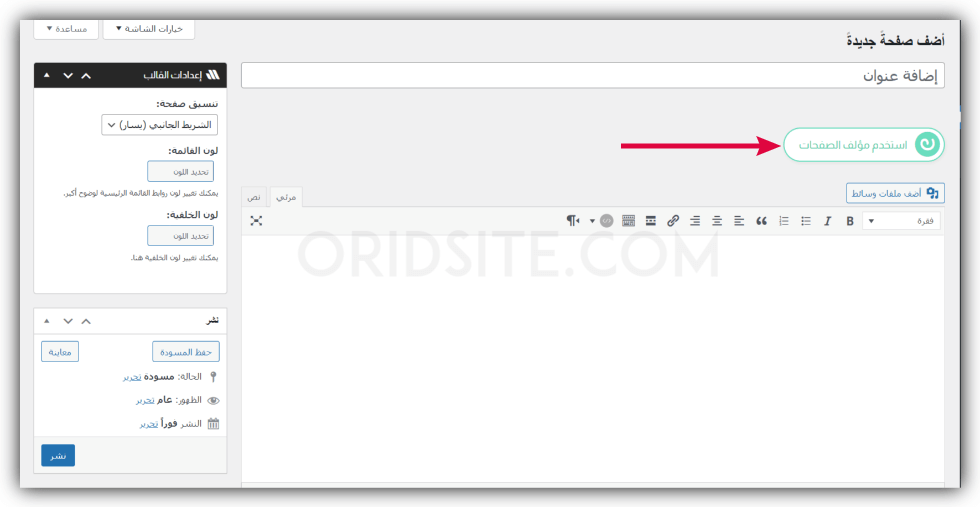
لآن يظهر لك المحرر قم بالنقر على “استخدم مؤلف الصفحات” وذلك لتطبيق تصميم الصفحة مباشرة.
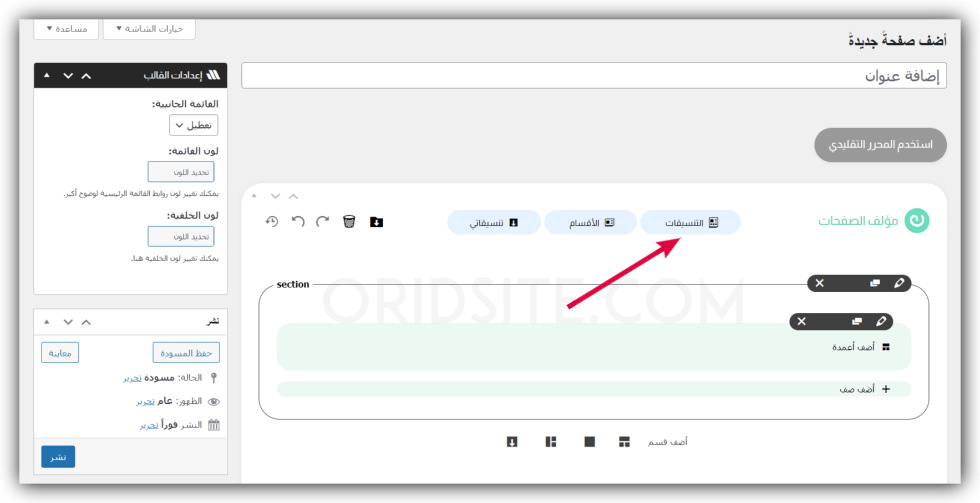
الآن يظهر لك مؤلف الصفحات قم بالنقر على “التنسيقات” كما في الصورة
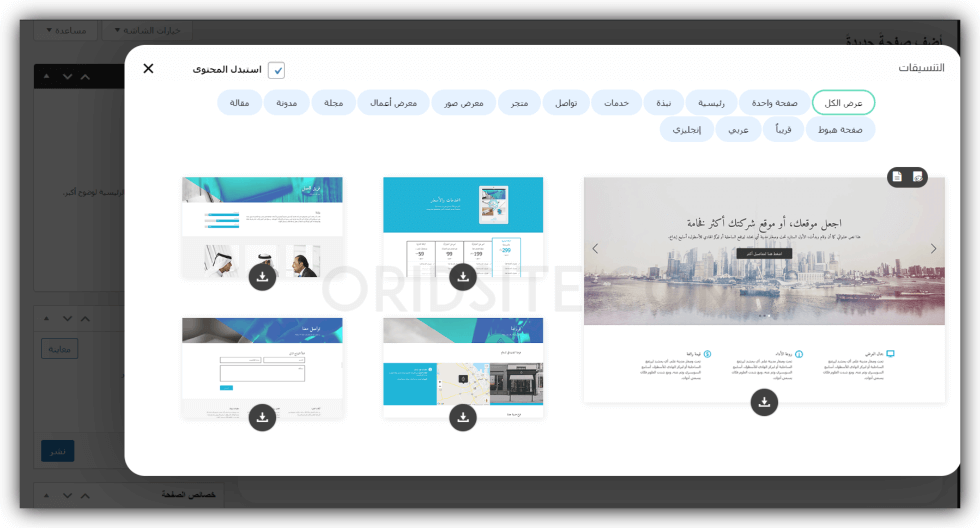
الآن تظهر لك جميع التنسيقات كما في الصورة.
