خطوات إنشاء موقع ويب: دليل الكتروني شامل بالصور (للمبتدئين)
أصبح الكثير من الأشخاص يبحثون عن خطوات إنشاء موقع ويب، وذلك لعدة أسباب ومن بين هذه الأسباب التي تدفع الشخص لمعرفة كيفية انشاء موقع الكتروني هي تحقيق دخل مادي منه أو انشاء موقع ويب خاص بشركته أو معرض أعماله أو مؤسسته.
ومهما كان سببك في البحث عن طريقة عمل موقع الكتروني فإنك في المكان الصحيح.
ولكن كيف تتمكن من إنشاء موقع إلكتروني احترافي لوحدك؟ وما هي الخطوات اللازمة في ذلك؟
في هذا المقال سوف تتعلم طريقة انشاء موقع الكتروني بالتفصيل، وذلك دون الحاجة لخبرات سابقة، وبدون الحاجة لمعرفة التصميم أو معرفة لغة البرمجة والتكويد.
أعلم أنك سوف تقول إن انشاء مواقع الكترونية صعب بعد سماعك لمصطلحات جديدة وأشياء جديدة، ولكن صدقني عملية إنشاء الموقع الإلكتروني سهلة، فقط قم بقراءة المقال كاملا وسوف تعرف أن عملية انشاء ويب سايت سهلة.
في هذا المقال سوف أتطرق إلى مراحل انشاء موقع الويب وإلى كل كبيرة وصغيرة لكيلا تواجه أي مشكل أو عائق في المستقبل، وبعد ما تقوم بتطبيق ما قلته لك تصبح وظيفتك الكتابة ونشر المقالات فقط، ولن تقلق على أي شيء آخر.
لا تنسى إذا أعجبك المقال ضع تعليق في الأسفل، ويمكنك الاستفسار عن أي شيء تريد.
خطوات إنشاء موقع ويب
الآن سوف نقوم بمعرفة خطوات إنشاء موقع ويب بالتفصيل وكذلك بالصور، وسوف أحاول التطرق لكل التفاصيل لكي تتمكن من معرفة كيفية انشاء موقع الكتروني احترافي.
الخطوة الأولى: معرفة متطلبات انشاء موقع الكتروني (الأساسيات)
الخطوة الثانية: حجز الاستضافة والدومين
الخطوة الثالثة: ضبط إعدادات ووردبريس
الخطوة الرابعة: تثبيت القالب وضبط تصميم وشكل الموقع
الخطوة الخامسة: إنشاء الصفحات والمقالات ونشرها
الخطوة الأولى: معرفة متطلبات انشاء موقع الكتروني (الأساسيات)
أول خطوات إنشاء موقع ويب معرفة متطلبات انشاء موقع الكتروني، كما قلت لك سابقا أنك لا تحتاج إلى معرفة التصميم أو لغة التكويد حتى تتمكن من انشاء موقع ويب، وإنما تحتاج إلى بعض المتطلبات والأدوات التي تساعدك في عمل موقع الكتروني، وهذه المتطلبات هي:
- الدومين
- الاستضافة
- ووردبريس
- القالب (التصميم)
الآن نتكلم عن كل أداة على حدا
الدومين: وهو عنوان الموقع الخاص بك ويكون على الشكل التالي yourdomain.com، وطبعا الاسم يكون من اختيارك.
ومن خلال الدومين يتم الدخول إلى الموقع الخاص بك من طرف الزوار، وأيضا من خلال اسم الدومين يتم تمييز الموقع الخاص بك عن باقي المواقع الأخرى ونحن سوف نقوم بحجز الدومين من شركة هوستنجر لأنها تمنحه لك مجانا للسنة الأولى.
الاستضافة: وهي المكان الذي يتم فيه تخزين ملفات الموقع الخاص بك، مثل الصور، المقالات وغيرها من ملفات الموقع الأخرى.
وتوجد العديد من شركات الاستضافة التي توفر خدمة استضافة المواقع، ويجب اختيار الشركة الأفضل ونحن سوف نستخدم استضافة هوستنجر الغنية عن التعريف والتي تعتبر من افضل وأقوى الاستضافات كما أنها توفر موقع ولوحة تحكم بالعربية.
ويتم اختيار الشركة الأفضل على أساس عدة عوامل منها: سرعة الاستضافة، الجهوزية، الأداء والخدمات الأخرى.
ووردبريس: وهو عبارة عن نظام ادارة محتوى مجاني مفتوح المصدر، يساعد في انشاء وإدارة المواقع والتحكم فيها. وذلك دون ان تكون لديك خبرة في التصميم والتكويد. ويأتي ووردبريس بعدة لغات منها اللغة العربية.
باختصار هذا النظام يساعدك في الكتابة والنشر بسهولة وبسرعة، كما يساعدك في التحكم في مظهر الموقع الخاص بك.
القالب (التصميم الجاهز): وهنا يأتي الأمر الجميل، القالب هو عبارة عن تصميم جاهز يأتي مع لوحة تحكم خاصة به لكي تتمكن في التحكم به بكل سهولة وبدون معرفة التصميم.
يوجد الكثير من القوالب المصممة مسبقا، وطبعا يجب عليك اختيار الافضل، كما يجب عليك اختيار القوالب التي تدعم اللغة العربية، وتدعم الكتابة من اليمين أي RTL.
كما يجب عليك اختيار القالب الذي يكون سريع في التحميل ولا توجد فيه أخطاء في الأكواد، والتي قد تتسبب في عدم نجاح موقعك ومن بين هذه القوالب قالب جنة وقالب مهارتي ونحن سوف نستخدم قالب جنة.
خلاصة بسيطة عن كيفية انشاء موقع الكتروني بواسطة هذه الأدوات.
أول شيء نقوم بحجز الدومين، ثم نقوم بحجز الاستضافة، ثم نقوم بتنصيب ووردبريس على الاستضافة، ثم بعدها نقوم بتنصيب القالب الذي هو التصميم الجاهز.
كانت هذه أولى خطوات انشاء موقع الكتروني والآن ننتقل إلى الخطوة الثانية وهي حجز الدومين والاستضافة.
الخطوة الثانية: حجز الدومين والاستضافة وتنصيب الووردبريس
ثاني خطوات إنشاء موقع ويب هي حجز الدومين والاستضافة، توجد العديد من شركات الاستضافة وطبعا يجب علينا اختيار الاستضافة الجيدة، ومن معايير اختيار الاستضافة هي: سرعة الاستضافة، الأداء بشكل عام، الجهوزية والسعر.
ونحن سوف نستخدم استضافة هوستنجر والتي تعتبر من افضل الاستضافات بدون منازع، وهي أشهر الاستضافات على مستوى العالم.
كما أنها ذات أسعار تنافسية وتقدم تخفيض كبير، والتجديد كذلك يكون بسعر جيد وليس كباقي الاستضافات الأخرى الاستغلالية، وتمنحك دومين مجاني للسنة الأولى.
ولمعرفة خطوات حجز الاستضافة والحصول على دومين مجاني للسنة الأولى وتنصيب ووردبريس على الاستضافة مع خصم اضافي بواسطة الكوبون شاهد هذا الشرح التفصيلي.
الخطوة الثانية: شاهد شرح تفصيلي بالصور لكيفية حجز الاستضافة والدومين وتنصيب ووردبريس على هوستنجر
الخطوة الثالثة: ضبط إعدادات ووردبريس
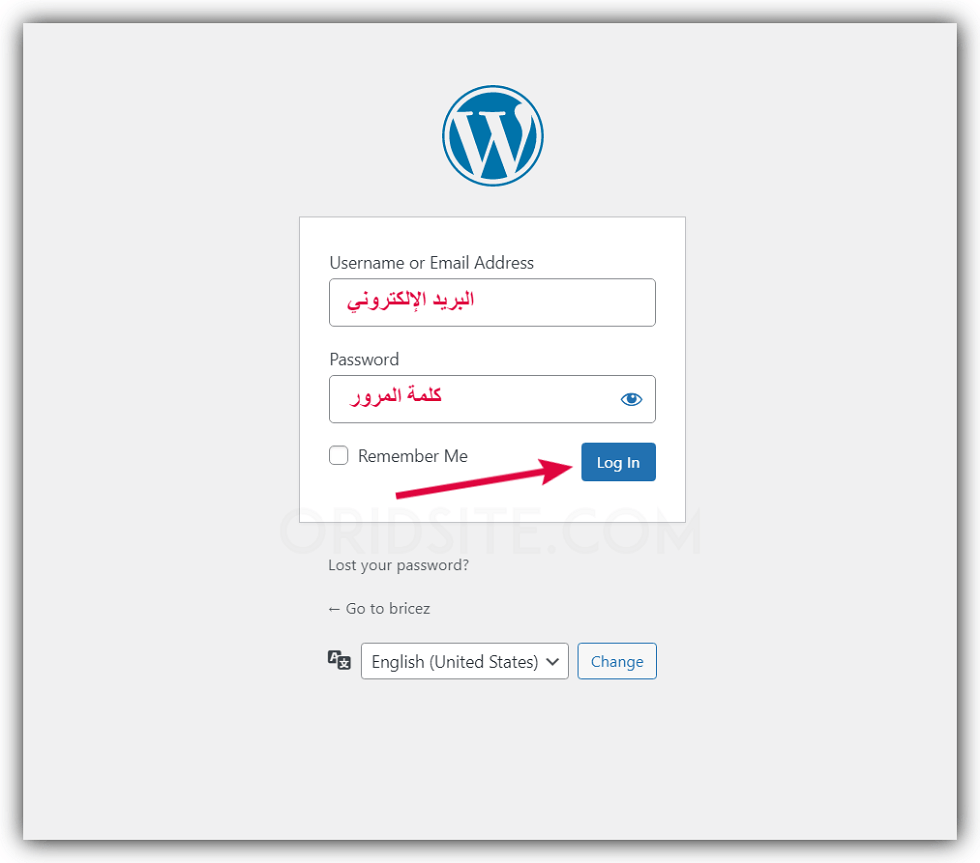
للدخول إلى لوحة تحكم ووردبريس، أين يمكنك التحكم في تصميم الموقع وكتابة المقالات ونشرها، نقوم بالدخول إلى هذا الرابط yourdomain.com/wp-admin
ثم نقوم بكتابة البريد الإلكتروني وكلمة المرور الخاصة بووردبريس، وليست كلمة مرور الاستضافة، ثم نقوم بالنقر على “Log in”
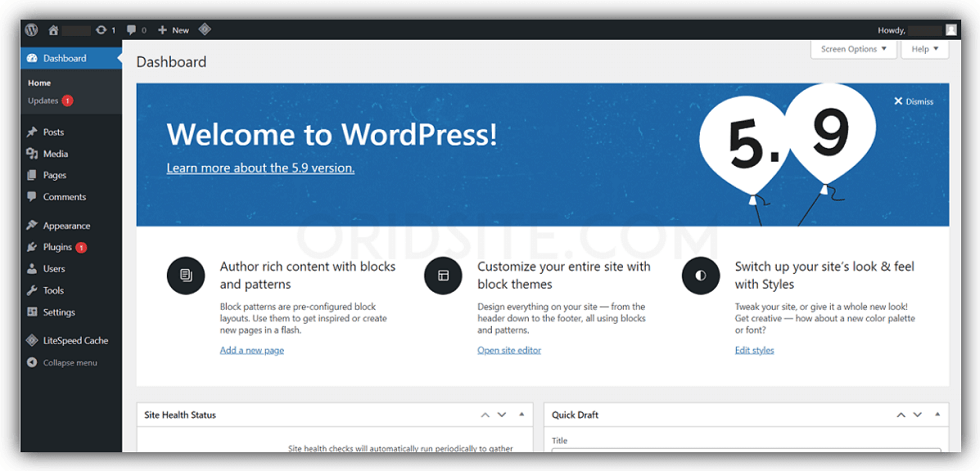
هذه هي واجهة لوحة تحكم ووردبريس، وأريد أن أنوه على شيء وهو من الآن وصاعدا سوف تحتاج للدخول إلى لوحة تحكم ووردبريس فقط دون الحاجة للدخول إلى حسابك في استضافة هوستينجر.
حيث من خلال لوحة تحكم ووردبريس يمكنك التحكم الكامل في موقعك ونشر المقالات.
