كيفية انشاء موقع للتسويق بالعمولة لتحقيق دخل من المراجعات والأفلييت
إذا كنت تريد انشاء موقع للتسويق بالعمولة وذلك لتحقيق ارباح من خلال الانترنت فإن هذا المقال سوف يساعدك في تحقيق ذلك.
لكن المشكل هو ما هو التصميم (القالب) المناسب الذي سوف تستخدمه في انشاء موقع مراجعات؟ وماهي طريقة انشاء المقالات التي تساعدك في تحقيق أكبر عدد من المبيعات؟
في هذا المقال سوف تجد كل ما تحتاج إليه لإنشاء متجر أفلييت من تصميم وطريقة انشاء المقالات والخطوات الأخرى التي تحتاجها.
لا تنسى إذا أعجبك المقال ضع تعليق في الأسفل، ويمكنك الاستفسار عن أي شيء تريد.
ما هو التسويق بالعمولة؟
التسويق بالعمولة أو ما يسمى بالأفلييت هو أن تقوم بالتسويق والترويج لمنتجات سواء منتجات مادية أو رقمية، وعندما يقوم شخص بشراء المنتج عن طريقك تحصل على عمولة.
عند الاشتراك في برنامج التسويق بالعمولة لموقع معين سوف تحصل على روابط للمنتجات خاصة بك، من خلالها يتم تتبع المبيعات التي حققتها.
متطلبات انشاء موقع للتسويق بالعمولة
حتى تتمكن من انشاء موقع للتسويق بالعمولة يجب عليك استخدام مجموعة من الأدوات، وهذه الأدوات هي الدومين، الاستضافة، ووردبريس، القالب (التصميم الجاهز):
الدومين: وهو عنوان الموقع ويكون على شكل yourdomain.com، ويفضل حجز دومين بامتداد .com لأنه أكثر شيوعا وأكثر احترافية، ويمكنك حجز الدومين من شركة هوستنجر.
الاستضافة: وهي مكان تخزين ملفات الموقع مثل الصور، المقالات وغيرها. وأنا أنصحك بحجز الاستضافة من شركة هوستنجر لأنها تعتبر من افضل الاستضافات حاليا.
كما أنها تقدم تخفيض كبير يصل إلى 85% وسعر التجديد مناسب جدا وليس كباقي الاستضافات التي يكون سعر التجديد باهض واستغلالي.
ووردبريس: وهو نظام إدارة المحتوى مفتوح المصدر يتم تنصيبه على الاستضافة، ويساعدك في التحكم الكامل في الموقع ونشر المقالات بدون معرفة للغة التصميم. وفي الشرح سوف تجد كيفية تنصيبه واستخدامه بالتفصيل.
القالب (التصميم الجاهز): التصميم الجاهز لا يتطلب منك لغة التصميم لاستخدامه وإنما هو مصمم مسبقا. وتوجد عدة تصاميم يمكنك استخدامها في انشاء موقع مراجعات. وهذه القوالب هي قالب جنة أو قالب Rehub وهم من بين افضل قوالب ووردبريس.
ما هو التصميم (القالب) المناسب الذي سوف تستخدمه في انشاء موقع مراجعات؟
يمكنك استخدام أحد القوالب التالية: قالب جنة أو قالب Rehub، ولكن ما هو الفرق بين هاذين القالبين؟ ومتى يجب استخدام كل قالب من هذه القوالب؟
1. قالب جنة
معاينة تصاميم القالب / شراء القالب
يعتبر قالب جنة من أشهر القوالب العربية وأكثرها استخداما، فهو مصمم من فريق عربي ويدعم اللغة العربية بالكامل والكتابة من اليمين RTL، كما أنه يوفر لوحة تحكم بالعربية تمكنك من استخدام القالب والتحكم فيه بكل سهولة.
متى يتم استخدام قالب جنة في انشاء موقع للتسويق بالعمولة؟
يتم استخدام قالب جنة في انشاء موقع للتسويق بالعمولة عادي أي مقالات عادية تقوم فيها بشرح ومراجعة منتج معين أو عدة منتجات، أو عمل قائمة افضل المنتجات وتكتب مقالة عادية وهو نفس القالب الذي أستخدمه الآن لأنه أقل تعقيدا.
هذا النوع من المواقع لا يتطلب جهد كبير وخبرة في التصميم والتحكم في القالب، وفي الأسفل سوف أقوم بشرح كيفية انشاء موقع مراجعات باستخدام قالب جنة بالتفصيل وبالصور.
2. قالب Rehub
معاينة تصاميم القالب / شراء القالب
يعتبر قالب Rehub من افضل القوالب المتخصصة في التسويق بالعمولة، وهو يوفر لك كل ما تحتاجه من أدوات في إنشاء متجر أفلييت (موقع للتسويق بالعمولة). ويعتبر قالب ليس له أي منافس حاليا في تخصص التسويق بالعمولة.
وهو قالب أكثر تعقيدا من القالب السابق وذلك لكثرة الخيارات والأدوات والتصاميم التي يوفرها.
متى يتم استخدام قالب Rehub في إنشاء متجر أفلييت (موقع مراجعات)؟
يستخدم قالب Rehub إذا أردت انشاء موقع مراجعات المنتجات، موقع كوبونات، موقع مقارنة المنتجات، موقع مقارنة الأسعار، موقع التخفيضات والعروض، موقع كاش باك.
خطوات انشاء موقع للتسويق بالعمولة بالصور
سوف أقوم بشرح كيفية انشاء موقع للتسويق بالعمولة باستخدام قالب جنة وذلك لأنه أقل تعقيدا ويأتي مع لوحة تحكم بالعربية.
حيث يمكنك انشاء موقع مراجعات عادي بدون أي تعب أو مشاكل وأنا شخصيا أستخدم قالب جنة في مواقع الأفلييت الخاصة بي.
في هذا الجزء سوف تجد شرح كامل لإنشاء الموقع ولا تحتاج أن تكون لديك أي خبرة أو معرفة بلغة التصميم.
1. حجز الدومين والإستضافة وتثبيت ووردبريس
أول خطوة انشاء موقع للتسويق بالعمولة هي حجز الدومين والاستضافة، توجد العديد من شركات الاستضافة وطبعا يجب علينا اختيار الاستضافة الجيدة، ومن معايير اختيار الاستضافة هي: سرعة الاستضافة، الأداء بشكل عام، الجهوزية والسعر.
ونحن سوف نستخدم استضافة هوستنجر والتي تعتبر من افضل الاستضافات بدون منازع، وهي أشهر الاستضافات على مستوى العالم.
كما أنها ذات أسعار تنافسية وتقدم تخفيض كبير، والتجديد كذلك يكون بسعر جيد وليس كباقي الاستضافات الأخرى الاستغلالية.