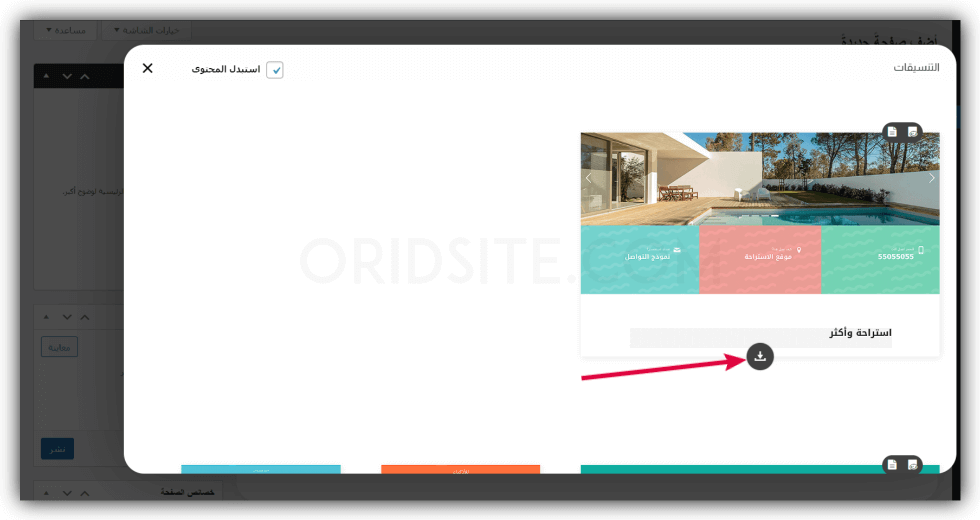
نقوم بالبحث عن صفحة تنسيق “استراحة” كما في الصورة. وبعد ظهور جميع الصفحات الخاصة بتنسيق مهارتي، نختار الصفحة الرئيسية الخاصة بتنسيق “استراحة”، وذلك بالنقر على “أيقونة التحميل” حتى يتم رفعها على المحرر.
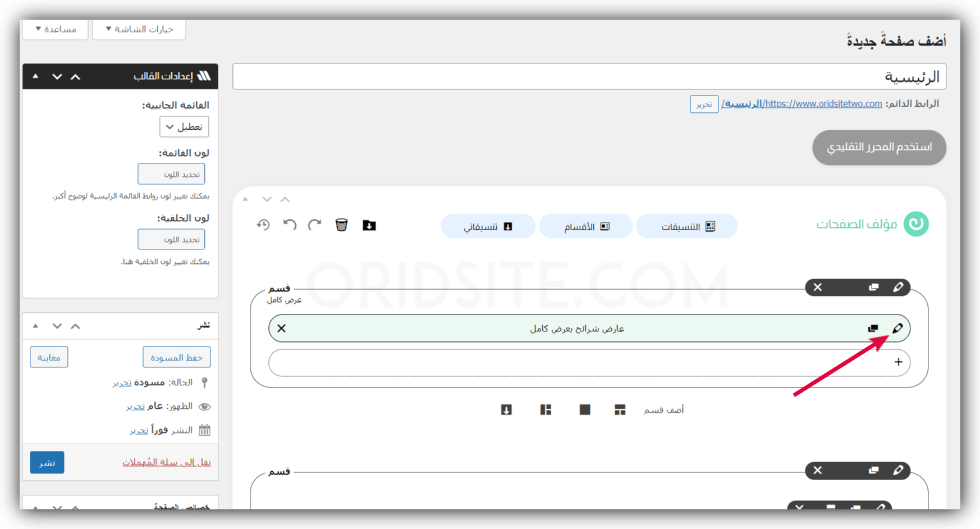
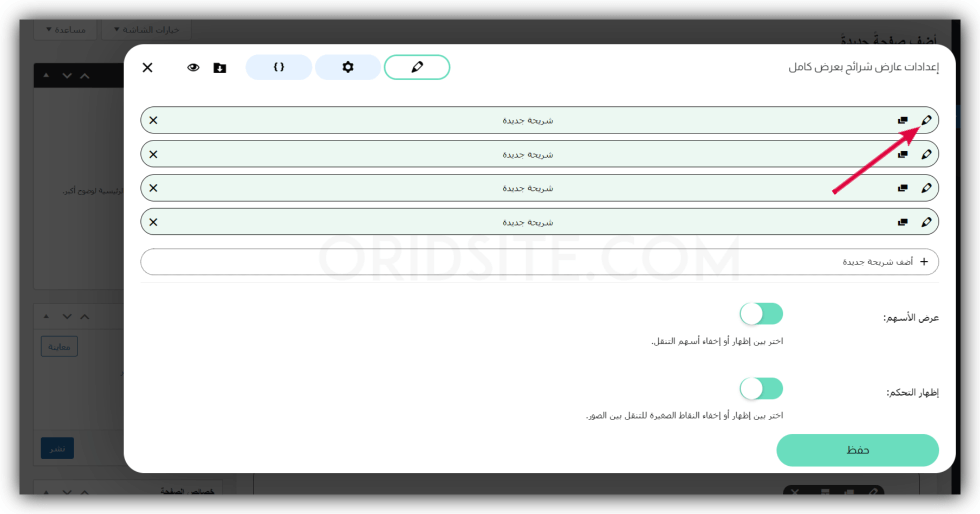
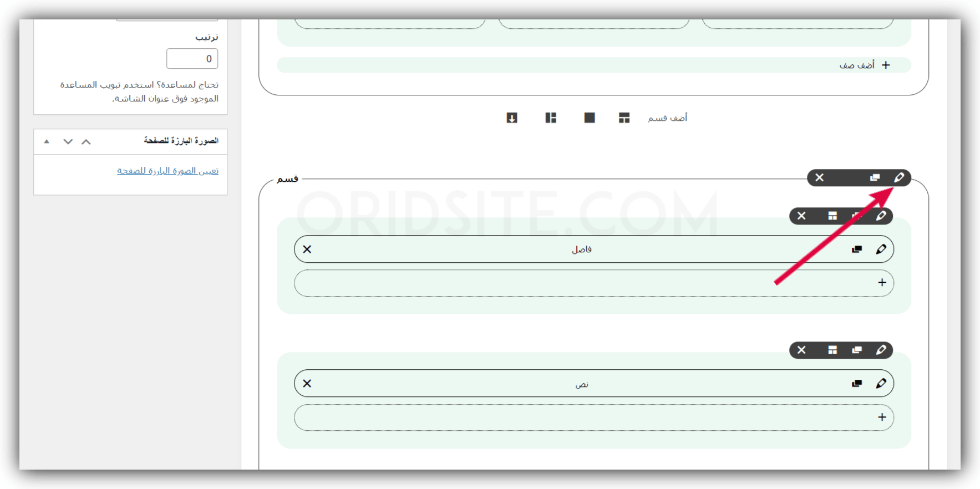
الآن بعد تطبيق التنسيق الجاهز للصفحة الرئيسية يمكنك التعديل على كل قسم وذلك لتغيير الصور وتغيير النصوص بما يناسبك، ولكي تتمكن من التعديل قم بالنقر على “أيقونة القلم” الخاصة بكل قسم.