تغيير لغة لوحة تحكم ووردبريس للغة العربية
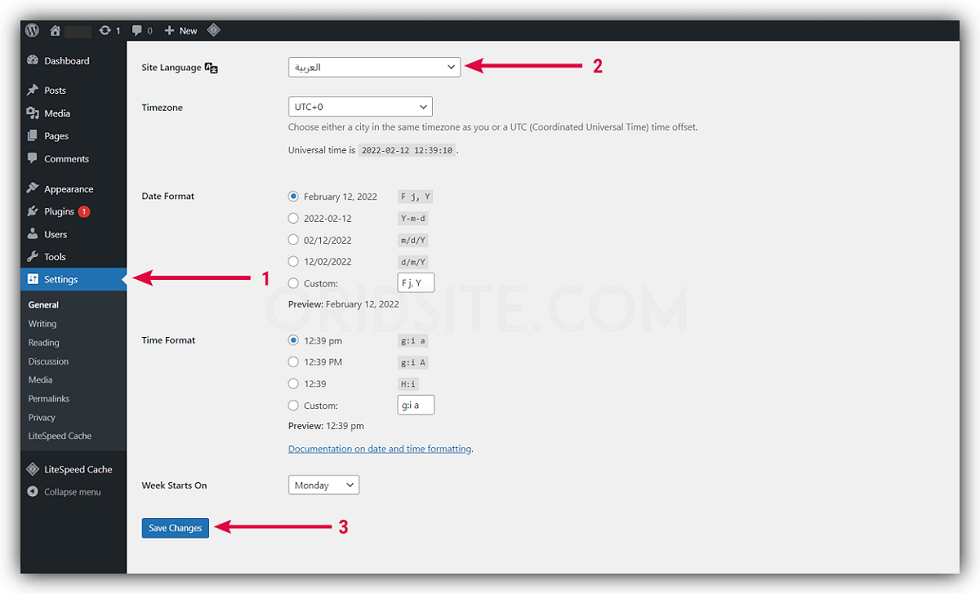
الآن نقوم بتغيير لغة لوحة تحكم ووردبريس للغة العربية، خاصة إذا كنت سوف تنشئ موقع الكتروني باللغة العربية، يجب عليك تثبيت ووردبريس باللغة العربية لكي يتم تفعيل الكتابة من اليمين RTL.
ولفعل ذلك نقوم بالنقر على “Setting”، ثم نختار اللغة “العربية” من القائمة، بعدها ننقر على “Save Changes”.
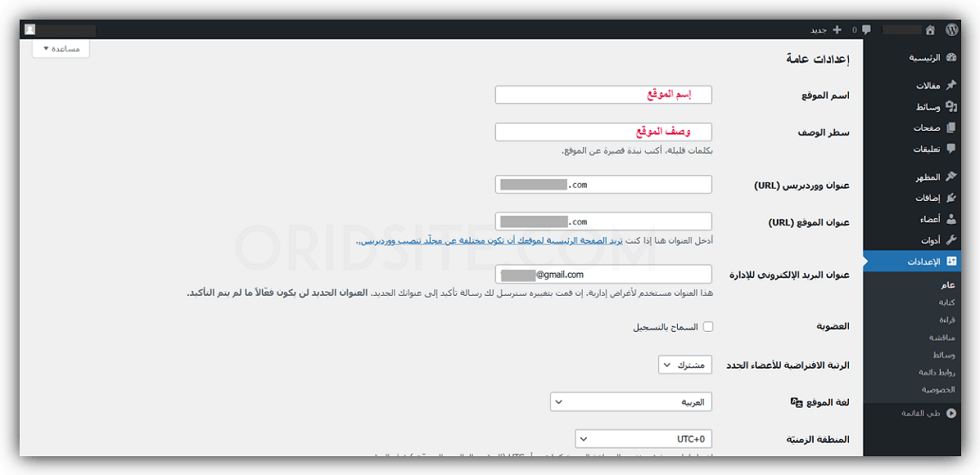
ضبط الإعدادات العامة لووردبريس
الآن نقوم بضبط الإعدادات العامة للوردبريس، نقوم بالدخول إلى “الإعدادات”، تظهر لنا هذه الصفحة نقوم بكتابة “اسم الموقع”، و “وصف الموقع إذا أردت” و “البريد الإلكتروني”، ثم أنقر على “حفظ التغييرات” في الأسفل.
ضبط إعدادات المناقشة (التعليقات)
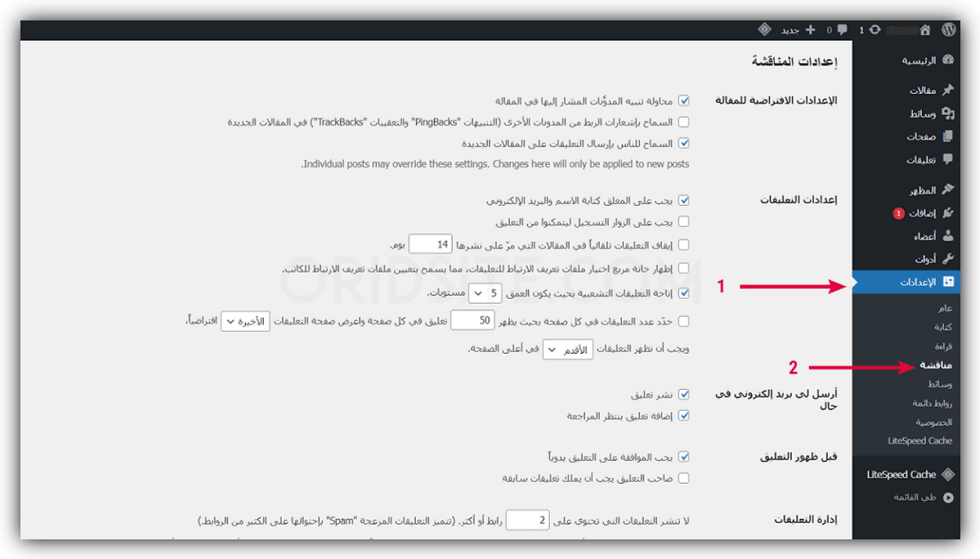
الآن يجب أن نقوم بضبط إعدادات التعليقات التي يكتبها زوار الموقع، نقوم بالدخول إلى “الإعدادات” ثم نقوم بالنقر على “مناقشة”.
نقوم بضبط الإعدادات كما في الصورة، ثم نقوم بالنقر على “حفظ التغييرات” في الأسفل
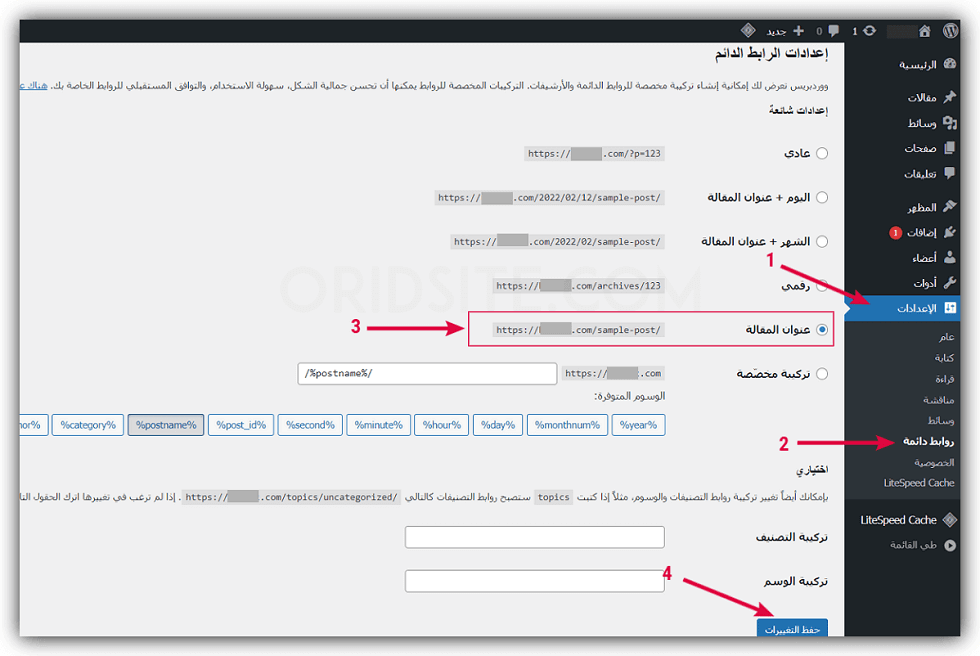
ضبط إعدادات الروابط الدائمة
يجب أن نقوم بتغيير شكل الروابط الدائمة، وذلك لكي تظهر بشكل جيد للزائر، وكذلك تساعدك في تحسين محركات البحث (السيو).
نقوم بالدخول “الإعدادات” ثم ننقر على “روابط دائمة”، تظهر لنا هذه الصفحة، نختار شكل روابط “عنوان المقالة”، ثم نقوم بالنقر على “حفظ التغييرات”
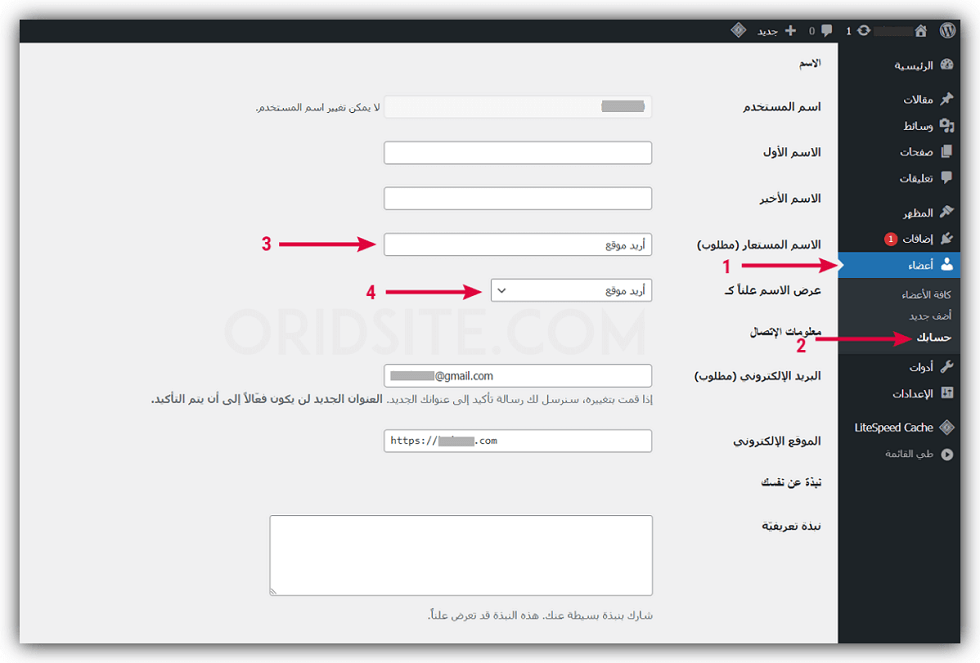
ضبط إعدادات الأعضاء
الآن يجب أن نقوم بكتابة الاسم المستعار الذي نريده أن يظهر للزوار، وهذا الاسم يظهر في خانة كاتب المقال وكذلك يظهر أثناء الإجابة عن التعليقات.
ولكتابة الاسم المستعار نقوم بالدخول إلى “أعضاء” ثم نقوم بالنقر على “حسابك”، تظهر لنا هذه الصفحة، نقوم بكتابة الاسم المستعار في الخانة الخاصة بذلك، ثم نقوم باختيار الاسم المستعار الذي كتبناه للظهور علنا كما موضح في الصورة.
كما يمكنك كتابة نبذة تعريفية عن نفسك أو موقعك في الخانة المناسبة لذلك، وهذه الخطوة اختيارية يمكنك عملها أو عدم كتابتها.
بعد إنهاء التعديل نقوم بالنقر على “تحديث الملف الشخصي في الأسفل”
حذف جميع الإضافات
إضافات ووردبريس هي عبارة عن أداة أو يمكن القول عنها أنها برنامج صغير له دور معين في موقع الويب.
مثلا توجد إضافة خاصة بالأمان وحماية موقعك من الاختراق، وإضافة تساعد في السيو وتحسين نتائج البحث، وإضافة عمل كاش التي تعمل على زيادة سرعة موقعك وغيرها.
الآن سوف تجد عدة إضافات مثبتة مسبقا نقوم بحذفها جميعا، لا تقلق سوف أعطيك قائمة الإضافات الأحسن والضرورية لأي موقع.