2. ضبط إعدادات ووردبريس
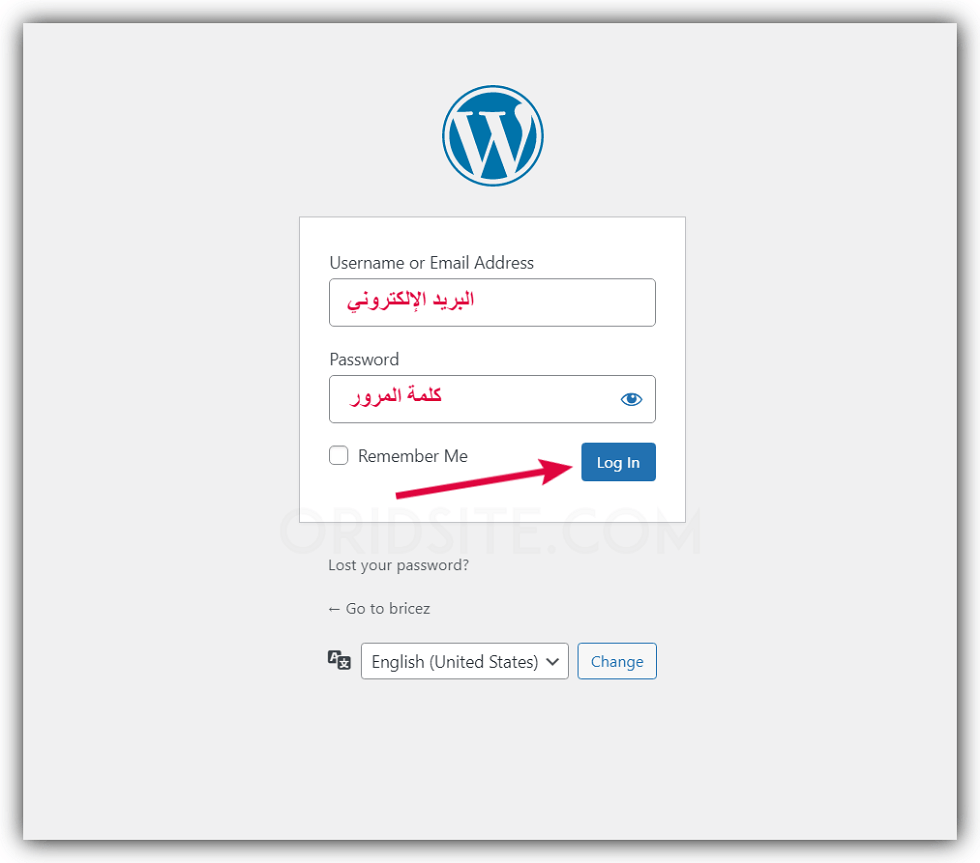
للدخول إلى لوحة تحكم ووردبريس، أين يمكنك التحكم في تصميم الموقع وكتابة المقالات ونشرها، نقوم بالدخول إلى هذا الرابط yourdomain.com/wp-admin
ثم نقوم بكتابة البريد الإلكتروني وكلمة المرور الخاصة بووردبريس، وليست كلمة مرور الاستضافة، ثم نقوم بالنقر على “Log in”
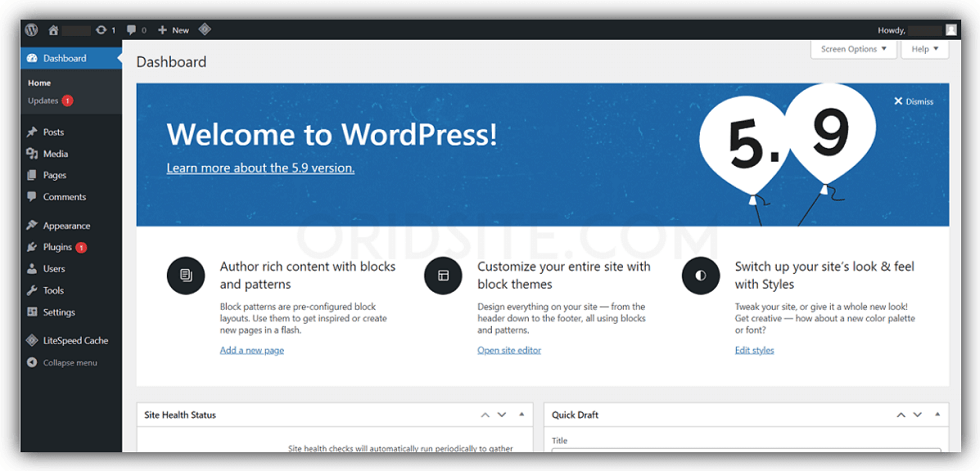
هذه هي واجهة لوحة تحكم ووردبريس، وأريد أن أنوه على شيء وهو من الآن وصاعدا سوف تحتاج للدخول إلى لوحة تحكم ووردبريس فقط دون الحاجة للدخول إلى حسابك في استضافة هوستينجر.
حيث من خلال لوحة تحكم ووردبريس يمكنك التحكم الكامل في موقعك ونشر المقالات.
تغيير لغة لوحة تحكم ووردبريس للغة العربية
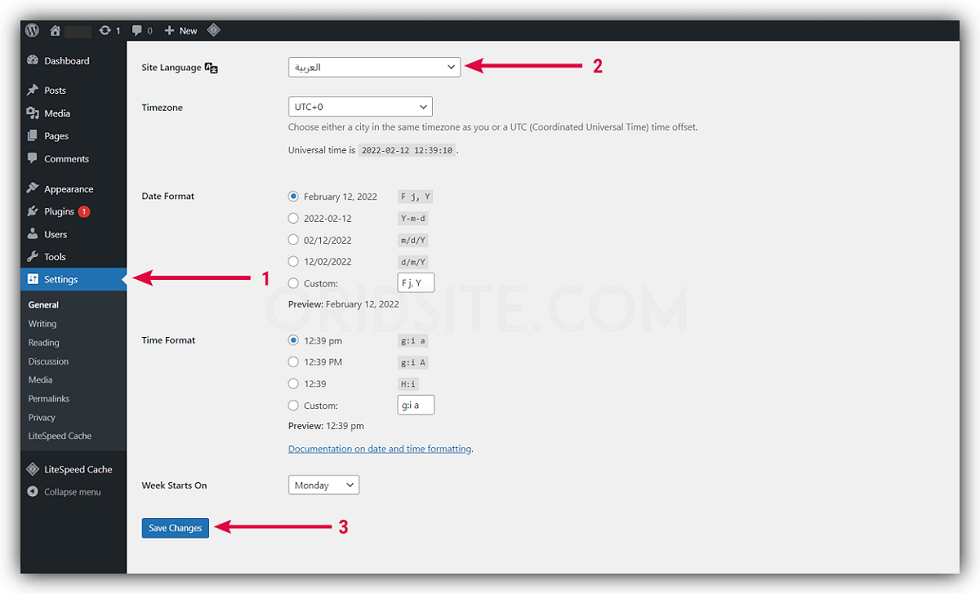
الآن نقوم بتغيير لغة لوحة تحكم ووردبريس للغة العربية، خاصة إذا كنت سوف تنشئ موقع مراجعات باللغة العربية، يجب عليك تثبيت ووردبريس باللغة العربية لكي يتم تفعيل الكتابة من اليمين RTL.
ولفعل ذلك نقوم بالنقر على “Setting”، ثم نختار اللغة “العربية” من القائمة، بعدها ننقر على “Save Changes”.
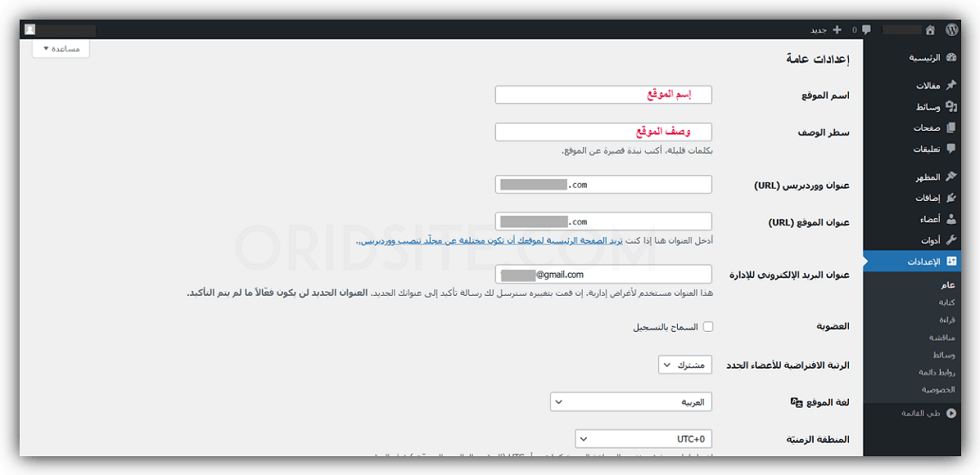
ضبط الإعدادات العامة لووردبريس
الآن نقوم بضبط الإعدادات العامة للوردبريس، نقوم بالدخول إلى “الإعدادات”، تظهر لنا هذه الصفحة نقوم بكتابة “اسم الموقع”، و “وصف الموقع إذا أردت” و “البريد الإلكتروني”، ثم أنقر على “حفظ التغييرات” في الأسفل.