مثلا نحن سوف نقوم بتعديل القسم الأول للصفحة، نقوم بالنقر على “أيقونة القلم” الخاصة بهذا القسم كما في الصورة.
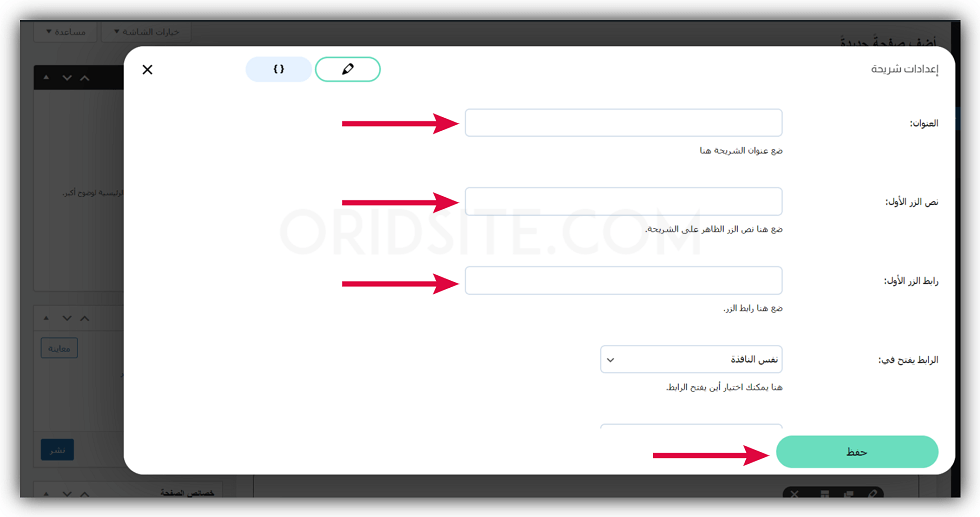
الآن تظهر لك نافذة جديد قم بالنقر على “أيقونة القلم” على كل جزء من هذا القسم لتعديله.
الآن تظهر لك نافذة جديد قم بتعديل ما تشاء وبعد الانتهاء قم بالنقر على “حفظ” وذلك لحفظ التغييرات.
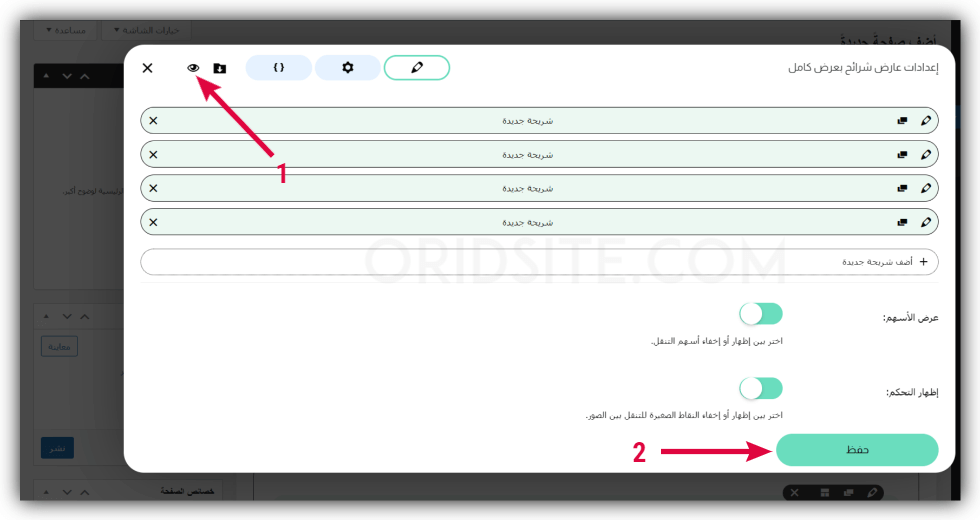
الآن بعد الإنتهاء من تعديل كل الأجزاء قم بالنقر على أيقونة “العين” لمعاينة التعديلات، وإذا كان كل شيء جيد قم بالنقر على “حفظ” وذلك لحفظ التغييرات.
إنشاء القائمة الرئيسية
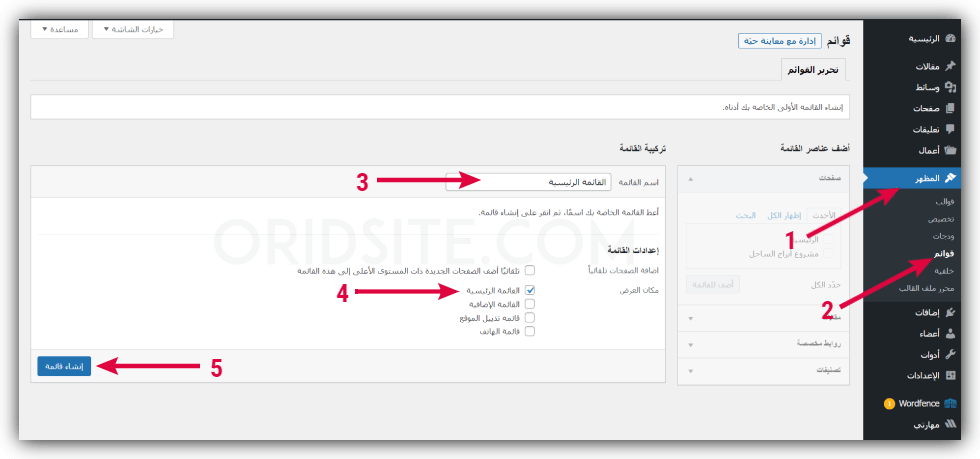
الآن نقوم بإنشاء القائمة الرئيسية للموقع ولفعل ذلك نقوم بالنقر على “المظهر” ثم “قوائم”، ثم نقوم بكتابة عنوان القائمة “القائمة الرئيسية” ثم نقوم بتعيين مكان ظهور القائمة في “القائمة الرئيسية”، ثم نقوم بالنقر على “إنشاء قائمة”