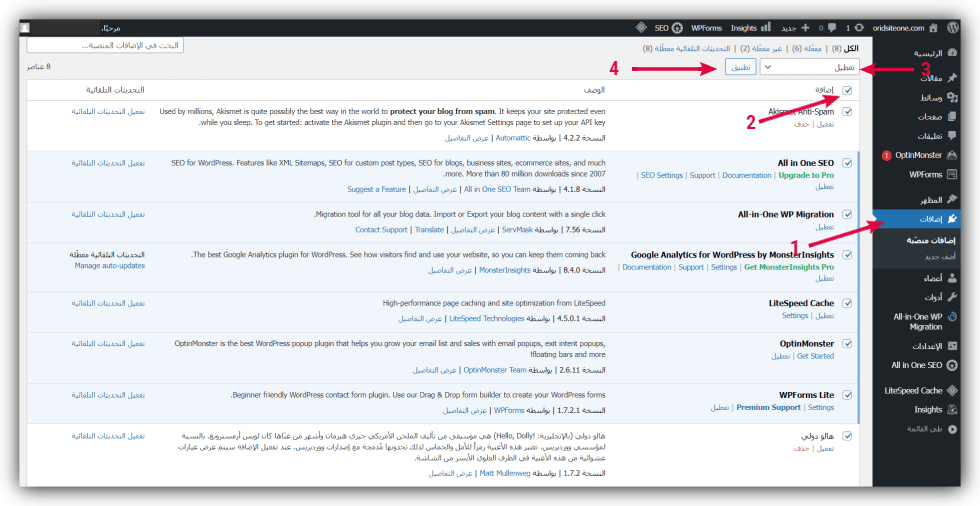
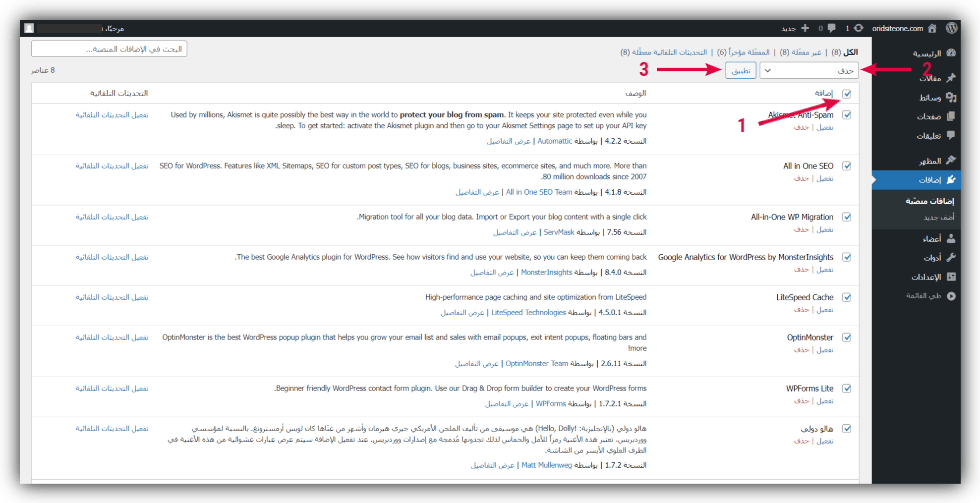
ولحذف هذه الإضافات نقوم بالدخول إلى “إضافات”، تظهر لنا قائمة الإضافات المثبتة نقوم بتحديد جميع الإضافات وذلك “بتحديد مربع إضافة” كما في الصورة.
ثم بعد ذلك نقوم بتعطيل الإضافات أولا لكي نتمكن من حذفها وذلك باختيار “تعطيل” من القائمة المنسدلة. ثم بعد ذلك ننقر على “تطبيق”
الآن نقوم بتحديد جميع الإضافات مرة أخرى وذلك “بتحديد مربع إضافة” كما في الصورة
ثم بعد ذلك نقوم بحذف الإضافات وذلك باختيار “حذف” من القائمة المنسدلة. ثم بعد ذلك ننقر على “تطبيق”
تنصيب الإضافات الضرورية
يجب عليك تنصيب بعض الإضافات الضرورية التالية:
Classic Editor
Wordfence Security
Really Simple SSL
Yoast SEO
Breeze
Smush
Contact Form 7
Akismet Anti-Spam
Disable Right Click For WP
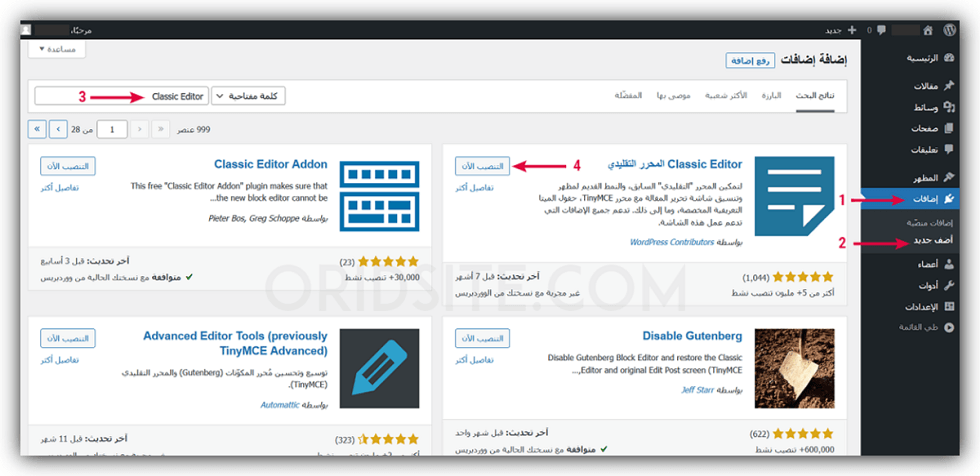
لتنصيب الإضافات ندخل إلى “إضافات” ثم نقوم بالنقر على “أضف جديد”، تظهر لنا صفحة الإضافات، نقوم بكتابة اسم الإضافة التي نريد تنصيبها في الخانة المناسبة لذلك مثلا إضافة “Classic Editor”
ثم تظهر لنا نتائج البحث تلقائيا، نقوم بالنقر على “التنصيب الآن” لكي يتم تثبيت الإضافة.
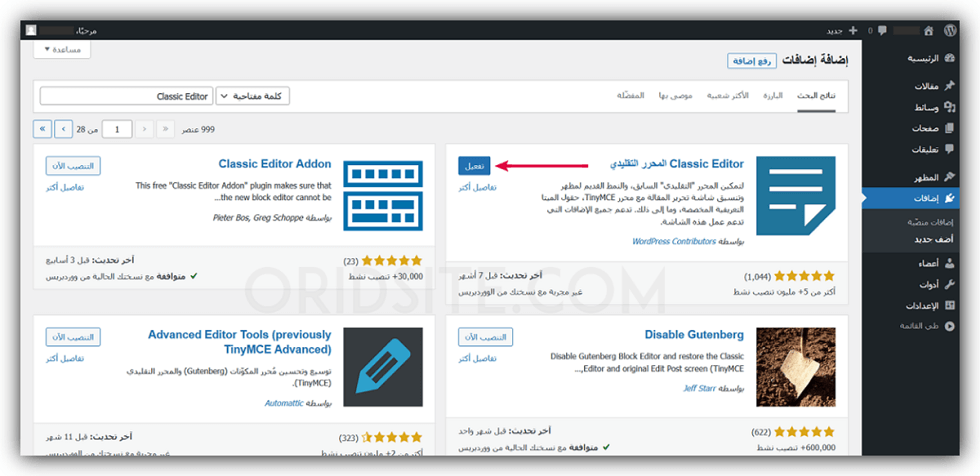
بعد انتهاء تنصيب الإضافة نقوم بالنقر على “تفعيل” لكي يتم تفعيل الإضافة. كما موضح في الصورة
الخطوة الرابعة: تثبيت القالب وضبط تصميم وشكل الموقع
كما قلت لك سابقا أنك لا تحتاج إلى معرفة التصميم أو لغة التكويد، وإنما يمكنك تثبيت قالب مصمم مسبقا ويمكنك التحكم فيه بكل سهولة.
تختلف القوالب باختلاف نوع أو الغرض من الموقع، مثلا قالب موقع عام يختلف عن موقع متجر الكتروني، ويختلف عن موقع شركة.
يوجد ثلاث أنواع من المواقع الأكثر شيوعا:
قالب موقع عام: وهو خاص بالمواقع التي تكتب مواضيع ومقالات مختلفة، وأفضل قالب لهذا النوع هو قالب جنة وهو يدعم العربية بشكل كامل.
قالب موقع شركة أو مؤسسة: وهو القالب الخاص بمواقع الشركات والمؤسسات أو معرض أعمال. مثلا شركات تقدم خدمات معينة وتريد أن تنشئ موقع خاص بها، ومن أفضل القوالب من هذا النوع هو قالب مهارتي، والذي يدعم اللغة العربية بشكل كامل.
قالب متجر الكتروني: وهو القالب الخاص بمتجر الكتروني لعرض المنتجات عليه وبيعها بكل سهولة، ومن بين افضل القوالب المتاجر الإلكترونية و أكثرها مبيعا و هو قالب Flatsome
نحن سوف نستخدم قالب جنة لأن الموقع الذي سوف نقوم بإنشائه هو موقع عام يحتوي على مقالات.
تثبيت القالب
لتثبيت القالب على ووردبريس نقوم برفع ملف القالب على ووردبريس، وهذا الملف سوف تحصل عليه بعد شرائك للقالب.
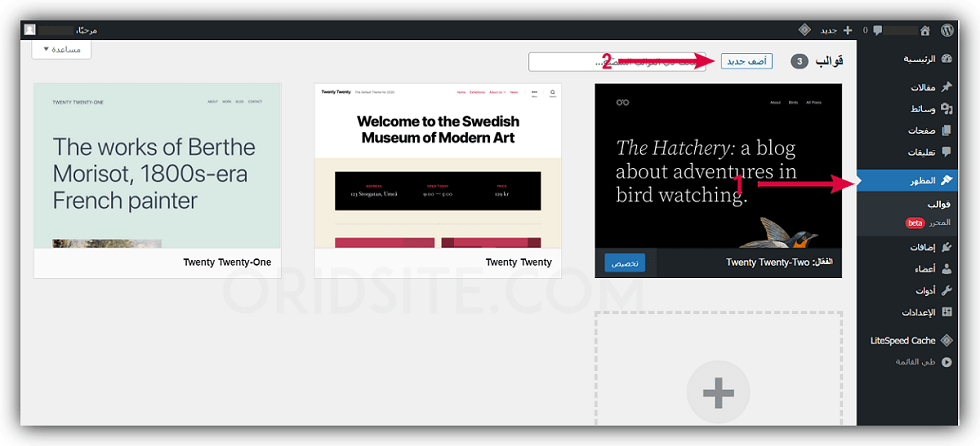
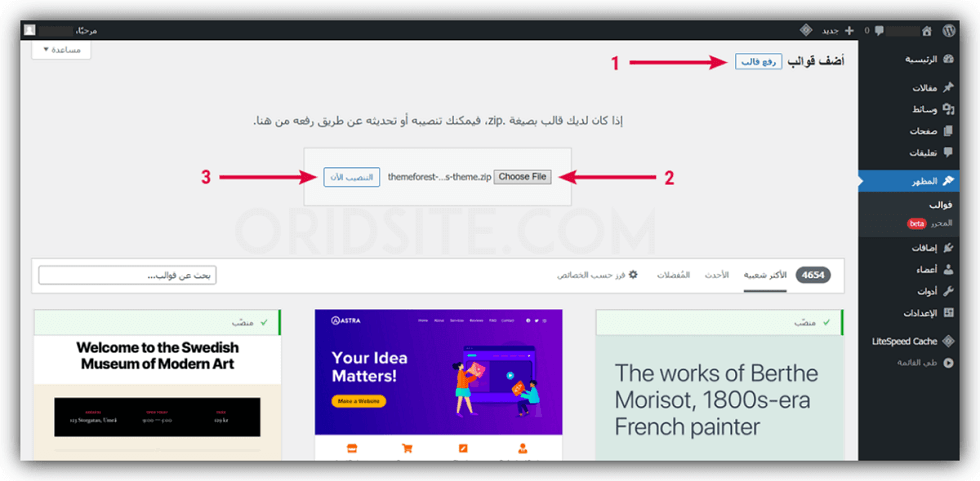
ولتثبيت القالب نقوم بالدخول إلى لوحة تحكم ووردبريس، ثم نقوم بالنقر على “المظهر”، ثم نقوم بالنقر على “أضف جديد”
الآن نقوم بالنقر على “رفع قالب”، ثم بعد ذلك نقوم بالنقر على “Choose File”، ثم نقوم بتحديد ملف قالب جنة، ثم نقوم بالنقر على “التنصيب الآن”
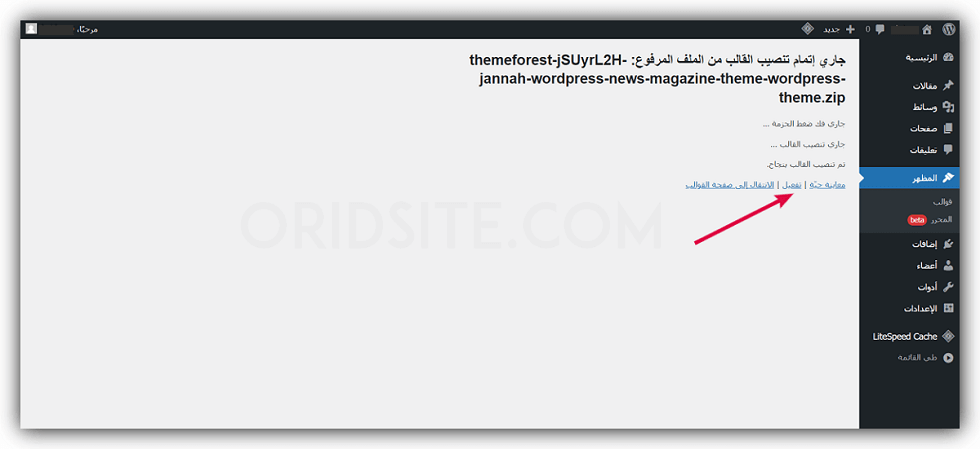
ننتظر قليلا حتى يتم تنصيب القالب، وبعد انتهاء عملية تنصيب القالب تظهر لك هذه الصفحة بنجاح عملية التثبيت، نقوم بالنقر على “تفعيل” وذلك لتثبيت القالب.