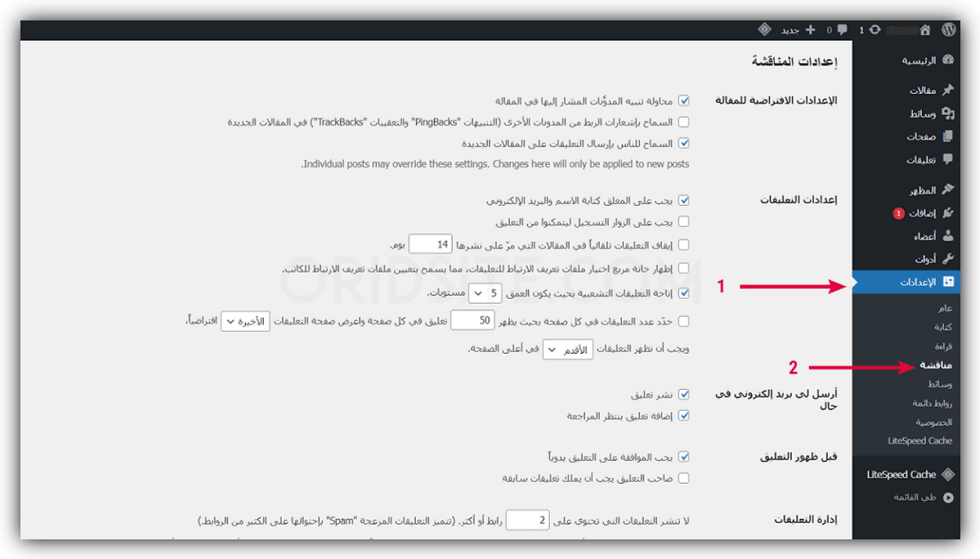
ضبط إعدادات المناقشة (التعليقات)
الآن يجب أن نقوم بضبط إعدادات التعليقات التي يكتبها زوار الموقع، نقوم بالدخول إلى “الإعدادات” ثم نقوم بالنقر على “مناقشة”.
نقوم بضبط الإعدادات كما في الصورة، ثم نقوم بالنقر على “حفظ التغييرات” في الأسفل
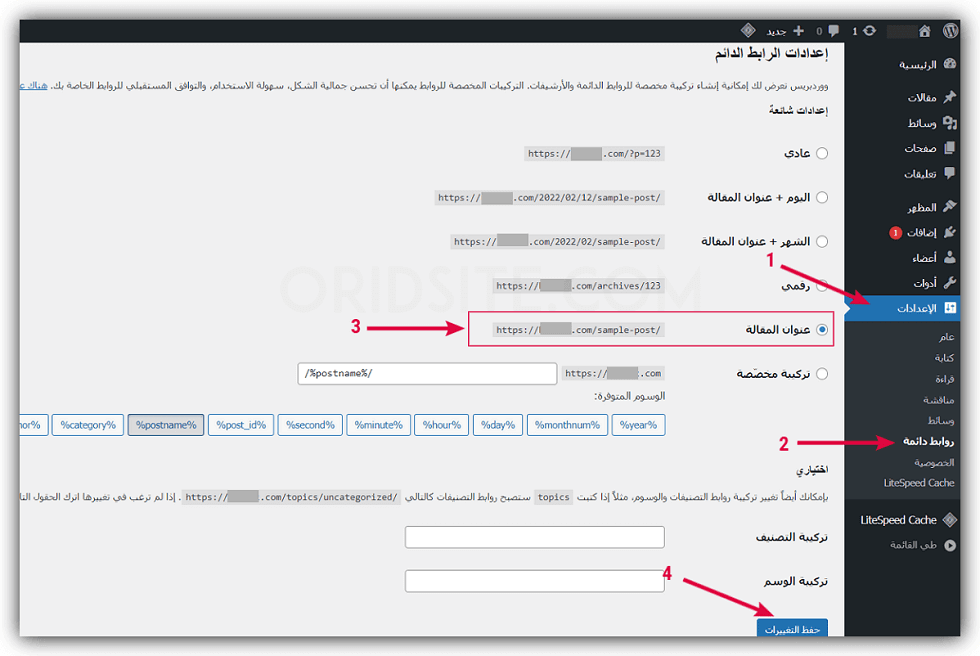
ضبط إعدادات الروابط الدائمة
يجب أن نقوم بتغيير شكل الروابط الدائمة، وذلك لكي تظهر بشكل جيد للزائر، وكذلك تساعدك في تحسين محركات البحث (السيو).
نقوم بالدخول “الإعدادات” ثم ننقر على “روابط دائمة”، تظهر لنا هذه الصفحة، نختار شكل روابط “عنوان المقالة”، ثم نقوم بالنقر على “حفظ التغييرات”
ضبط إعدادات الأعضاء
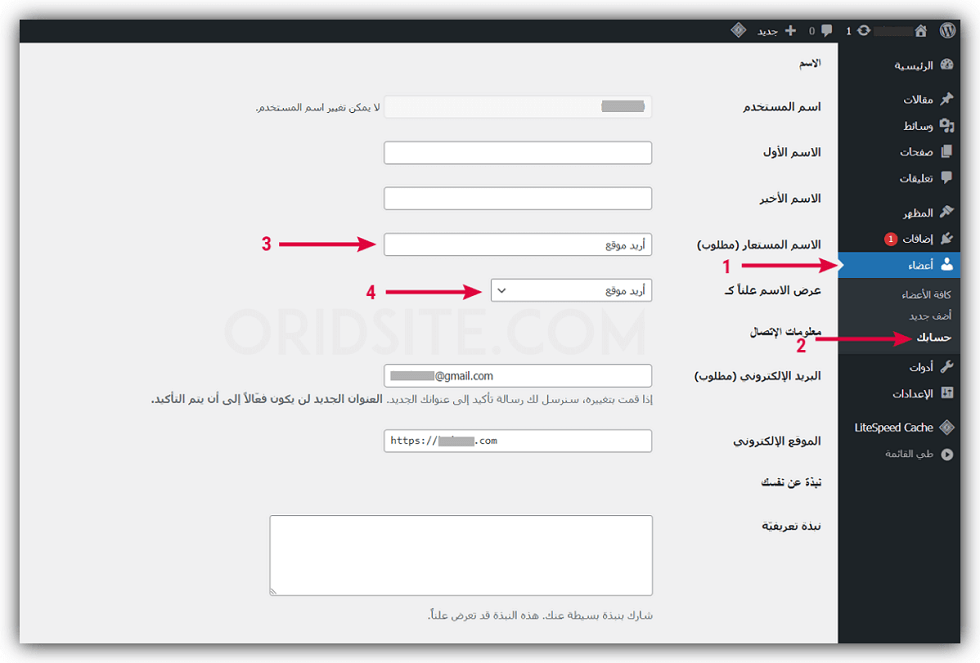
الآن يجب أن نقوم بكتابة الاسم المستعار الذي نريده أن يظهر للزوار، وهذا الاسم يظهر في خانة كاتب المقال وكذلك يظهر أثناء الإجابة عن التعليقات.
ولكتابة الاسم المستعار نقوم بالدخول إلى “أعضاء” ثم نقوم بالنقر على “حسابك”، تظهر لنا هذه الصفحة، نقوم بكتابة الاسم المستعار في الخانة الخاصة بذلك، ثم نقوم باختيار الاسم المستعار الذي كتبناه للظهور علنا كما موضح في الصورة.
كما يمكنك كتابة نبذة تعريفية عن نفسك أو موقعك في الخانة المناسبة لذلك، وهذه الخطوة اختيارية يمكنك عملها أو عدم كتابتها.
بعد إنهاء التعديل نقوم بالنقر على “تحديث الملف الشخصي في الأسفل”
حذف جميع الإضافات
إضافات ووردبريس هي عبارة عن أداة أو يمكن القول عنها أنها برنامج صغير له دور معين في موقع الويب.
مثلا توجد إضافة خاصة بالأمان وحماية موقعك من الاختراق، وإضافة تساعد في السيو وتحسين نتائج البحث، وإضافة عمل كاش التي تعمل على زيادة سرعة موقعك وغيرها.
الآن سوف تجد عدة إضافات مثبتة مسبقا نقوم بحذفها جميعا، لا تقلق سوف أعطيك قائمة الإضافات الأحسن والضرورية لأي موقع.