إضافة رابط “المميزات” في القائمة الرئيسية
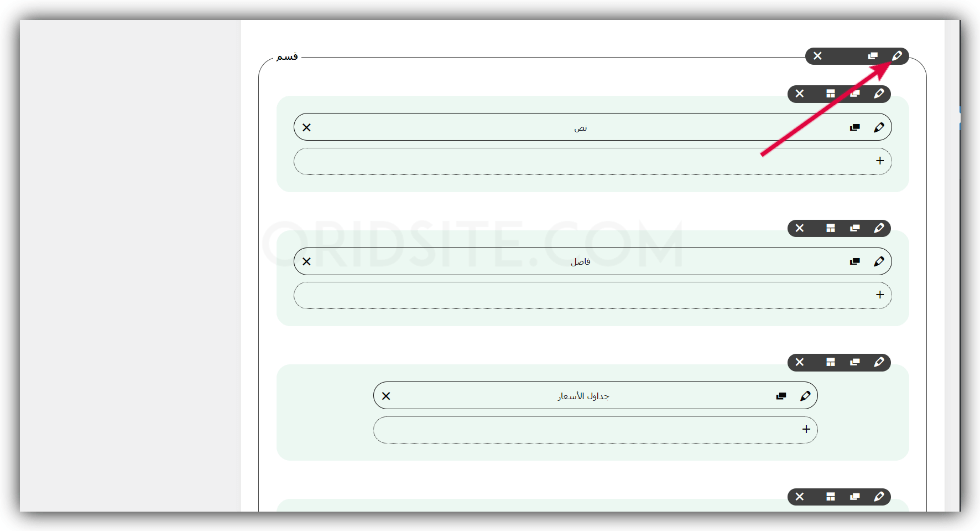
لإضافة رابط “المميزات” في القائمة الرئيسية ينقلك لأقسام ضمن الصفحة نفسها، نقوم بالدخول إلى محرر الصفحة ثم نقوم بالنزول إلى الأسفل للقسم الثالث قم ننقر على على “أيقونة القلم” الخاصة بهذا القسم كما في الصورة.
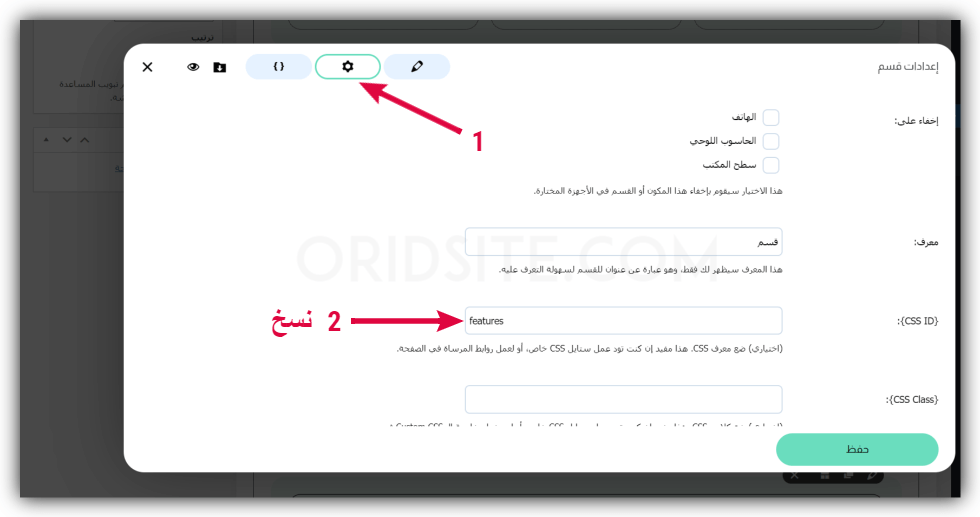
الآن تظهر لك هذه النافذة قم بالنقر على أيقونة الإعدادات، ثم قم بنسخ كلمة “features” الموجودة في خانة {CSS ID} كما في الصورة
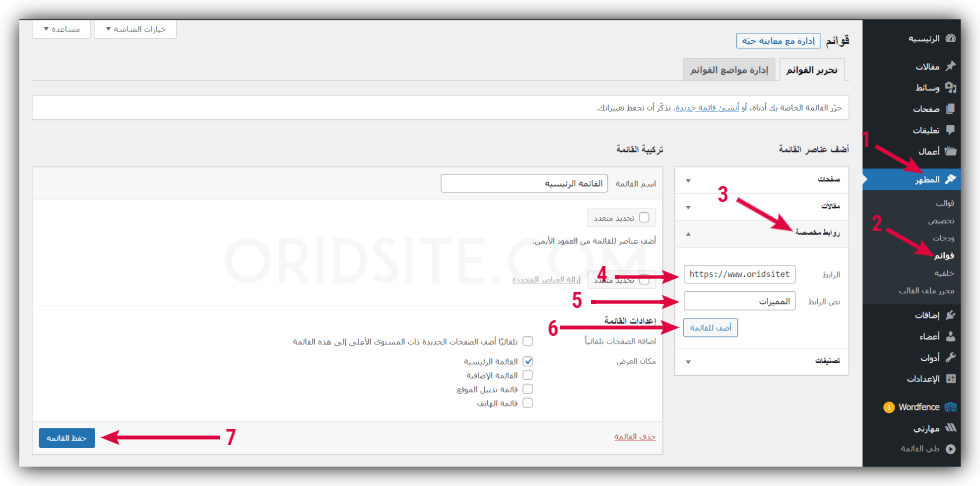
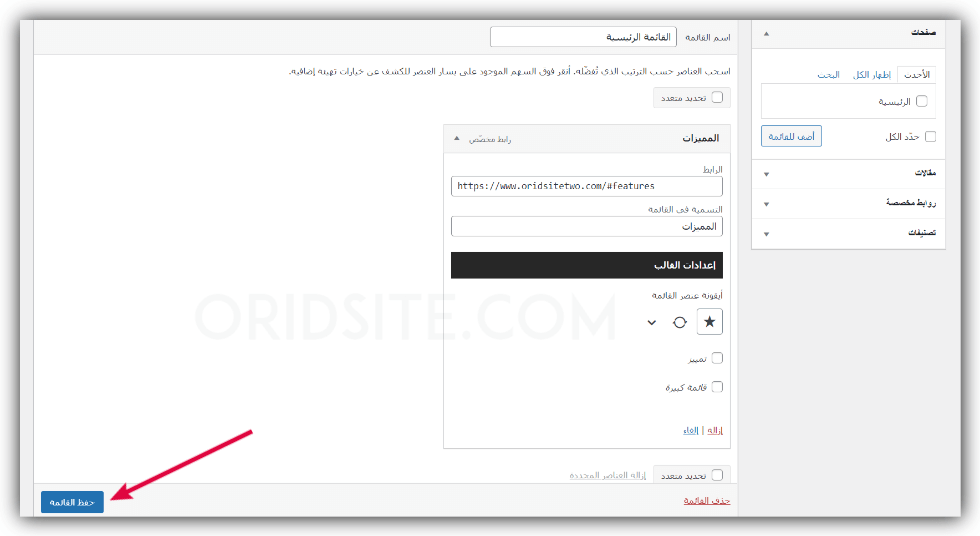
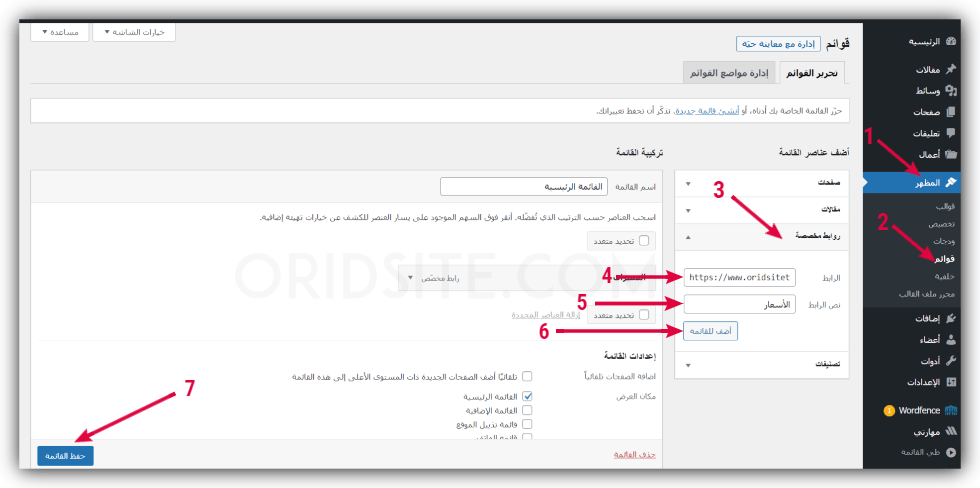
الآن قم بالنقر على “المظهر” ثم قم بالنقر على “قوائم”، بعدها قم بالنقر على “روابط مخصصة”