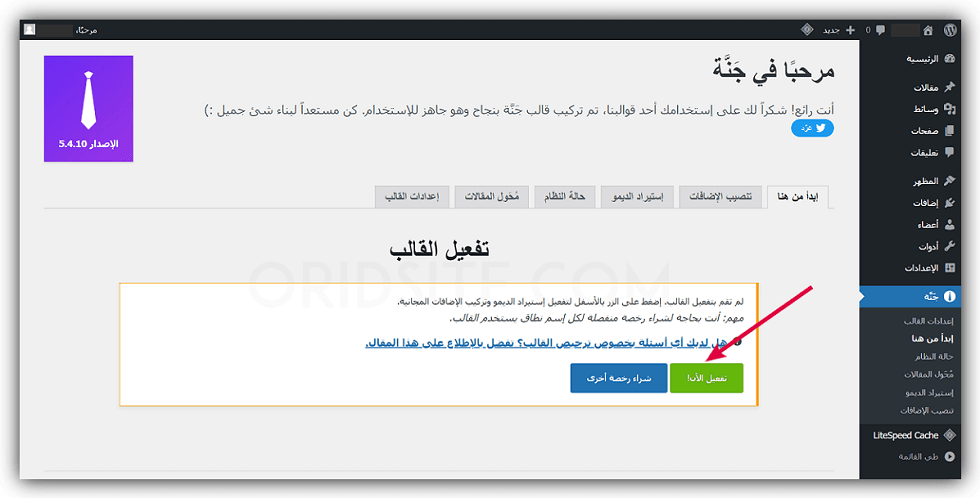
والآن تظهر لك هذه الصفحة الخاصة بتفعيل القالب بشكل رسمي، أي تفعيل النسخة التي اشتريتها. ولفعل ذلك قم بالنقر على “تفعيل الآن”
الآن يتم تحويلك إلى موقع Envato أي ثيم فورست، إذا كنت قد سجلت الدخول إلى حسابك في ثيم فورست فكل ما عليك فعله هو الانتظار حتى يتم تفعيل القالب تلقائيا.
أما إذا لم تسجل الدخول إلى حسابك في ثيم فورست، سوف يطلب منك ذلك، وعند تسجيل الدخول يجب على الانتظار قليلا حتى يتم تفعيل القالب تلقائيا.
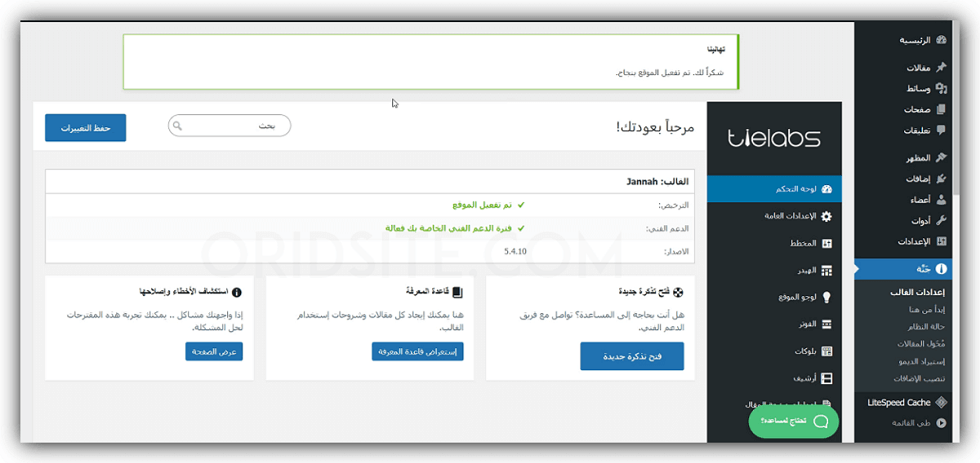
بعدما يتم تفعيل القالب بشكل رسمي، تظهر لك صفحة نجاح تفعيل القالب بنجاح كما في الصورة.
الآن نقوم بتنصيب الإضافات التي تأتي مع القالب، وهذه الإضافات ضرورية لقالب جنة وذلك لكي تستفيد من كل الخصائص التي يوفرها القالب ولكيلا تواجه أي مشاكل في القالب.
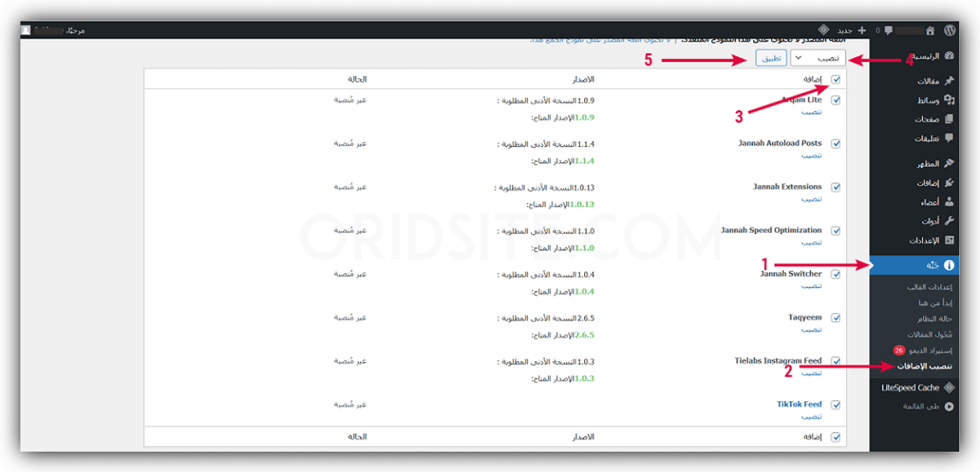
ولتنصيب هذه الإضافات نقوم بالنقر على أيقونة “جنة” ثم نقوم بالنقر على “تنصيب الإضافات”
نقوم بالنقر على مربع “إضافة” في الأعلى لتحديد جميع الإضافات، ثم نقوم باختيار “تنصيب” من القائمة المنسدلة، ثم ننقر على “تطبيق”، لكي يتم تنصيب جميع الاضافات دفعة واحدة.
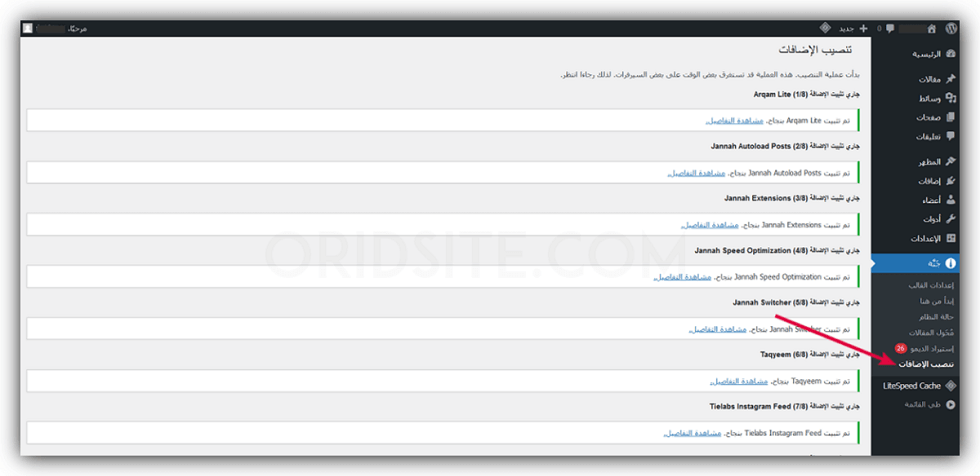
الآن بعد انتهاء تنصيب جميع الإضافات يجب علينا تفعليها، ولكي نقوم بتفعيل جميع هذه الاضافات نقوم بالنقر على “تنصيب الإضافات” مرة اخرى
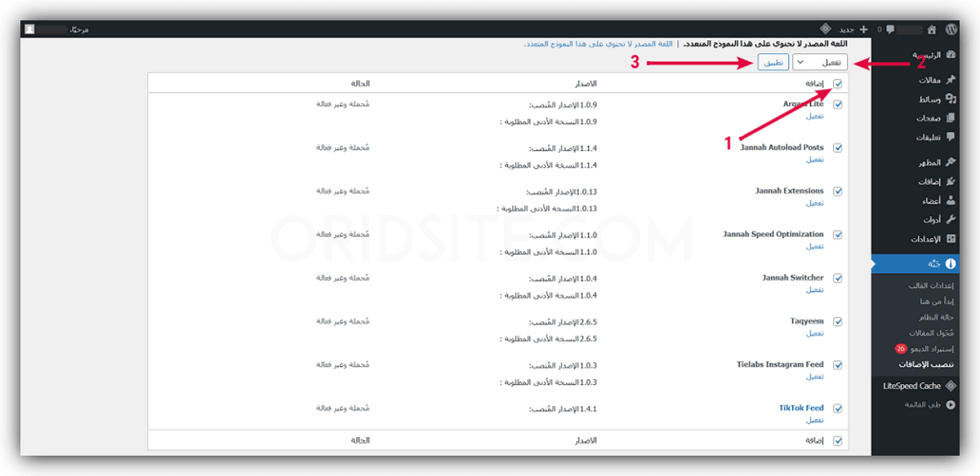
الآن نقوم بالنقر على مربع “إضافة” في الأعلى لتحديد جميع الإضافات، ثم نقوم باختيار “تفعيل” من القائمة المنسدلة، ثم ننقر على “تطبيق”، لكي يتم تفعيل جميع الاضافات دفعة واحدة.
ضبط إعدادات القالب
الآن نقوم بضبط بعض إعدادات القالب والتي هي في الأساس تعديل بعض خيارات تصميم القالب.
يمكنك التحكم الكامل في تصميم الموقع الخاص بك، وذلك عن طريق لوحة تحكم القالب يمكنك التحكم في كل صغيرة وكبيرة.
الآن نقوم بتعديل بعض الخيارات، ويمكنك تعديل ما تشاء إذا أردت التعديل أكثر. والأمر الجميل أن لوحة تحكم القالب باللغة العربية. أي يمكنك تعديل تصميم الموقع بكل سهولة.