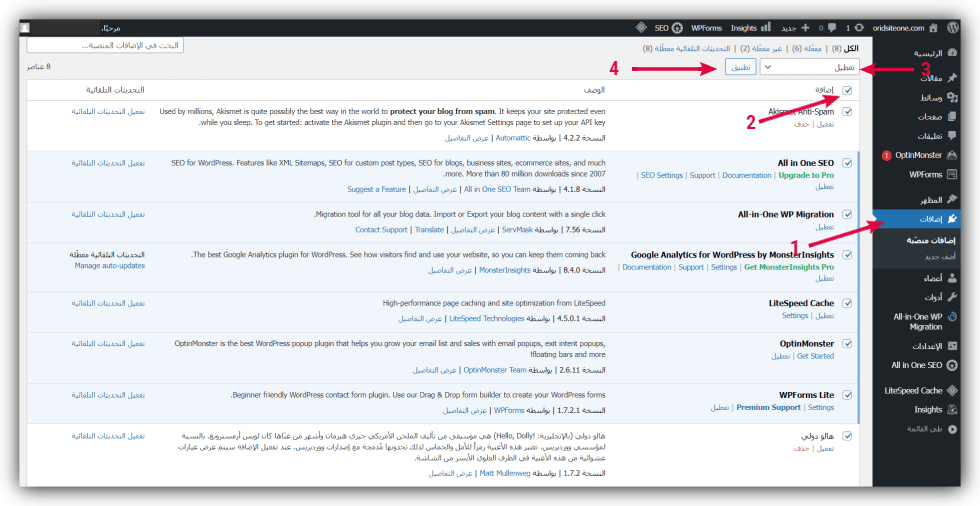
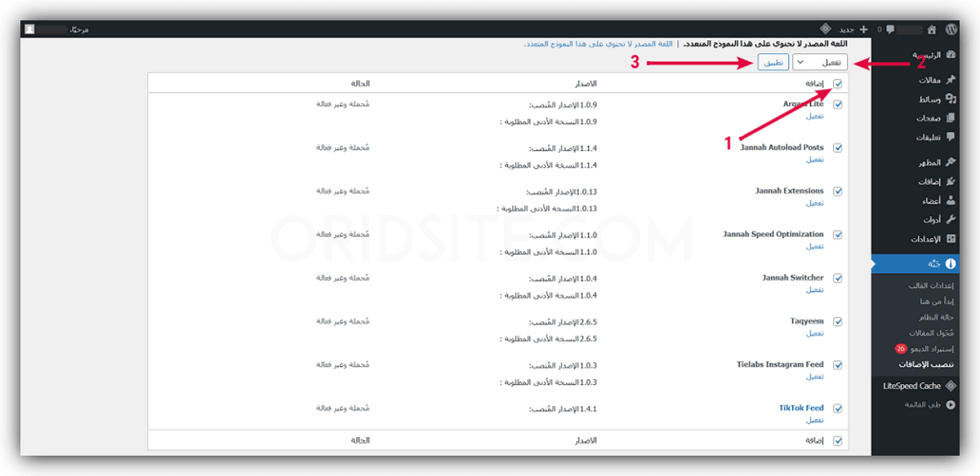
ولحذف هذه الإضافات نقوم بالدخول إلى “إضافات”، تظهر لنا قائمة الإضافات المثبتة نقوم بتحديد جميع الإضافات وذلك “بتحديد مربع إضافة” كما في الصورة.
ثم بعد ذلك نقوم بتعطيل الإضافات أولا لكي نتمكن من حذفها وذلك باختيار “تعطيل” من القائمة المنسدلة. ثم بعد ذلك ننقر على “تطبيق”
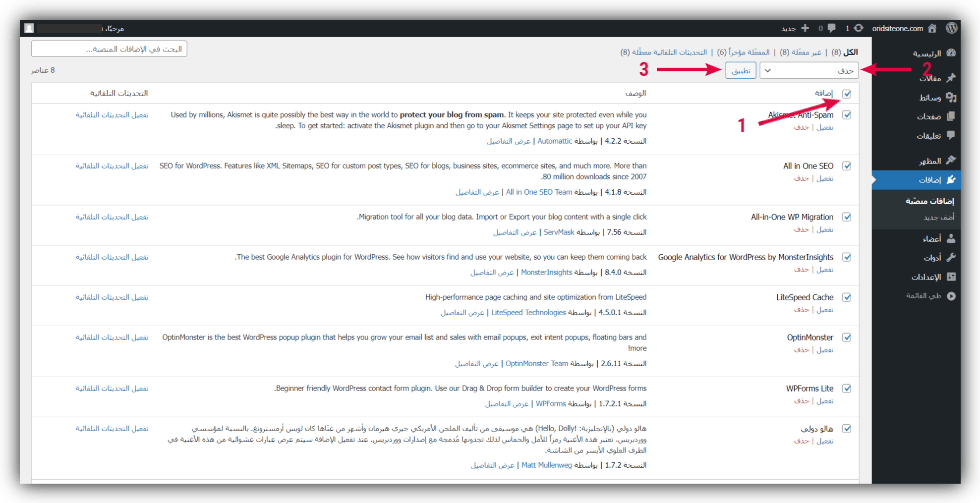
الآن نقوم بتحديد جميع الإضافات مرة أخرى وذلك “بتحديد مربع إضافة” كما في الصورة
ثم بعد ذلك نقوم بحذف الإضافات وذلك باختيار “حذف” من القائمة المنسدلة. ثم بعد ذلك ننقر على “تطبيق”
تنصيب الإضافات الضرورية
يجب عليك تنصيب بعض الإضافات الضرورية التالية:
Classic Editor
Wordfence Security
Really Simple SSL
Yoast SEO
Breeze
Smush
Contact Form 7
Akismet Anti-Spam
Disable Right Click For WP
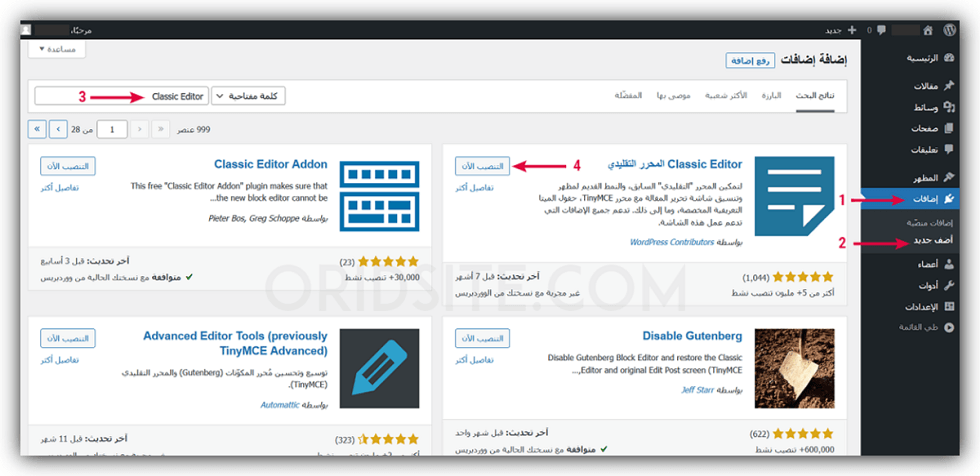
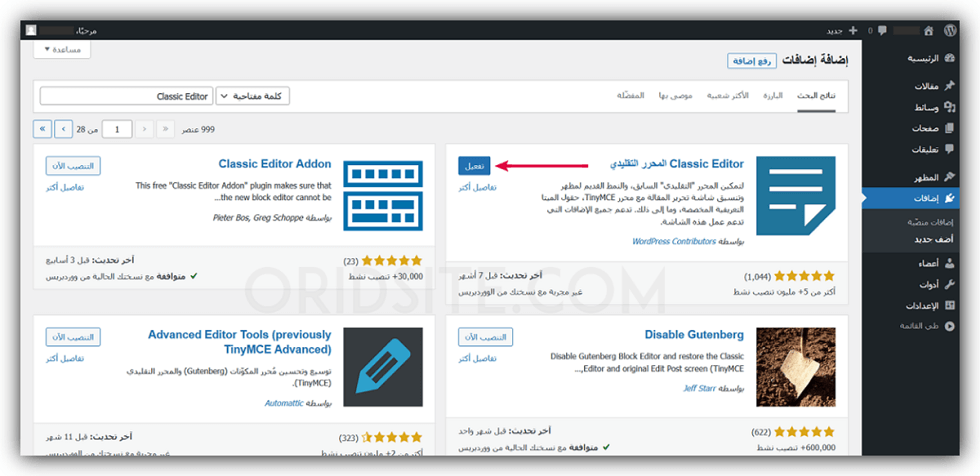
لتنصيب الإضافات ندخل إلى “إضافات” ثم نقوم بالنقر على “أضف جديد”، تظهر لنا صفحة الإضافات، نقوم بكتابة اسم الإضافة التي نريد تنصيبها في الخانة المناسبة لذلك مثلا إضافة “Classic Editor”
ثم تظهر لنا نتائج البحث تلقائيا، نقوم بالنقر على “التنصيب الآن” لكي يتم تثبيت الإضافة.