الآن قم بالكتابة في خانة الرابط الدومين الخاص بك + # + الكلمة التي قمنا بنسخها سابقا، أي يكون الرابط على الشكل التالي
https://www.yourdomain.com/#features
وفي خانة نص الرابط قم بكتابة “المميزات” كما في الصورة
وبعد الانتهاء قم بالنقر على “أضف للقائمة” ثم قم بالنقر على “حفظ القائمة”
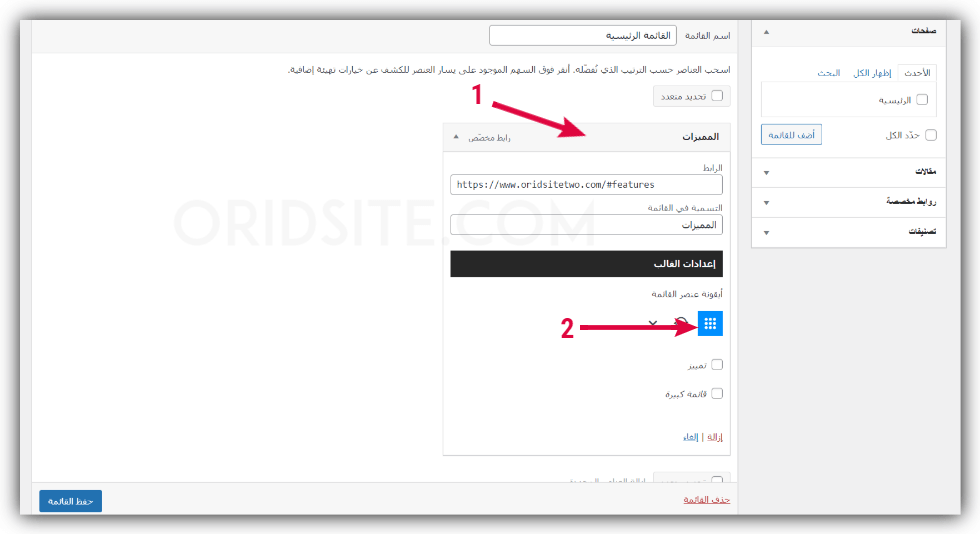
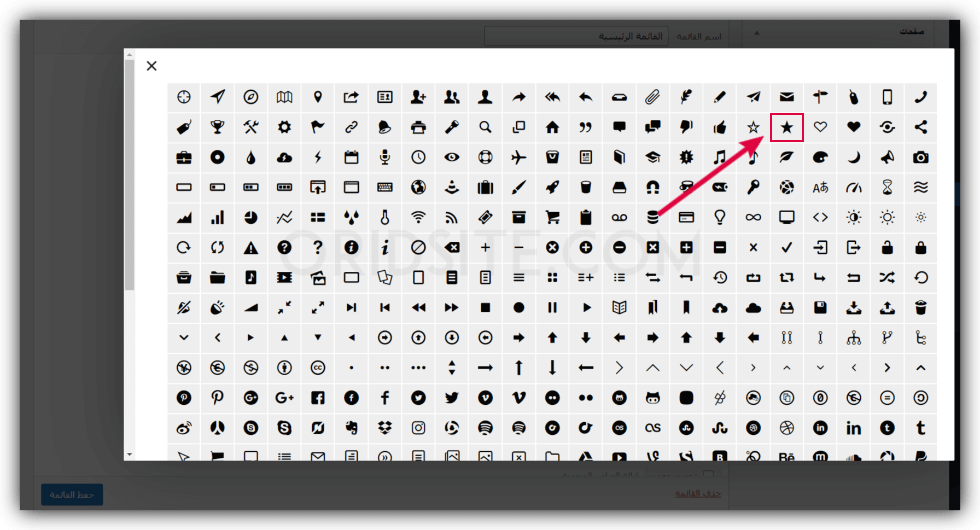
الآن قم بالنقر على “المميزات” ثم قم بالنقر على “الأيقونة الزرقاء” كما في الصورة وذلك لإضافة الأيقونة التي توجد أمام رابط “المميزات” في القائمة الرئيسية
الآن قم بالنقر على أيقونة النجمة كما في الصورة
الآن قم بالنقر على “حفظ القائمة” كما في الصورة
تعيين الصفحة الرئيسية للموقع للظهور
يجب تعيين الصفحة الرئيسية التي قمنا بنشرها كصفحة ثابتة للموقع عند الدخول لرابط الموقع الخاص بك،
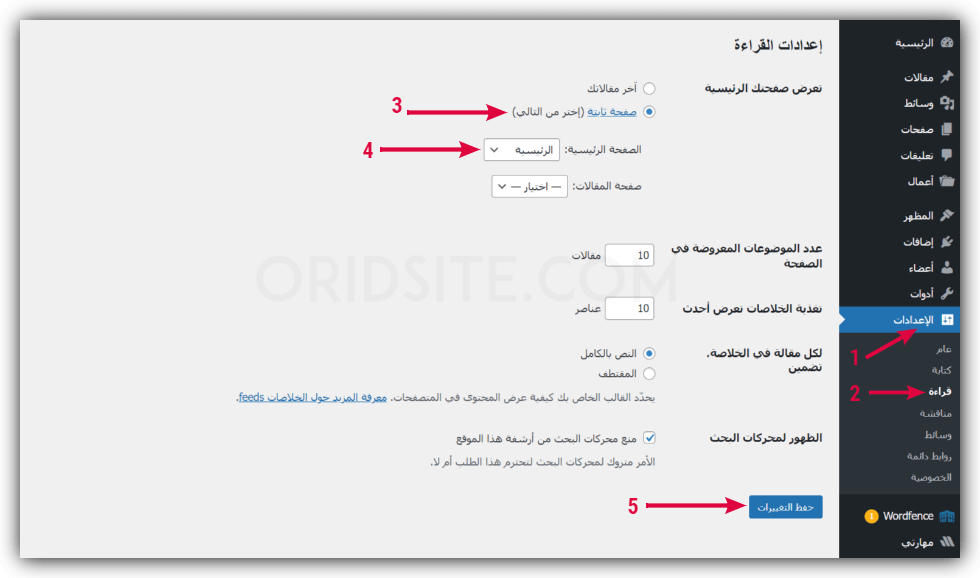