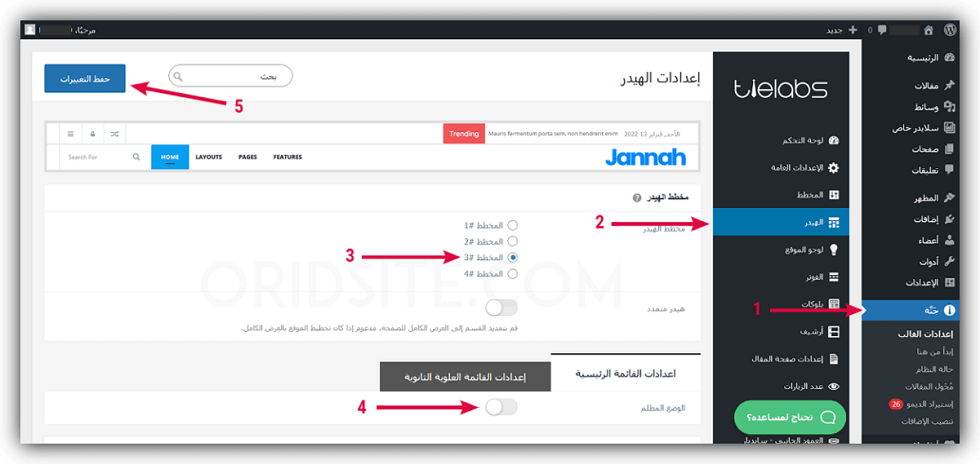
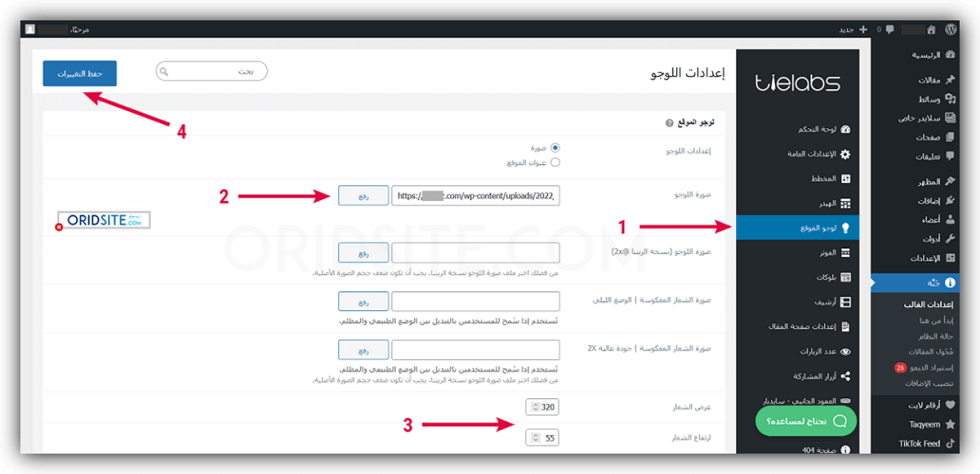
الآن نقوم بتعديل بعض الإعدادات وشكل التصميم، نقوم بالدخول إلى لوحة تحكم القالب وذلك بالنقر على أيقونة “جنة”، ثم نقوم بالنقر على “الهيدر”. ثم نقوم باختيار “المخطط 3″، ثم نقوم بتعطيل الوضع المظلم، ثم نقوم بالنقر على “حفظ التغييرات”
الآن نقوم بإضافة لوجو الموقع، ولفعل ذلك ننقر على “لوجو الموقع”، ثم نقوم بالنقر على “رفع” وذلك لرفع صورة اللوجو. ثم في الأسفل نقوم بتعديل ارتفاع وعرض اللوجو، ثم نقوم بالنقر على “حفظ التغييرات” الموجودة في الأسفل.
إنشاء التصنيفات
التصنيف هو عبارة عن جزء يضم مجموعة من المقالات مثلا تصنيف باسم “سيارات”، عندما تدخل لهذا التصنيف سوف تجد مقالات عن أنواع السيارات، افضل السيارات، مميزات سيارة أ، أسعار سيارة ب، و هكذا.
مثلا في موقع oridsite يوجد تصنيف بإسم “ووردبريس”، وعندما تدخل إلى هذا التصنيف تظهر لك المقالات المتعلقة بووردبريس.
ملاحظة: يتم تحديد التصنيف الخاص بكل مقالة كتبتها قبل نشرها، سوف نشرح ذلك بالتفصيل لاحقا.
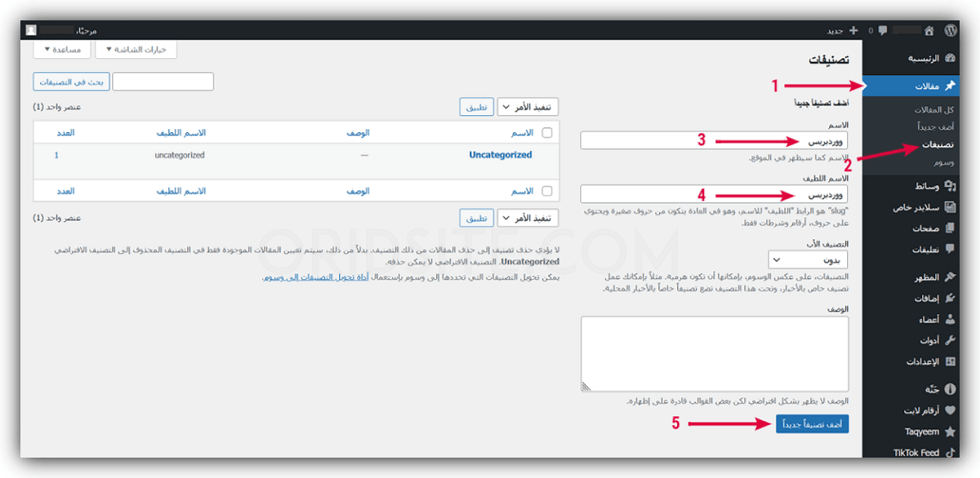
ولإضافة تصنيف قم بالنقر على “مقالات” ثم قم بالنقر على “تصنيفات”، نقوم بكتابة اسم التصنيف مثلا “ووردبريس”، وفي الاسم اللطيف (رابط التصنيف) نكتب أيضا “ووردبريس”، ثم نقوم بالنقر على “أضف تصنيفا جديدا” لكي يتم إضافة التصنيف.
انشاء القوائم
في أي موقع الكتروني توجد قوائم رئيسية وثانوية تمكن الزوار من التنقل داخل الموقع بكل سهولة.
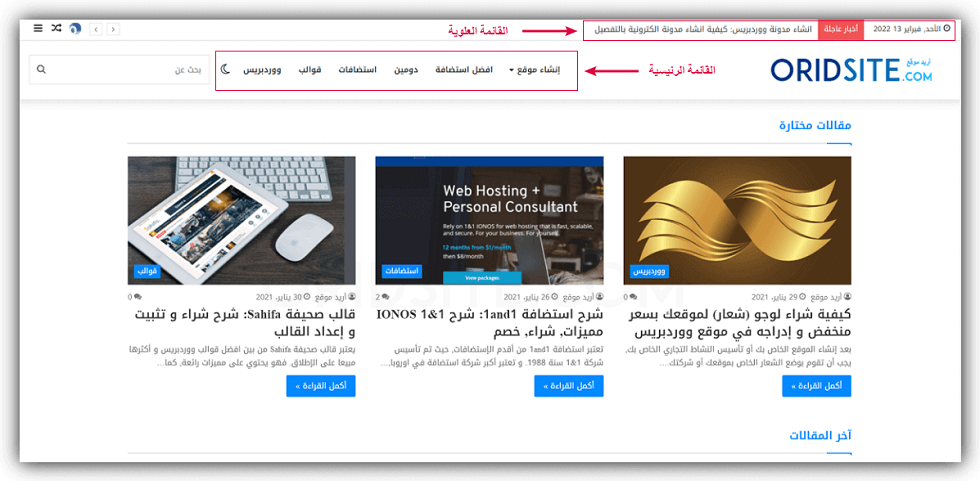
– القائمة الرئيسية: وهي القائمة الأساسية لكل موقع ويجب أن تتوفر في كل موقع ويب.
– القائمة العلوية: وهي قائمة ثانوية يمكنك استخدامها أو لا يمكنك استخدامها وتكون أعلى الموقع الكتروني.
– القائمة السفلية: وهي قائمة ثانوية أيضا وهذه القائمة لا تستخدم كثيرا، ويمكنك الاستغناء أيضا ومكانها هو أسفل الموقع الإلكتروني.
وكما في الصورة هذه القائمة الرئيسية، والقائمة العلوية.
إنشاء القائمة الرئيسية
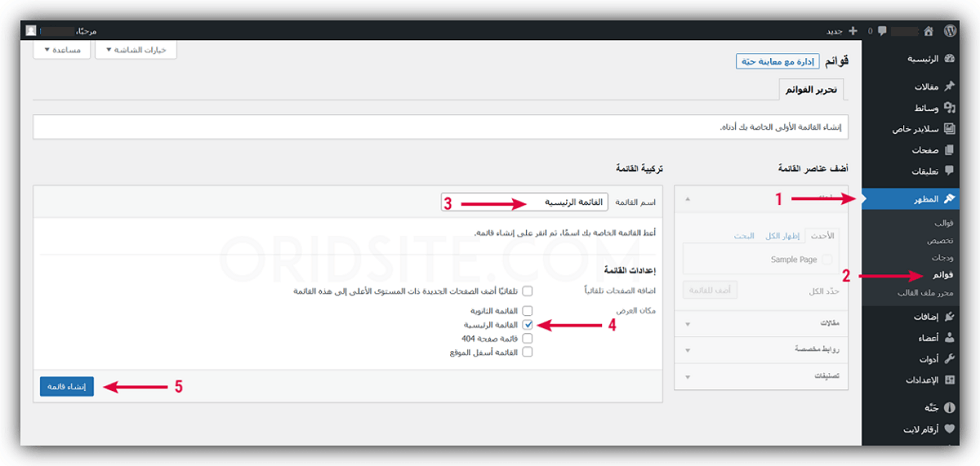
وهي القائمة الأساسية لكل موقع ويجب أن تتوفر في كل موقع، ولإنشاء القائمة الرئيسية للموقع، نقوم بالدخول إلى “المظهر” ثم نقوم بالنقر على “قوائم”.
بعدها نقوم بكتابة اسم القائمة “القائمة الرئيسية”، ثم نقوم باختيار مكان العرض إلى “القائمة الرئيسية” وذلك بتحديد المربع الخاص بها. ثم قم بالنقر على “إنشاء قائمة”
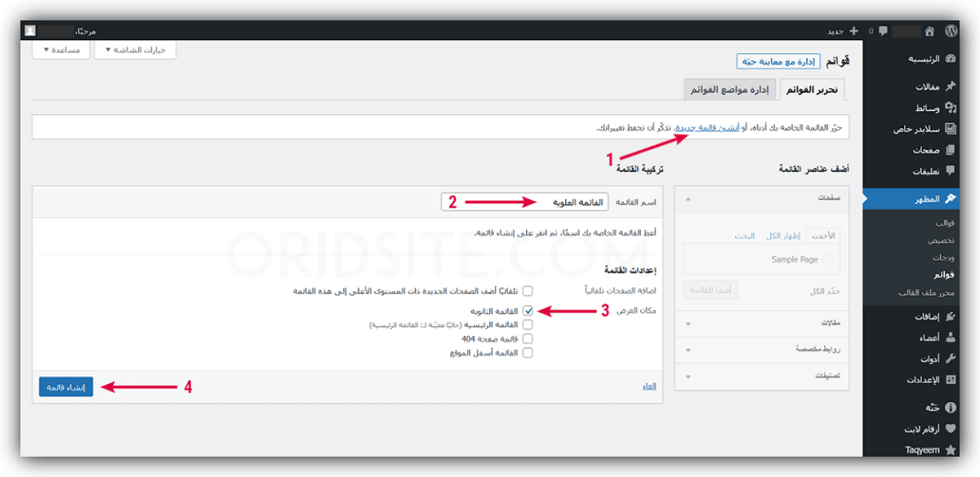
إنشاء القائمة العلوية
وهي قائمة ثانوية يمكنك استخدامها أو لا يمكنك استخدامها وتكون أعلى الموقع الكتروني، ولإنشاء القائمة العلوية نقوم بالنقر على “أنشئ قائمة جديدة”.
ثم نقوم بكتابة اسم القائمة “القائمة العلوية”، ثم نقوم باختيار مكان العرض إلى “القائمة الثانوية” وذلك بتحديد المربع الخاص بها. ثم قم بالنقر على “إنشاء قائمة”
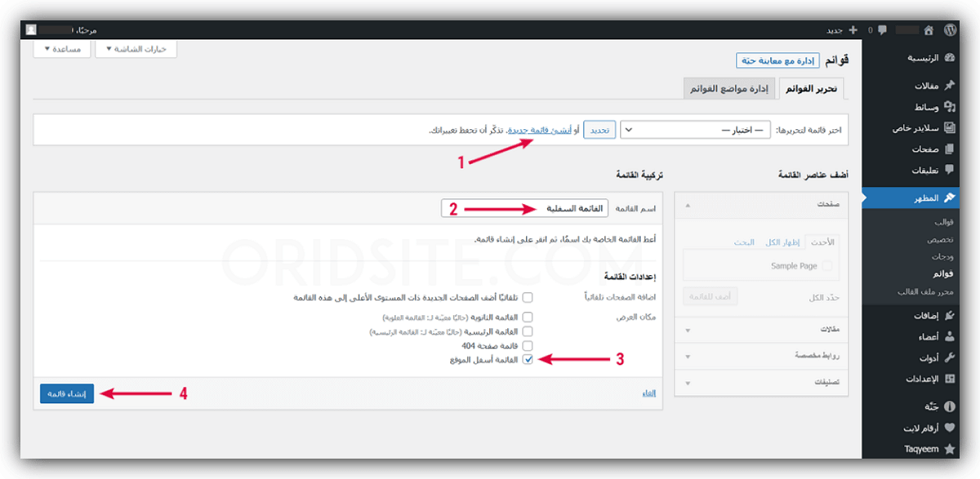
إنشاء القائمة السفلية
وهي قائمة ثانوية أيضا وهذه القائمة لا تستخدم كثيرا، ويمكنك الاستغناء أيضا ومكانها هو أسفل الموقع الإلكتروني.