بعد انتهاء تنصيب الإضافة نقوم بالنقر على “تفعيل” لكي يتم تفعيل الإضافة. كما موضح في الصورة
3. تثبيت القالب وضبط تصميم وشكل الموقع
كما قلت لك سابقا أنك لا تحتاج إلى معرفة التصميم أو لغة التكويد، وإنما يمكنك تثبيت قالب مصمم مسبقا ويمكنك التحكم فيه بكل سهولة.
يمكنك
يمكنك استخدام قالب جنة أو قالب Rehub في انشاء موقع مراجعات، ونحن سوف نستخدم قالب جنة.
تثبيت القالب
لتثبيت القالب على ووردبريس نقوم برفع ملف القالب على ووردبريس، وهذا الملف سوف تحصل عليه بعد شرائك للقالب.
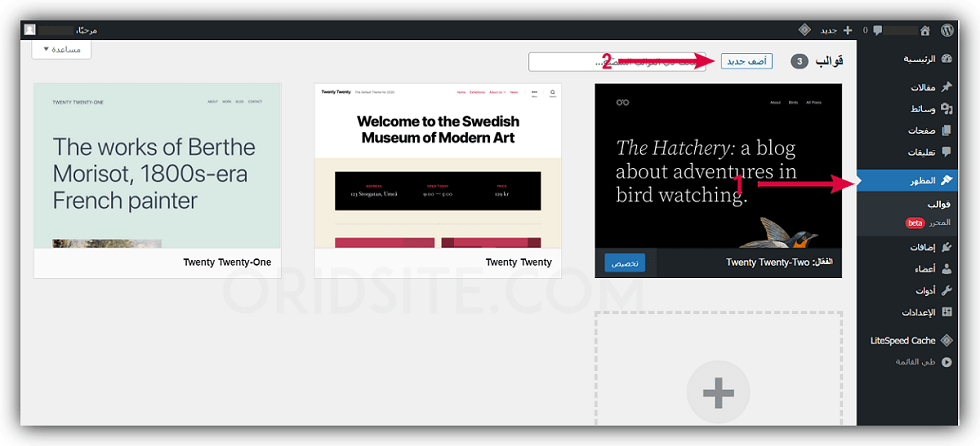
ولتثبيت القالب نقوم بالدخول إلى لوحة تحكم ووردبريس، ثم نقوم بالنقر على “المظهر”، ثم نقوم بالنقر على “أضف جديد”
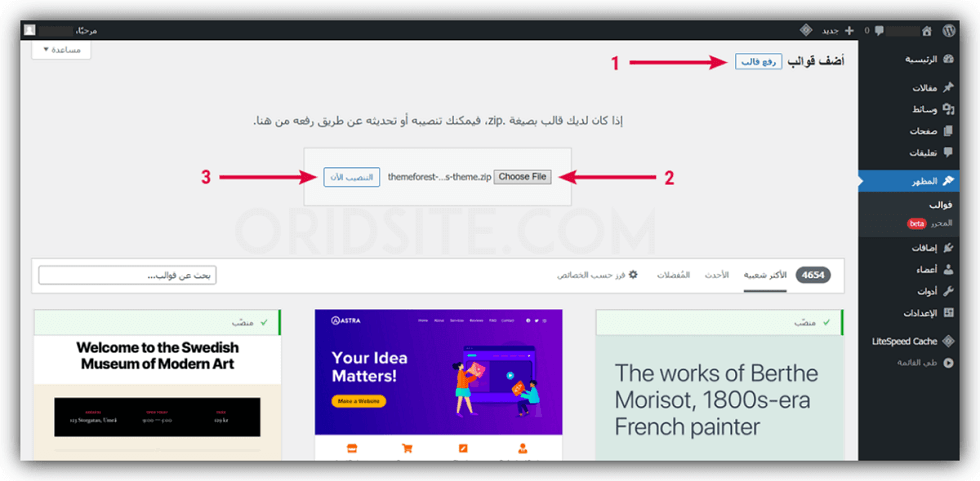
الآن نقوم بالنقر على “رفع قالب”، ثم بعد ذلك نقوم بالنقر على “Choose File”، ثم نقوم بتحديد ملف قالب جنة، ثم نقوم بالنقر على “التنصيب الآن”
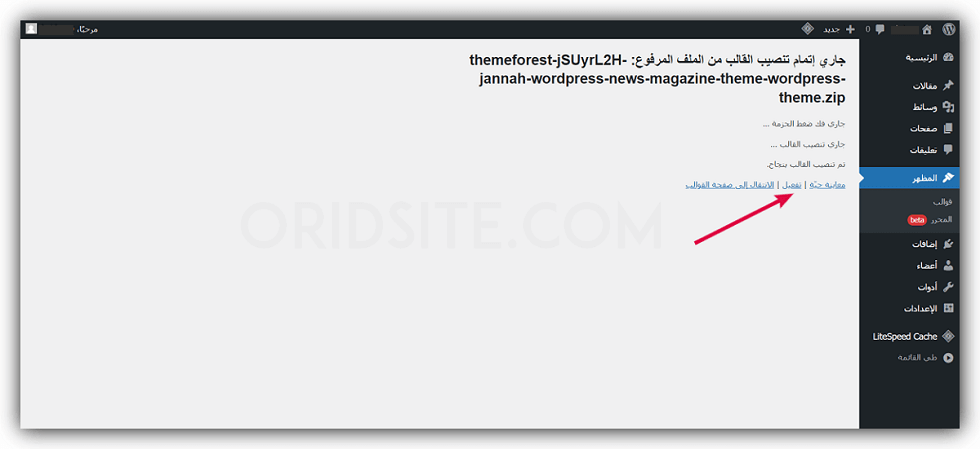
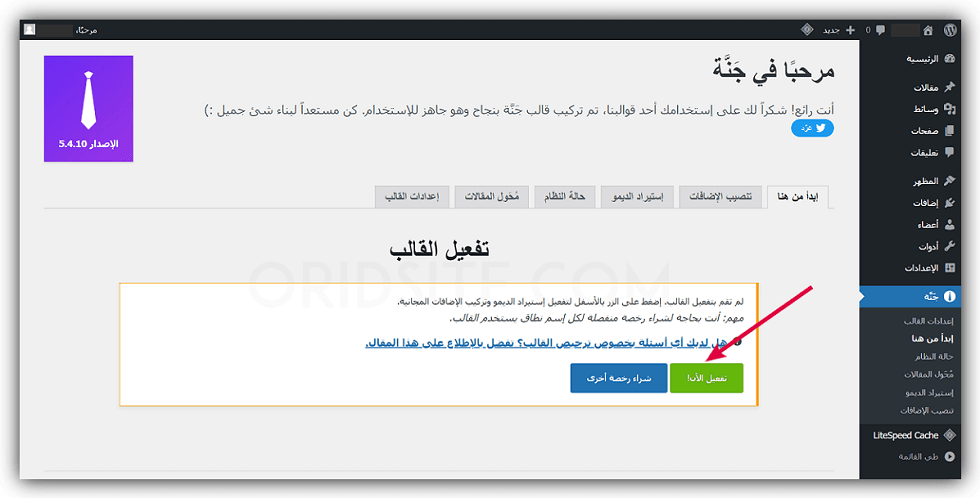
ننتظر قليلا حتى يتم تنصيب القالب، وبعد انتهاء عملية تنصيب القالب تظهر لك هذه الصفحة بنجاح عملية التثبيت، نقوم بالنقر على “تفعيل” وذلك لتثبيت القالب.