ولفعل ذلك قم بالنقر على “الإعدادات” ثم قم بالنقر على “قراءة”، وبعدها قم باختيار “صفحة ثابتة” ثم في الصفحة الرئيسية قم باختيار “الصفحة الرئيسية” التي تريد ظهورها كصفحة رئيسية من القائمة المنسدلة، ثم قم بالنقر على “حفظ التغييرات”
إضافة رابط “الأسعار” في القائمة الرئيسية
لإضافة رابط “الأسعار” في القائمة الرئيسية ينقلك لأقسام ضمن الصفحة نفسها، نقوم بالدخول إلى محرر الصفحة ثم ننزل إلى الأسفل للقسم الخامس الخاصة بالأسعار ثم نقوم بالنقر على “أيقونة القلم” الخاصة بالسكشن كما في الصورة
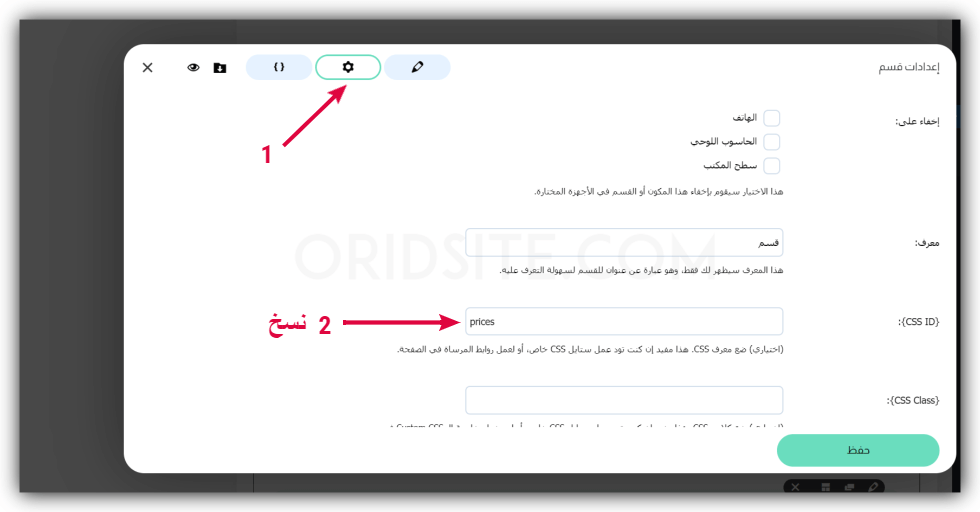
الآن تظهر لك هذه النافذة قم بالنقر على أيقونة “الإعدادات” كما في الصورة، ثم قم بنسخ كلمة “prices” الموجودة في خانة {CSS ID} كما في الصورة
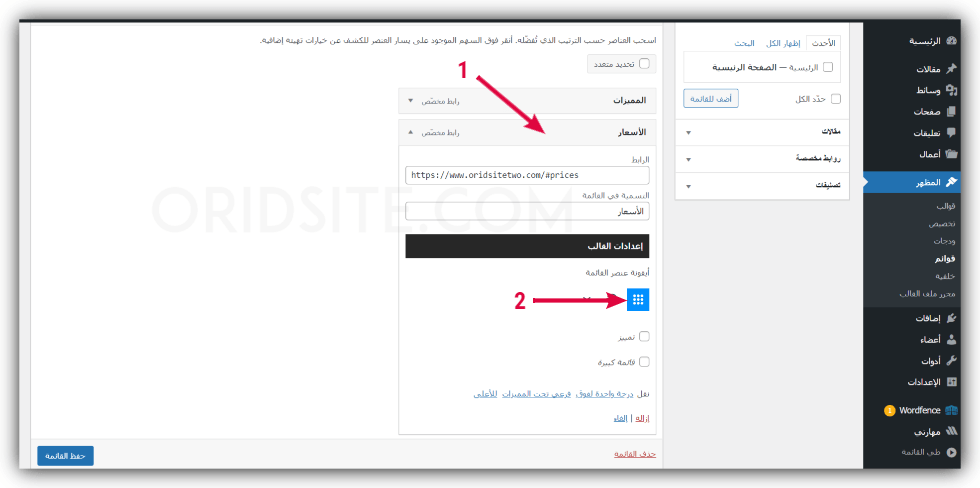
الآن قم بالنقر على “المظهر” ثم قم بالنقر على “قوائم”، بعدها قم بالنقر على “روابط مخصصة”