ولإنشاء القائمة السفلية نقوم بالنقر على “أنشئ قائمة جديدة”، ثم نقوم بكتابة اسم القائمة “القائمة السفلية”، ثم نقوم باختيار مكان العرض إلى “القائمة أسفل الموقع” وذلك بتحديد المربع الخاص بها. ثم قم بالنقر على “إنشاء قائمة”
إضافة عناصر للقائمة الرئيسية
يمكنك إضافة عناصر للقائمة الرئيسية بكل سهولة مثلا: يمكنك إضافة تصنيفات أو صفحات أو مقالات أو روابط مخصصة.
ملاحظة: يمكنك إضافة عناصر لأي قائمة تريد سواء للقائمة الرئيسية أو القائمة العلوية أو القائمة السفلية، ويتم ذلك بنفس الطريقة.
نحن سوف نقوم بإضافة عناصر للقائمة الرئيسية، وهذه العناصر عادة ما تكون تصنيفات، لأن الزائر يدخل إلى التصنيف لكي يجد المقالات المتعلقة بهذا التصنيف.
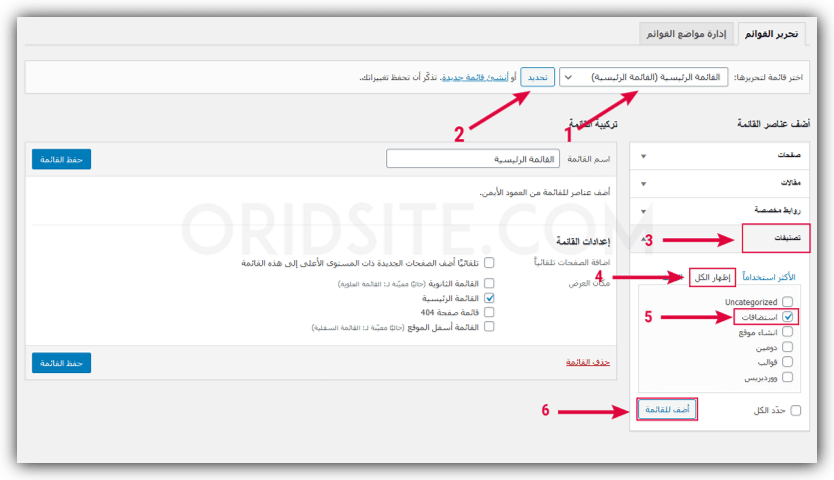
ولإضافة تصنيف إلى القائمة الرئيسية، أولا نقوم باختيار القائمة الرئيسية لتحريرها، وذلك بالنقر على “القائمة المنسدلة” ثم نقوم بالنقر على “تحديد”
بعد تحديد القائمة الرئيسية نقوم بالنقر على “تصنيفات”، ثم ننقر على “إظهار الكل” ثم “نختار التصنيف” الذي نريد إضافته للقائمة الرئيسية، وبعدها ننقر على “أضف للقائمة”
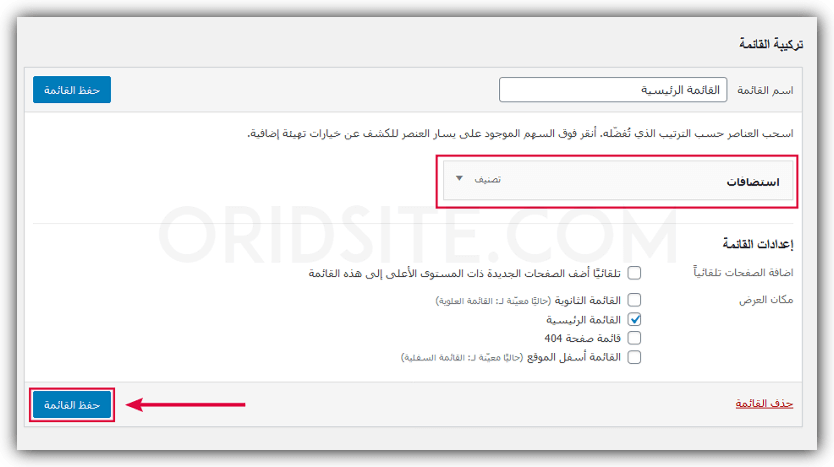
الآن يظهر لنا التصنيف الذي قمنا بإضافته، يمكنك تغيير مكانه وذلك بواسطة السحب هذا إذا كانت عناصر أخرى موجودة. وبعد الانتهاء نقوم بالنقر على “حفظ القائمة”
الآن إذا قمت بالدخول إلى الموقع الخاص بك، سوف تجد أن التصنيف قد ظهر على القائمة الرئيسية كما في الصورة
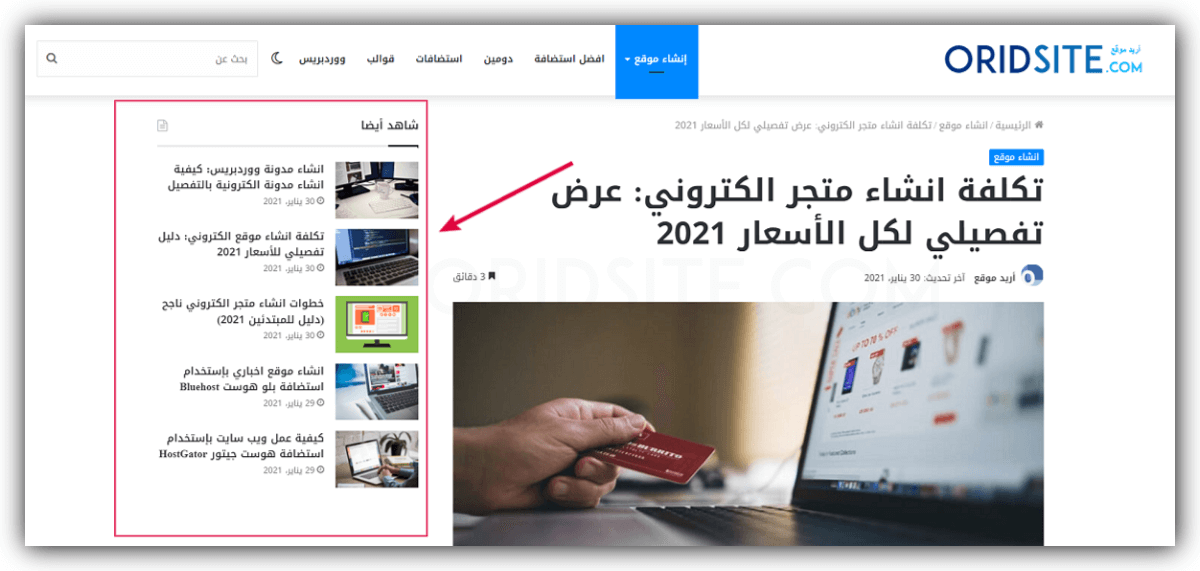
إنشاء ودجات
الودجت هو الذي تجده في الجزء الجانبي للموقع، وفي العادة يكون على شكل آخر المقالات، أو قائمة التصنيفات، أو إعلان، أو الشبكات الاجتماعية وغيرها، وتكون على الشكل التالي مثلما ترى في الصورة.
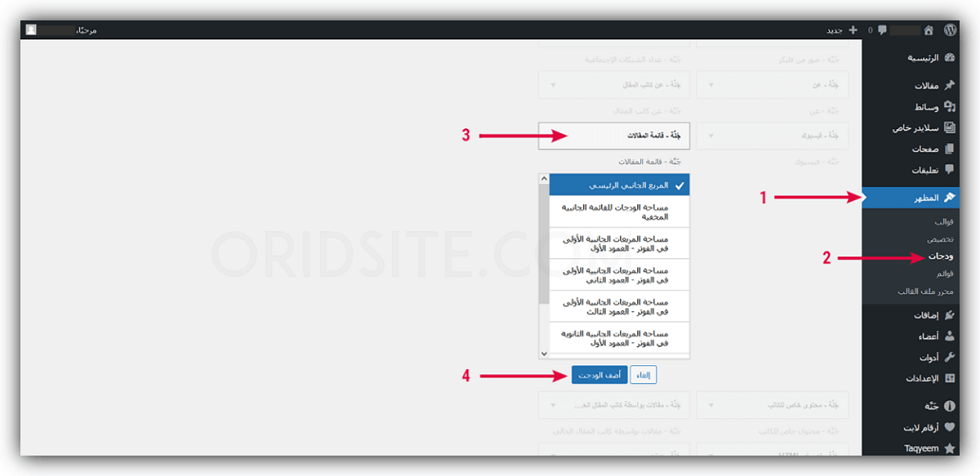
لإضافة ودجت للموقع الإلكتروني الخاص بنا، نقوم بالدخول إلى “المظهر” ثم ننقر على “ودجات”.
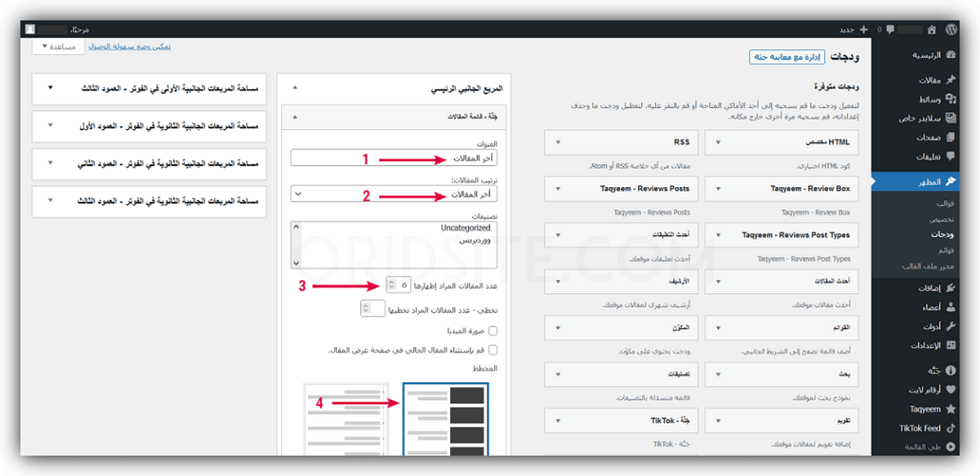
تظهر لنا صفحة فيها العديد من الودجات التي يمكنك استخدامها، نحن سوف نستخدم ودجت “جنة – قائمة المقالات” نقوم بالنقر عليه، ثم بعدها ننقر على “أضف الودجت”
بعد إضافة الودجت إلى المربع الجانبي الرئيسي، يمكنك تعديل بعض الخيارات، حيث يمكنك تعديل عنوان الوجدت، وكذلك تعديل ترتيب المقالات مثلا جعلها تظهر مرتبة حسب الأحدث، او مرتبة بصفة عشوائية، أو مقالات ذات صلة بالتصنيف …
كما يمكنك اختيار عدد المقالات التي تريدها أن تظهر في قائمة المقالات، وكذلك اختيار المخطط (شكل الظهور)
إنشاء الصفحة الرئيسية للموقع
الصفحة الرئيسية للموقع هي الصفحة التي تظهر للزائر عند الدخول إلى الدومين الخاص بك yourdomain.com
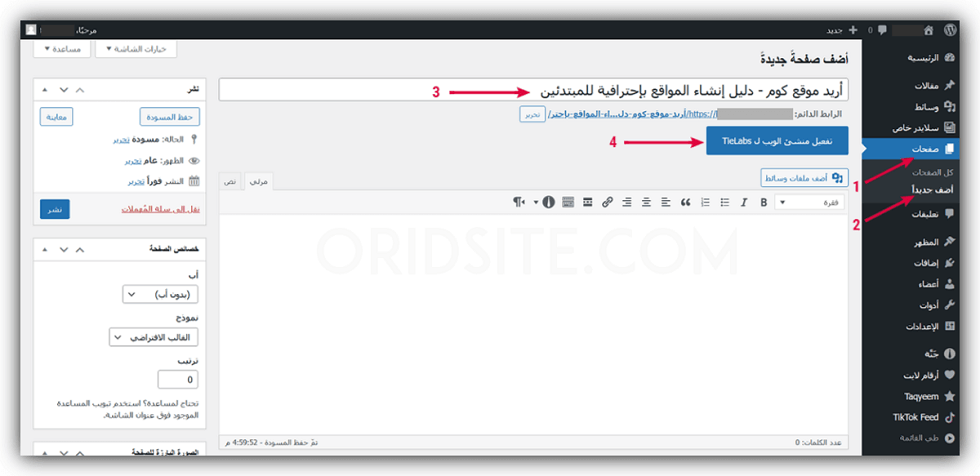
وعادة ما تحتوي هذه الصفحة على آخر المقالات التي قمت بنشرها بتصميم جذاب ومنظم، ولنقوم بإنشاء هذه الصفحة ندخل إلى “الصفحات” ثم قم بالنقر على “أضف جديدا”.