والآن تظهر لك هذه الصفحة الخاصة بتفعيل القالب بشكل رسمي، أي تفعيل النسخة التي اشتريتها. ولفعل ذلك قم بالنقر على “تفعيل الآن”
الآن يتم تحويلك إلى موقع Envato أي ثيم فورست، إذا كنت قد سجلت الدخول إلى حسابك في ثيم فورست فكل ما عليك فعله هو الانتظار حتى يتم تفعيل القالب تلقائيا.
أما إذا لم تسجل الدخول إلى حسابك في ثيم فورست، سوف يطلب منك ذلك، وعند تسجيل الدخول يجب على الانتظار قليلا حتى يتم تفعيل القالب تلقائيا.
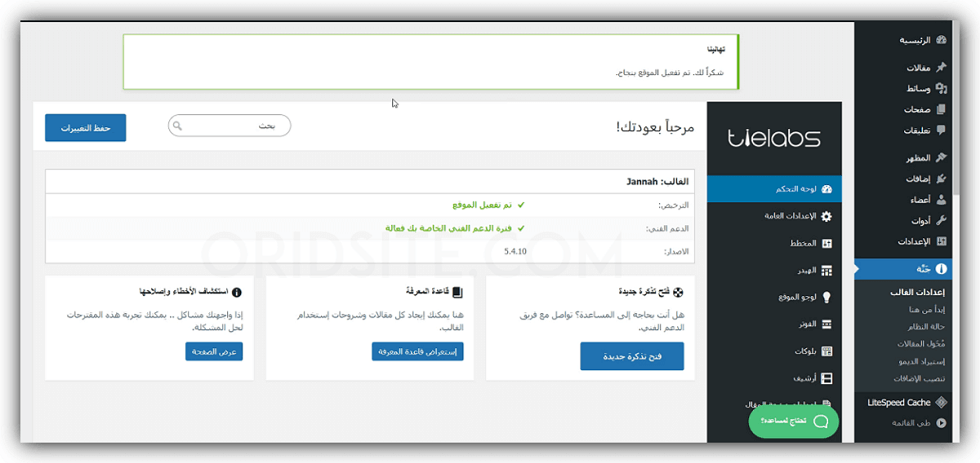
بعدما يتم تفعيل القالب بشكل رسمي، تظهر لك صفحة نجاح تفعيل القالب بنجاح كما في الصورة.
الآن نقوم بتنصيب الإضافات التي تأتي مع القالب، وهذه الإضافات ضرورية لقالب جنة وذلك لكي تستفيد من كل الخصائص التي يوفرها القالب ولكيلا تواجه أي مشاكل في القالب.
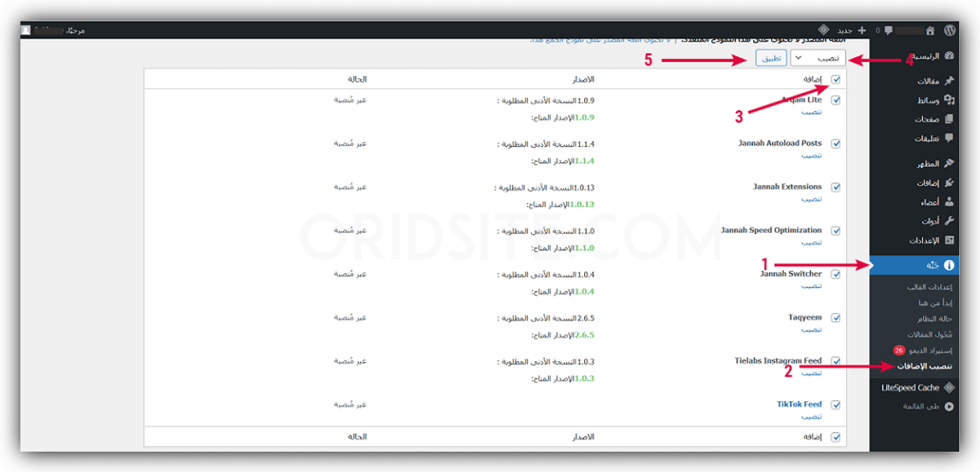
ولتنصيب هذه الإضافات نقوم بالنقر على أيقونة “جنة” ثم نقوم بالنقر على “تنصيب الإضافات”
نقوم بالنقر على مربع “إضافة” في الأعلى لتحديد جميع الإضافات، ثم نقوم باختيار “تنصيب” من القائمة المنسدلة، ثم ننقر على “تطبيق”، لكي يتم تنصيب جميع الاضافات دفعة واحدة.
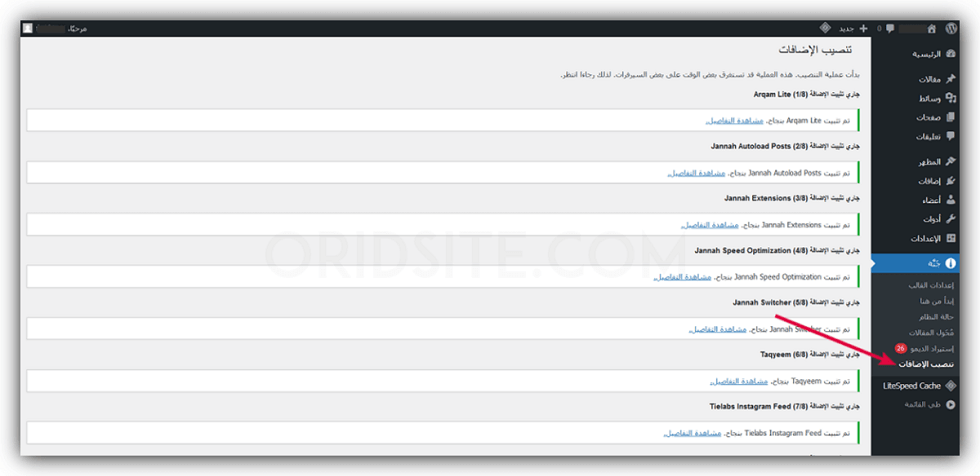
الآن بعد انتهاء تنصيب جميع الإضافات يجب علينا تفعليها، ولكي نقوم بتفعيل جميع هذه الاضافات نقوم بالنقر على “تنصيب الإضافات” مرة اخرى
الآن نقوم بالنقر على مربع “إضافة” في الأعلى لتحديد جميع الإضافات، ثم نقوم باختيار “تفعيل” من القائمة المنسدلة، ثم ننقر على “تطبيق”، لكي يتم تفعيل جميع الاضافات دفعة واحدة.
ضبط إعدادات القالب
الآن نقوم بضبط بعض إعدادات القالب والتي هي في الأساس تعديل بعض خيارات تصميم القالب.
يمكنك التحكم الكامل في تصميم الموقع الخاص بك، وذلك عن طريق لوحة تحكم القالب يمكنك التحكم في كل صغيرة وكبيرة.
الآن نقوم بتعديل بعض الخيارات، ويمكنك تعديل ما تشاء إذا أردت التعديل أكثر. والأمر الجميل أن لوحة تحكم القالب باللغة العربية. أي يمكنك تعديل تصميم الموقع بكل سهولة.