الآن قم بالكتابة في خانة الرابط الدومين الخاص بك + # + الكلمة التي قمنا بنسخها سابقا، أي يكون الرابط على الشكل التالي
https://www.yourdomain.com/#prices
وفي خانة نص الرابط قم بكتابة “الأسعار” كما في الصورة
وبعد الانتهاء قم بالنقر على “أضف للقائمة” ثم قم بالنقر على “حفظ القائمة”
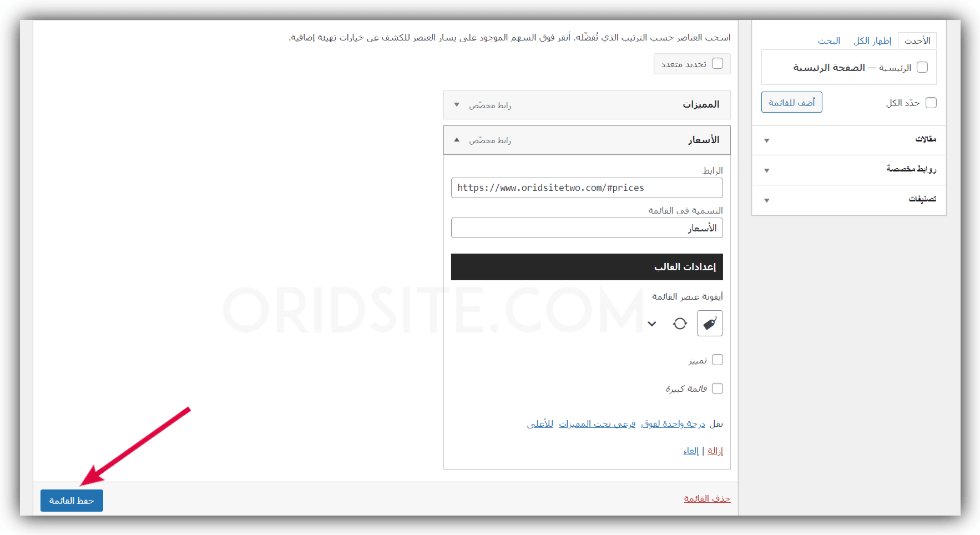
الآن قم بالنقر على “الأسعار” ثم قم بالنقر على “الأيقونة الزرقاء” كما في الصورة وذلك لإضافة الأيقونة التي توجد أمام رابط “الأسعار” في القائمة الرئيسية
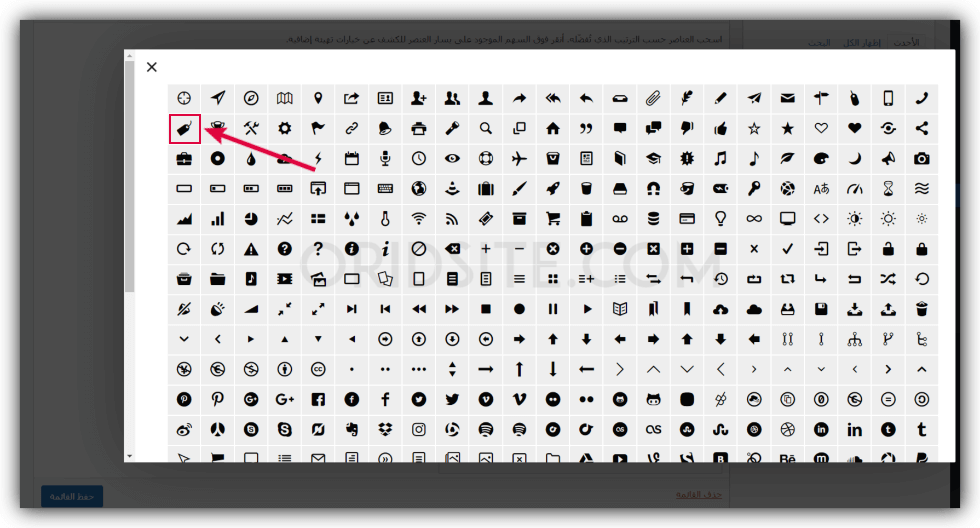
الآن قم بالنقر على أيقونة الأسعار كما في الصورة
الآن قم بالنقر على “حفظ القائمة” كما في الصورة
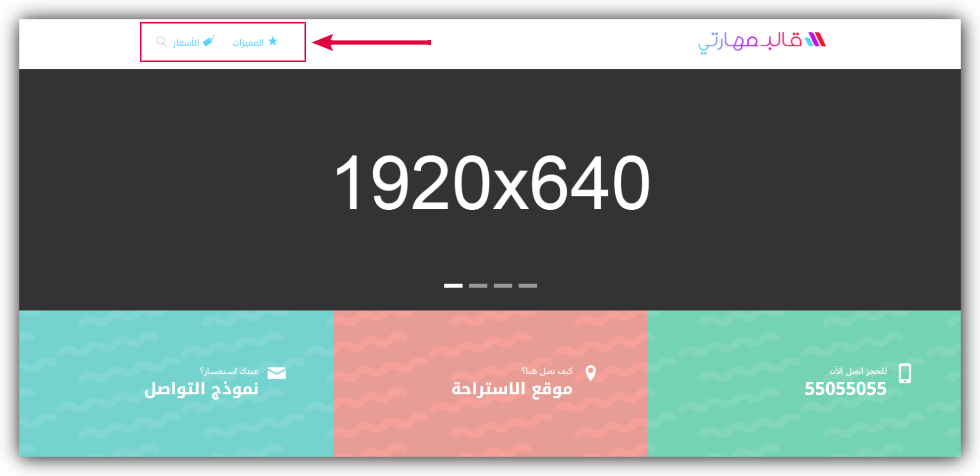
الآن إذا قمت بالدخول إلى الموقع الإلكتروني الخاص بك سوف تظهر لك القائمة كما في الصورة.