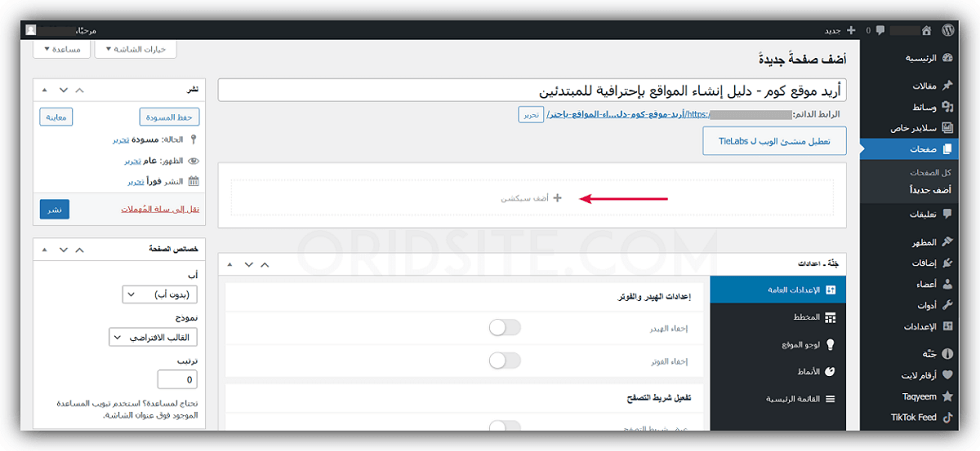
تظهر لنا صفحة المحرر، نقوم بكتابة عنوان الصفحة مثلا أنا قمت بكتابة العنوان كالتالي ” أريد موقع كوم – دليل إنشاء المواقع بإحترافية للمبتدئين”.
ثم نقوم بالنقر على زر “تفعيل منشئ الويب ل TieLabs”، وذلك لكي نتمكن من اختيار التصاميم التي نريدها في الصفحة الرئيسية للموقع الإلكتروني.
الآن تظهر لنا هذه الصفحة البيضاء، نقوم بالنقر على “أضف سيكشن”
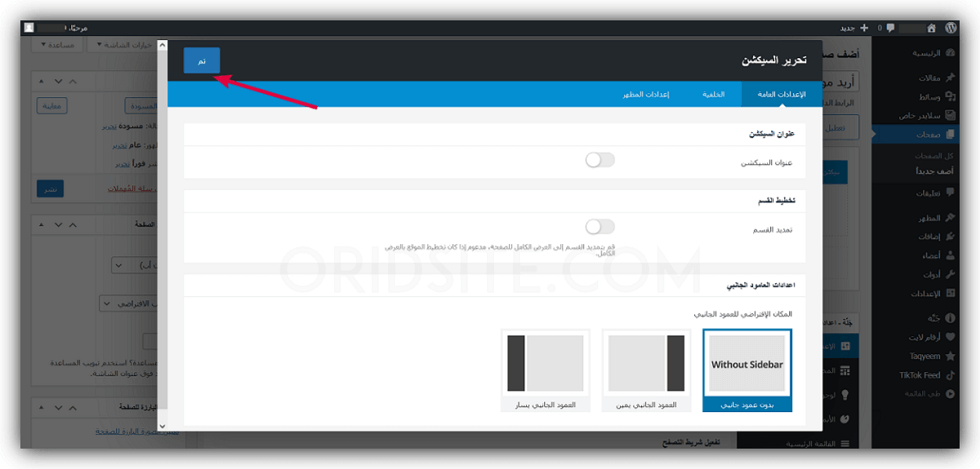
الآن تظهر لنا هذه النافذة فيها بعض الإعدادات يمكنك التعديل عليها أو تركها كما هي، نحن سوف نتركها كما هي ثم ننقر على “تم”
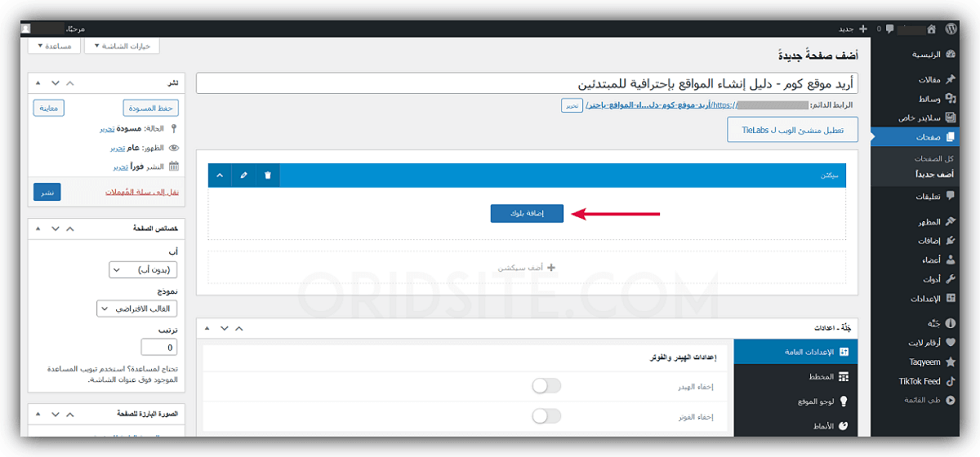
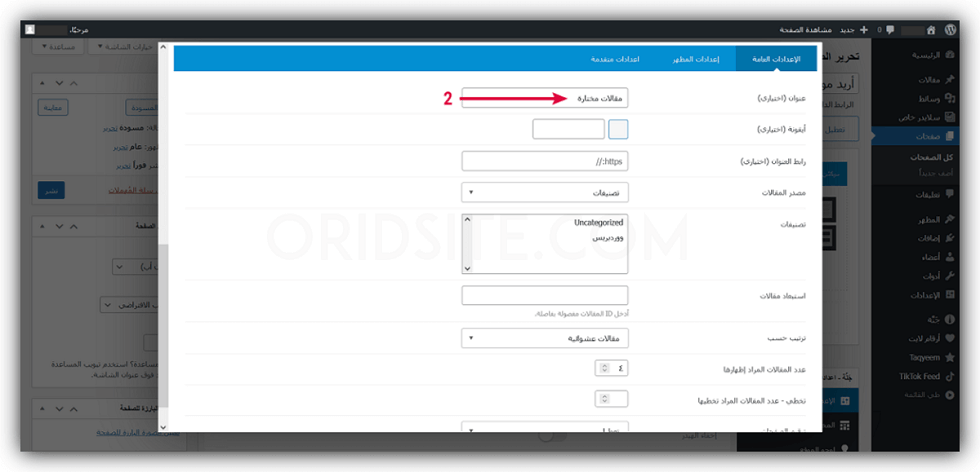
الآن نقوم بالنقر على “إضافة بلوك”، وذلك لإضافة بلوك بتصميم معين أنت من تختاره.
الآن نقوم بالنقر على “إضافة بلوك” كما في الصورة
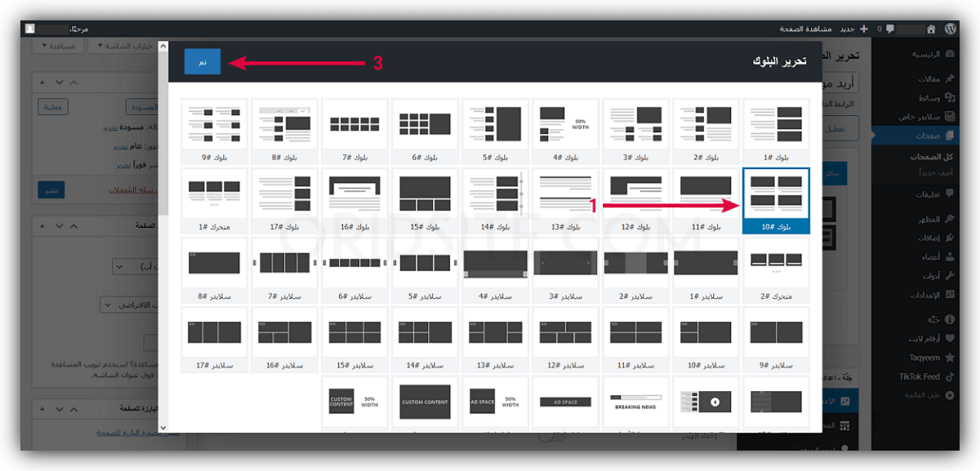
الآن تظهر لك نافذة تحرير البلوك، نختار “بلوك 10″، ويمكنك اختيار أي بلوك يعجبك، ثم في الأسفل نكتب عنوان البلوك، ويمكنك تعديل الإعدادات الأخرى كما تشاء. ثم قم بالنقر على “تم” لحفظ البلوك.
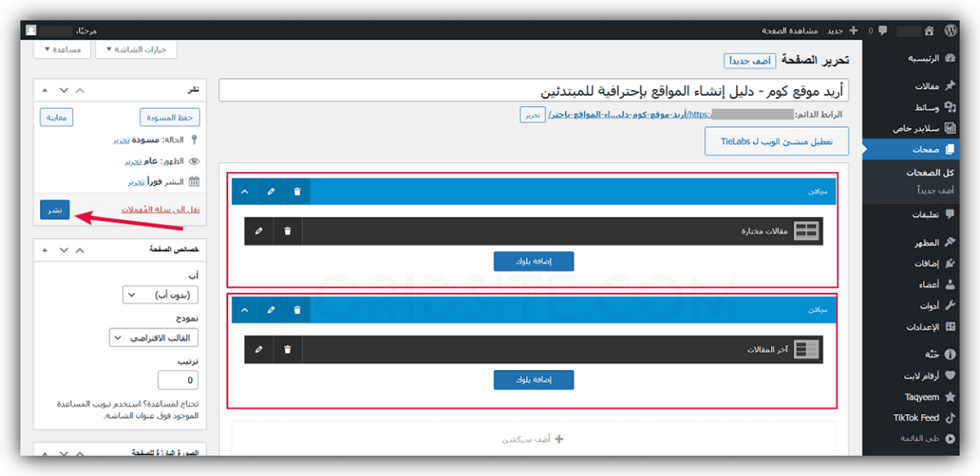
ملاحظة: يمكنك إضافة سيكشن آخر، بنفس الطريقة واختيار شكل بلوك آخر، ويمكنك إضافة عدة سيكشنات كل سيكشن بتصنيف معين.
أو يمكنك إضافة السيكشن الأول بتصميم بلوك معين بمقالات عشوائية، وفي السيكشن الثاني الذي أسفله نقوم باختيار بلوك آخر خاص بآخر المقالات.
الآن بعد الانتهاء من إضافات السيكشنات نقوم بالنقر على “نشر”
تعيين الصفحة التي نشرناها كصفحة رئيسية للموقع الإلكتروني الخاص بنا
بعد إتمام إنشاء الصفحة الرئيسية ونشرها يجب عليها أن نقوم بتعيينها كصفحة رئيسية للموقع تظهر عندما يقوم الشخص بالدخول إلى موقعك الإلكتروني عبر رابط الموقع الخاص بك example.com
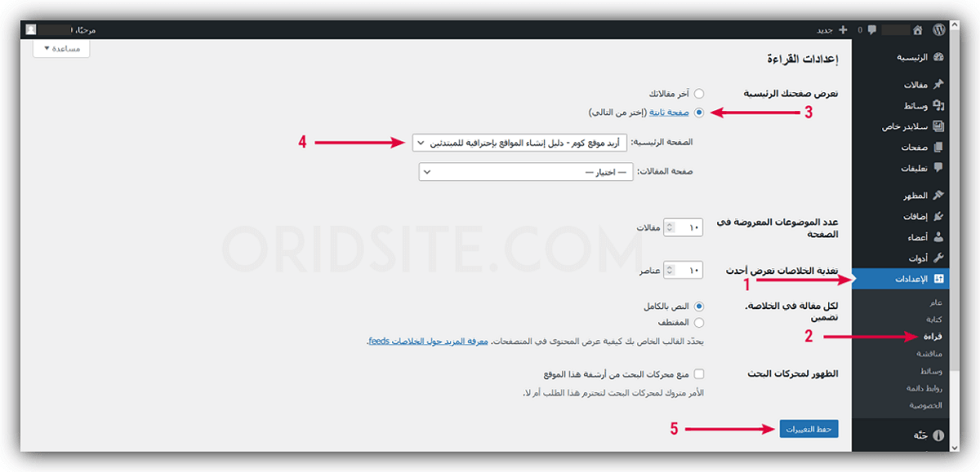
وللقيام بذلك نقوم بالدخول إلى “الإعدادات” ثم نقوم بالنقر على “قراءة”، عندما تظهر لنا صفحة إعدادات القراءة نختار “صفحة ثابتة” لكي يتم تحديد صفحة ثابتة كصفحة رئيسية.