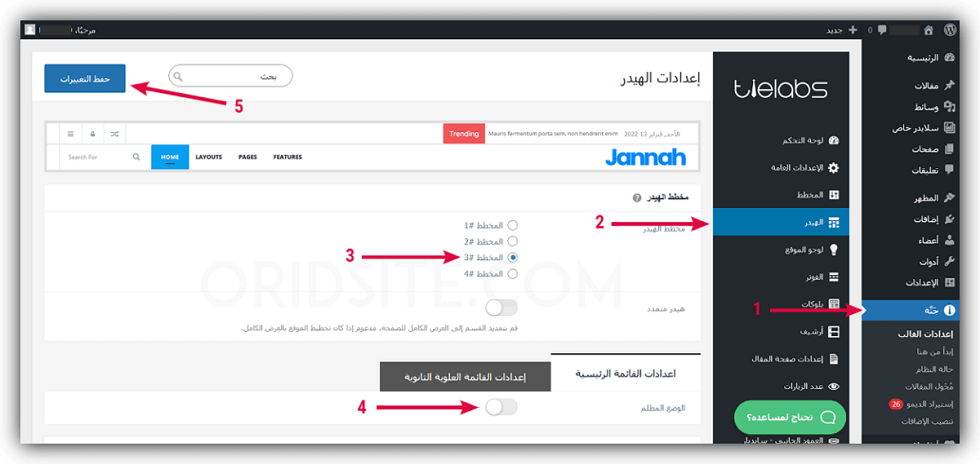
الآن نقوم بتعديل بعض الإعدادات وشكل التصميم، نقوم بالدخول إلى لوحة تحكم القالب وذلك بالنقر على أيقونة “جنة”، ثم نقوم بالنقر على “الهيدر”. ثم نقوم باختيار “المخطط 3″، ثم نقوم بتعطيل الوضع المظلم، ثم نقوم بالنقر على “حفظ التغييرات”
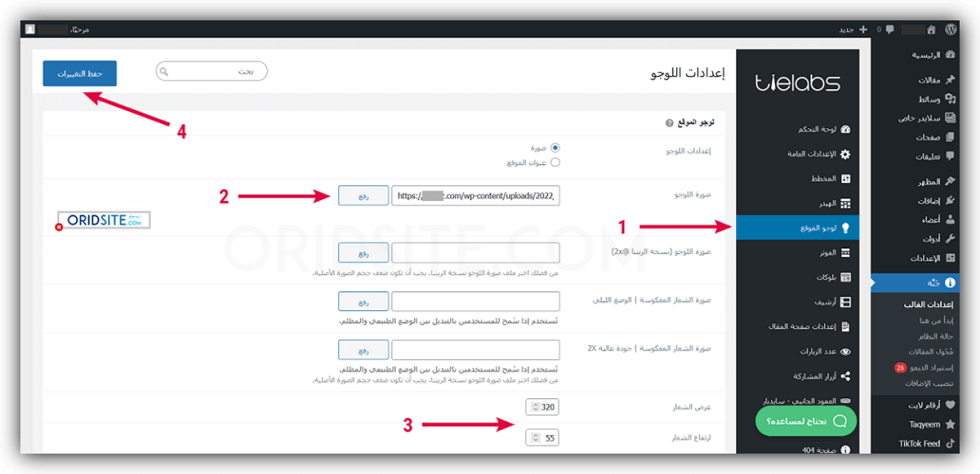
الآن نقوم بإضافة لوجو الموقع، ولفعل ذلك ننقر على “لوجو الموقع”، ثم نقوم بالنقر على “رفع” وذلك لرفع صورة اللوجو. ثم في الأسفل نقوم بتعديل ارتفاع وعرض اللوجو، ثم نقوم بالنقر على “حفظ التغييرات” الموجودة في الأسفل.
إنشاء التصنيفات
التصنيف هو عبارة عن جزء يضم مجموعة من المقالات مثلا تصنيف باسم “سيارات”، عندما تدخل لهذا التصنيف سوف تجد مقالات عن أنواع السيارات، افضل السيارات، مميزات سيارة أ، أسعار سيارة ب، و هكذا.
مثلا في موقع oridsite يوجد تصنيف بإسم “ووردبريس”، وعندما تدخل إلى هذا التصنيف تظهر لك المقالات المتعلقة بووردبريس.
ملاحظة: يتم تحديد التصنيف الخاص بكل مقالة كتبتها قبل نشرها، سوف نشرح ذلك بالتفصيل لاحقا.
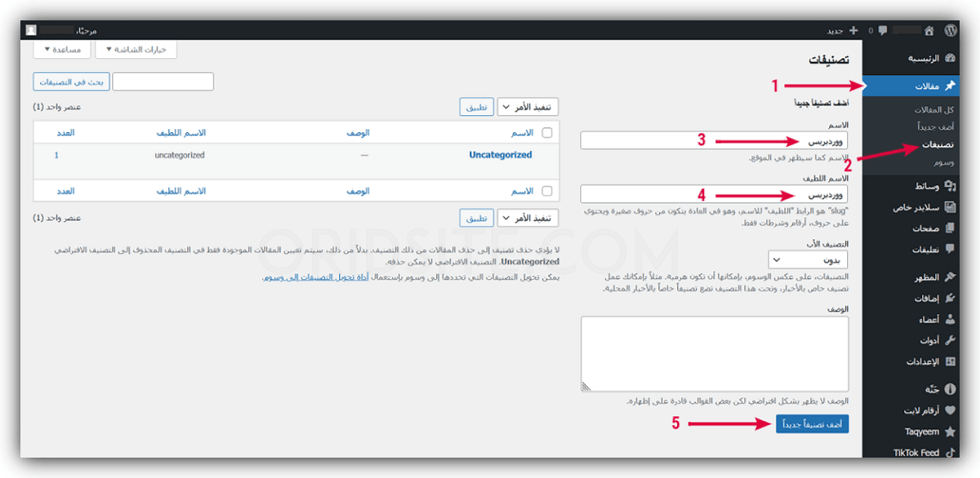
ولإضافة تصنيف قم بالنقر على “مقالات” ثم قم بالنقر على “تصنيفات”، نقوم بكتابة اسم التصنيف مثلا “ووردبريس”، وفي الاسم اللطيف (رابط التصنيف) نكتب أيضا “ووردبريس”، ثم نقوم بالنقر على “أضف تصنيفا جديدا” لكي يتم إضافة التصنيف.
انشاء القوائم
في أي موقع الكتروني توجد قوائم رئيسية وثانوية تمكن الزوار من التنقل داخل الموقع بكل سهولة.
– القائمة الرئيسية: وهي القائمة الأساسية لكل موقع ويجب أن تتوفر في كل موقع ويب.
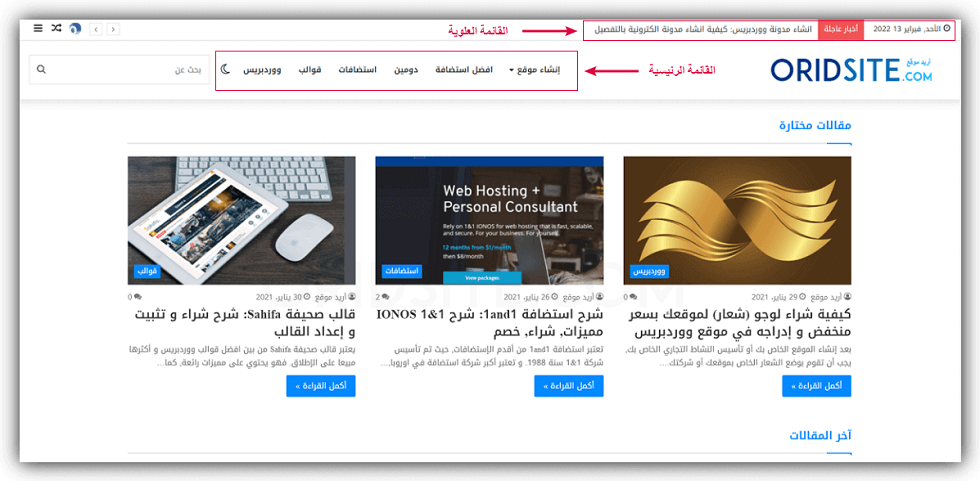
– القائمة العلوية: وهي قائمة ثانوية يمكنك استخدامها أو لا يمكنك استخدامها وتكون أعلى الموقع الكتروني.
– القائمة السفلية: وهي قائمة ثانوية أيضا وهذه القائمة لا تستخدم كثيرا، ويمكنك الاستغناء أيضا ومكانها هو أسفل الموقع الإلكتروني.
وكما في الصورة هذه القائمة الرئيسية، والقائمة العلوية.