ضبط إعدادات وشكل وتصميم الموقع
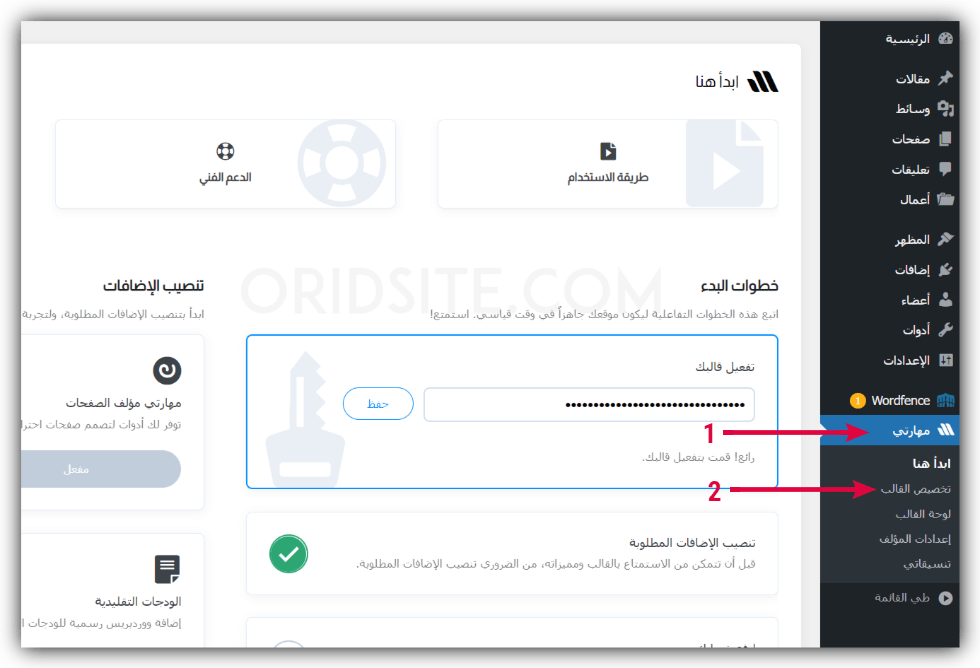
حتى تتمكن من ضبط إعدادات وشكل التصميم قم بالنقر على “مهارتي” ثم قم بالنقر على “تخصيص القالب”
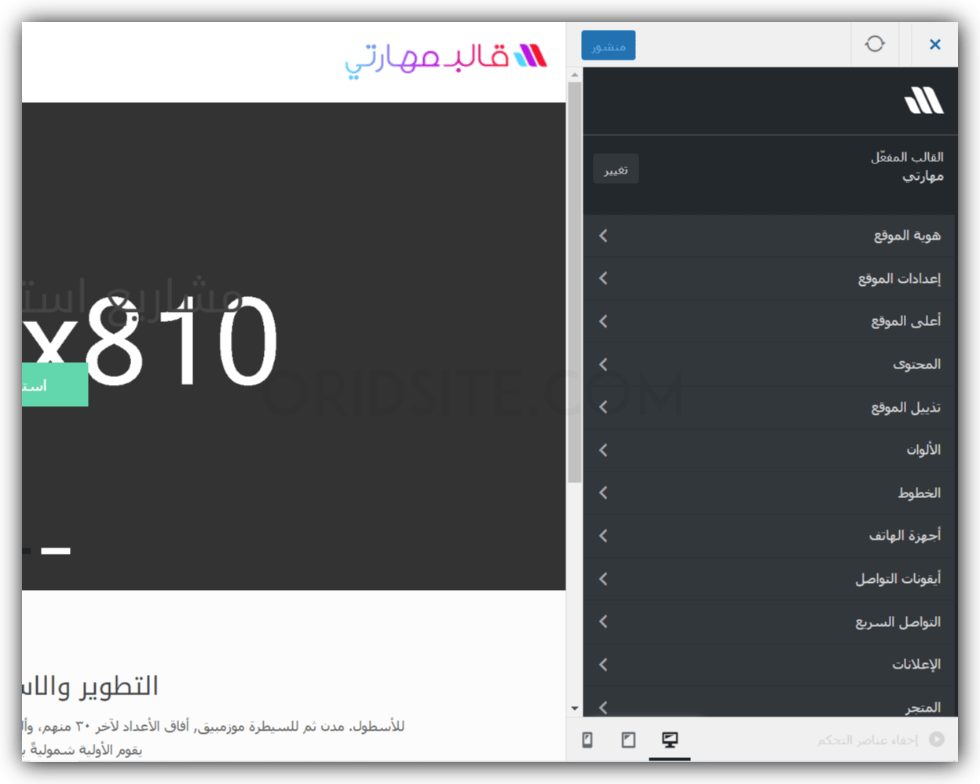
الآن سوف تظهر لك جميع الإعدادات التي تحتاجها والتي يمكنك التعديل فيها بكل سهولة لتغيير التصاميم، الألوان، خطوط الكتابة، اضافة الشعار للموقع، وغيرها من الإعدادات الأخرى.
لا تنسى إذا أعجبك المقال ضع تعليق في الأسفل، ويمكنك الاستفسار عن أي شء تريد.