بعدها نقوم باختيار الصفحة الرئيسية التي أنشأناها سابقا من القائمة المنسدلة كما في الصورة، ثم نقوم بالنقر على “حفظ التغييرات” في الأسفل.
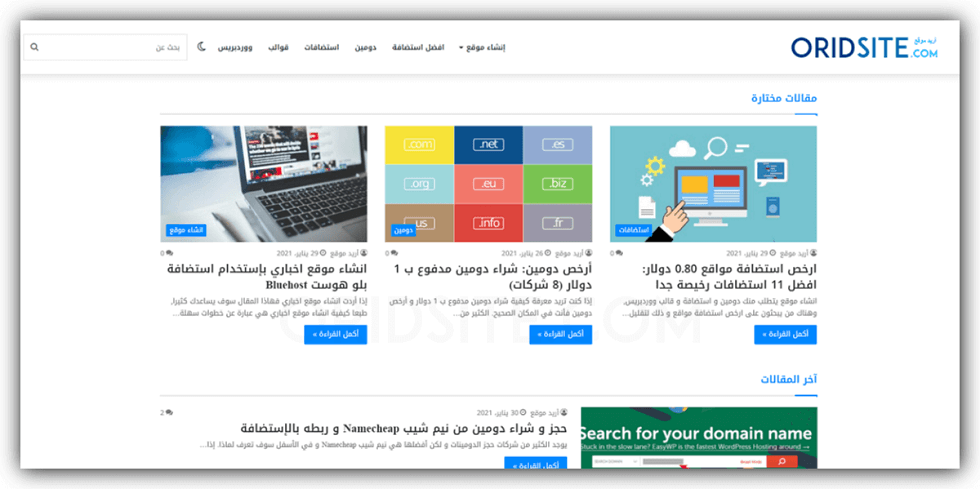
الآن إذا دخلنا إلى الموقع الخاص بنا example.com تظهر لنا الصفحة الرئيسية التي قمنا بإنشائها كما في الصورة.
الخطوة الخامسة: إنشاء الصفحات والمقالات ونشرها
بعد الانتهاء من ضبط شكل الموقع يجب عليك إنشاء بعض الصفحات، وكذلك سوف تقوم بإنشاء ونشر مقالات في الموقع الإلكتروني الخاص بك.
الفرق بين الصفحة والمقالة هي:
الصفحات: هي لا تستخدم كثيرا وعادة ما نقوم بإنشاء عدة صفحات فقط في الموقع وهذه الصفحات هي: الصفحة الرئيسية للموقع، صفحة اتصل بنا، صفحة سياسة الاستخدام، صفحة سياسة الخصوصية.
المقالات: وهي التي نستخدمها كثيرا فمن خلالها تقوم بنشر المواضيع التي تريد الكتابة عنها.
أولا: إنشاء صفحات “اتصل بنا”، “سياسة الخصوصية” و”اتفاقية الاستخدام”
أغلب المواقع تحتوي على هذه الصفحات ومن الأفضل كتابتها وهذه الصفحات هي:
– صفحة اتصل بنا: هي صفحة تمكن الزائر من الاتصال بك عبر إرسال لك رسالك إلى البريد الإلكتروني الخاص بك. حيث أنها عبارة عن صفحة على شكل “فورم”، يكتب فيها الشخص الذي يريد مراسلتك اسمه والإيميل الخاص به ومحتوى الرسالة التي يريد إرسالها ثم يقوم بالنقر على أرسل فتصلك الرسالة إلى البريد الإلكتروني الخاص بك.
سياسة الخصوصية: على العموم هذه الصفحة تتضمن معلومات حول كيفية تعاملك واستخدامك لخصوصية الزائر في موقع الويب الخاص بك، مثلا ما هي المعلومات التي تأخذها منه وكيف تقوم باستخدامها. ويمكنك إيجاد أمثلة في الأنترنت عن سياسة الخصوصية (Privacy and Policy) ويمكنك البحث عن أمثلة بالإنجليزية ثم قم بترجمتها، سوف تجد أمثلة واكتب عليها بما يتوافق مع موقعك.
اتفاقية الاستخدام: هنا تكتب ما تشاء حول موقعك، مثلا التزاماتك، أو تصريح تريد أن تقوله للزائر حول موقعك.
ثانيا: إنشاء المقالات ونشرها
كما قلنا سابقا المقالة هي أهم شيء في الموقع فنجاح الموقع يعتمد على نجاحها، طبعا يجب أن يكون الموضوع الذي تتناوله المقالة يقدم فائدة للزائر.
ولإنشاء مقالة نقوم بالدخول إلى “مقالات” ثم نقوم بالنقر على “أضف جديدا”، بعدها يظهر لنا المحرر أين يمكننا كتابة المقالة وتنسيقها.
ملاحظة: إذا لم يظهر لك نفس المحرر فيجب عليك تثبيت إضافة “Classic Editor” وذلك لتفعيل المحرر الكلاسيكي لووردبريس والذي يعتبر أفضل من المحرر الجديد.
حيث مؤخرا قامت ووردبريس بإصدار تحديثات وجعلت “المحرر الجديد” هو المحرر الذي تجده بعد تثبيت ووردبريس، ولكن الكثير من الأشخاص يفضلون المحرر القديم عن المحرر الجديد وأنا أنصحك به.
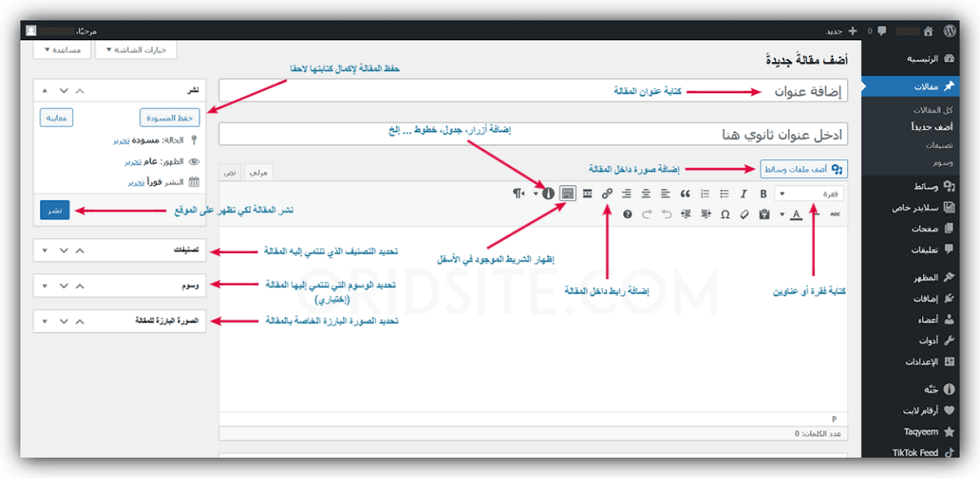
لآن يظهر لك المحرر على الشكل التالي ومن أهم خصائصه التي تحتاجها أثناء الكتابة هي:
عنوان المقالة: ويكون هذا العنوان أعلى الصفحة بعد نشر المقال. ويجب أن يحتوي العنوان على الكلمة المفتاحية (المستهدفة).
أضف ملفات وسائط: باستخدام هذا الزر يمكنك اضافة صورة داخل المقالة.
اظهار الشريط المخفي: يوجد شريط مخفي يجب اظهاره، وذلك بالنقر على الزر الخاص بذلك كما في الصورة.
اضافة الرابط: يمكنك اضافة رابط موقع داخل المقال، سواء رابط لمقالة أخرى لموقعك أو رابط لموقع آخر.
إضافة عناوين: يمكنك اضافة عناوين داخل المقال، ولإضافة عناوين قم بالنقر على “فقرة”، ثم اختر حجم العنوان حسب اهمية العنوان H2، H3، H4… ولكن لا تستخدم H1 داخل المقال، لأن عنوان المقال هو H1 ويمكن استخدامه مرة واحدة في المقال. أما حجم العناوين الأخرى يمكن استخدامها عدة مرات في مقال واحد.
اضافة أزرار: يمكنك اضافة أزرار ورموز وذلك بالنقر على “لوجو قالب جنة”، ثم اختر أي شيء تريد اضافته من القائمة.
حفظ المقالة: يمكنك حفظ المقالة وذلك لنشرها أو تعديلها في وقت لاحق.
نشر مقالة: بالنقر على هذا الزر سوف تقوم بنشر المقالة الخاصة بك.
تصنيفات: تحديد التصنيف الذي ينتمي إليه المقال.
وسوم: تحديد الوسوم التي ينتمي إليها المقال (اختيارية) إذا كنت تستخدم الوسوم في موقع، أنا لا أستخدمها ولا أنصح بها.
الصورة البارزة للمقالة: تحديد الصورة البارزة الخاصة بالمقالة والتي تظهر أعلى المقال.
أكثر الأسئلة تداولا عن كيفية انشاء موقع الكتروني
هذه بعض الأسئلة والأجوبة الأكثر شيوعا حول كيفية انشاء موقع ويب، سوف تكون الإجابات قصيرة ومختصرة قدر الإمكان.
ما هي خطوات إنشاء موقع ويب؟
أهم خطوات إنشاء موقع ويب هي:
الخطوة الأولى: معرفة متطلبات انشاء موقع الكتروني (الأساسيات)
الخطوة الثانية: حجز الدومين
الخطوة الثالثة: حجز الاستضافة
الخطوة الرابعة: ضبط إعدادات ووردبريس
الخطوة الخامسة: تثبيت القالب وضبط تصميم وشكل الموقع
الخطوة السادسة: إنشاء الصفحات والمقالات ونشرها
ماهي طريقة عمل موقع الكتروني بدون معرفة التصميم؟
طريقة عمل موقع الكتروني بدون معرفة التصميم هي أن تستخدم قالب (ثيم) تم تصميمه مسبقا، وكذلك تستخدم منصة ووردبريس التي تساعدك في التحكم الكامل في الموقع الإلكتروني الخاص بك بدون معرفة التصميم.
كيف اسوي موقع الكتروني بأرخص سعر؟
لكي تتمكن من فتح موقع الكتروني بأقل تكلفة ممكنة يجب عليك حجز الدومين والاستضافة من شركة هوستنجر لأن أسعارها مناسبة جدا ولا تستغل زبائنها أثناء تجديد سعر الاستضافة والدومين، لأن في العادة يتم تقديم خصم كبير أثناء الشراء أول مرة ولكن بعض الاستضافات تستغل الزبون ويكون سعر التجديد مبالغ فيه.
أما القالب فيمكنك شرائه من موقع ثيم فورسيت أثناء التخفيضات وعادة ما تكون نهاية شهر نوفمبر (تشرين الثاني). وكانت هذه إجابة مختصرة عن كيف اسوي موقع الكتروني.
تنويه: يجب أخذ بعين الاعتبار الجودة ولا تتبع دائما الأرخص، وهذا ما قمنا به نحن أخذنا بعين الاعتبار الجودة والسعر.
كيف اعمل موقع الكتروني ناجح؟
نجاح الموقع الالكتروني الخاص بك يعتمد على شيئين أساسين هما، جودة المقالات التي تكتبها وما مدى رضا القارئ واستفادته من الموضوع الذي كتبت عنه.
والشيء الثاني هو تحسين الموقع لمحركات البحث (سيو)، يجب أن تكون على علم بعوامل تصدر نتائج بحث جوجل وتطبقها في موقعك.
بتطبيق هاذين الأمرين سوف يكون موقعك ناجح وذلك بحصولك على أكبر عدد ممكن من الزوار. وكانت هذه إجابة مختصرة عن سؤال كيف اعمل موقع الكتروني ناجح؟
كيف انشئ موقع الكتروني وليس لدي أي خبرة؟
يمكنك عمل موقع الكتروني وليس لديك أي خبرة لأن الخبرة مكتسبة كما تعلم، كل ما عليك فعله هو قراءة هذا المقال كاملا وسوف تتمكن من إنشاء موقع كامل بدون أي مشكل.
كما يمكنك الاطلاع على المقالات الأخرى الموجود على الموقع، لكي تتمكن من التخصص أكثر في هذا المجال.
وأيضا إذا واجهت وأردت تعلم المزيد يمكنك الاستعانة بمصادر خارجية موجود على الانترنت.
وكانت هذه الإجابة المختصرة لكيف انشئ موقع الكتروني وليس لدي أي خبرة.
لا تنسى إذا أعجبك المقال ضع تعليق في الأسفل، ويمكنك الاستفسار عن أي شء تريد.