إنشاء القائمة الرئيسية
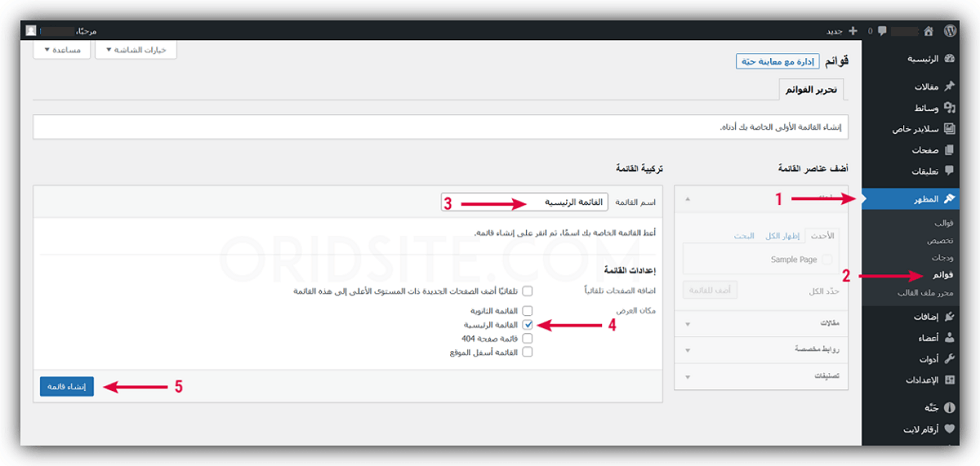
وهي القائمة الأساسية لكل موقع ويجب أن تتوفر في كل موقع، ولإنشاء القائمة الرئيسية للموقع، نقوم بالدخول إلى “المظهر” ثم نقوم بالنقر على “قوائم”.
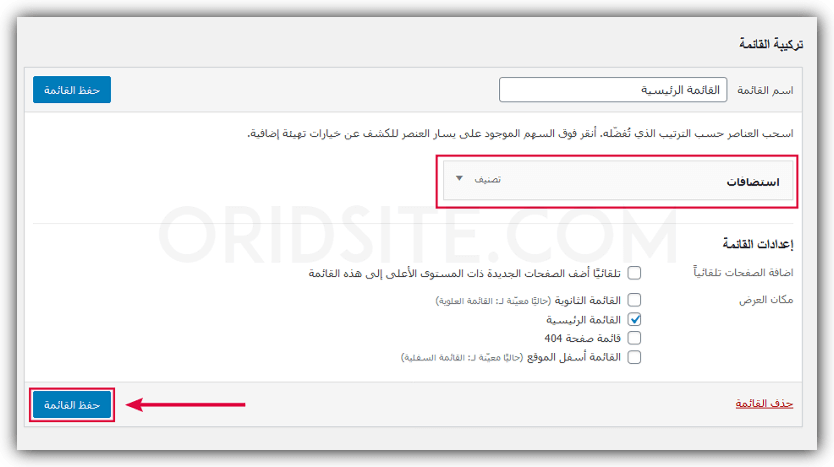
بعدها نقوم بكتابة اسم القائمة “القائمة الرئيسية”، ثم نقوم باختيار مكان العرض إلى “القائمة الرئيسية” وذلك بتحديد المربع الخاص بها. ثم قم بالنقر على “إنشاء قائمة”
إنشاء القائمة العلوية
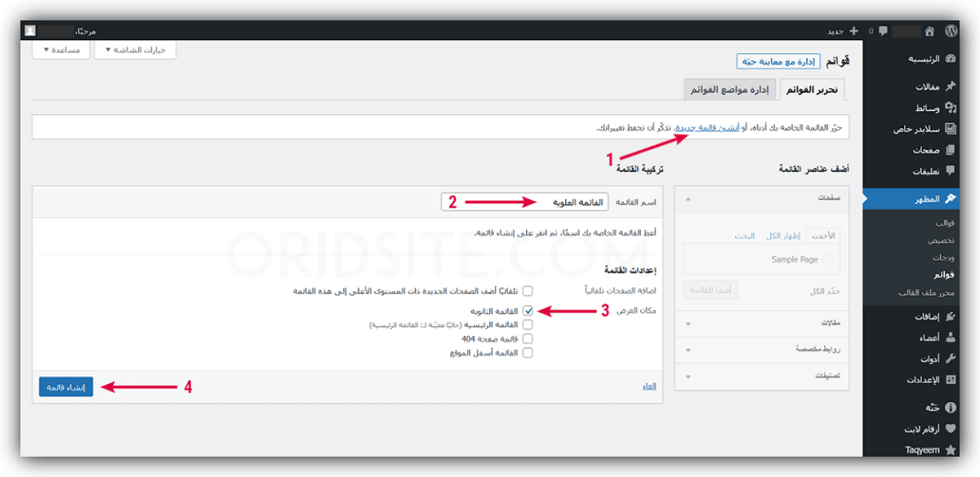
وهي قائمة ثانوية يمكنك استخدامها أو لا يمكنك استخدامها وتكون أعلى الموقع الكتروني، ولإنشاء القائمة العلوية نقوم بالنقر على “أنشئ قائمة جديدة”.
ثم نقوم بكتابة اسم القائمة “القائمة العلوية”، ثم نقوم باختيار مكان العرض إلى “القائمة الثانوية” وذلك بتحديد المربع الخاص بها. ثم قم بالنقر على “إنشاء قائمة”
إضافة عناصر للقائمة الرئيسية
يمكنك إضافة عناصر للقائمة الرئيسية بكل سهولة مثلا: يمكنك إضافة تصنيفات أو صفحات أو مقالات أو روابط مخصصة.
ملاحظة: يمكنك إضافة عناصر لأي قائمة تريد سواء للقائمة الرئيسية أو القائمة العلوية أو القائمة السفلية، ويتم ذلك بنفس الطريقة.
نحن سوف نقوم بإضافة عناصر للقائمة الرئيسية، وهذه العناصر عادة ما تكون تصنيفات، لأن الزائر يدخل إلى التصنيف لكي يجد المقالات المتعلقة بهذا التصنيف.
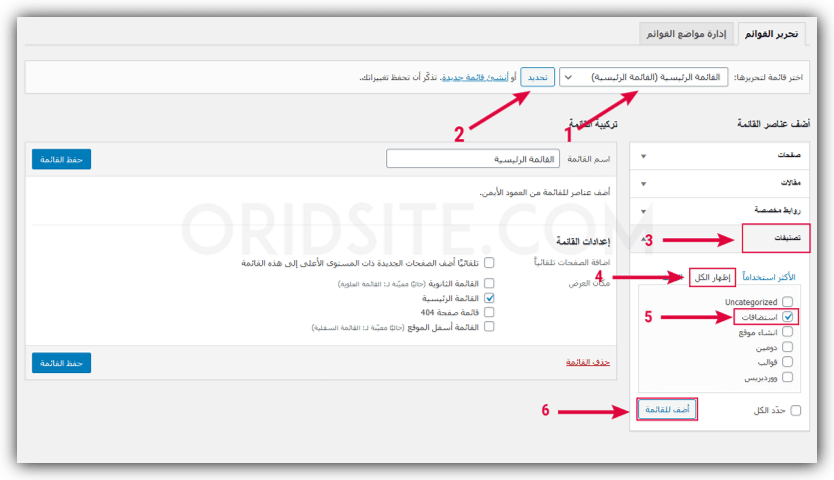
ولإضافة تصنيف إلى القائمة الرئيسية، أولا نقوم باختيار القائمة الرئيسية لتحريرها، وذلك بالنقر على “القائمة المنسدلة” ثم نقوم بالنقر على “تحديد”
بعد تحديد القائمة الرئيسية نقوم بالنقر على “تصنيفات”، ثم ننقر على “إظهار الكل” ثم “نختار التصنيف” الذي نريد إضافته للقائمة الرئيسية، وبعدها ننقر على “أضف للقائمة”
الآن يظهر لنا التصنيف الذي قمنا بإضافته، يمكنك تغيير مكانه وذلك بواسطة السحب هذا إذا كانت عناصر أخرى موجودة. وبعد الانتهاء نقوم بالنقر على “حفظ القائمة”
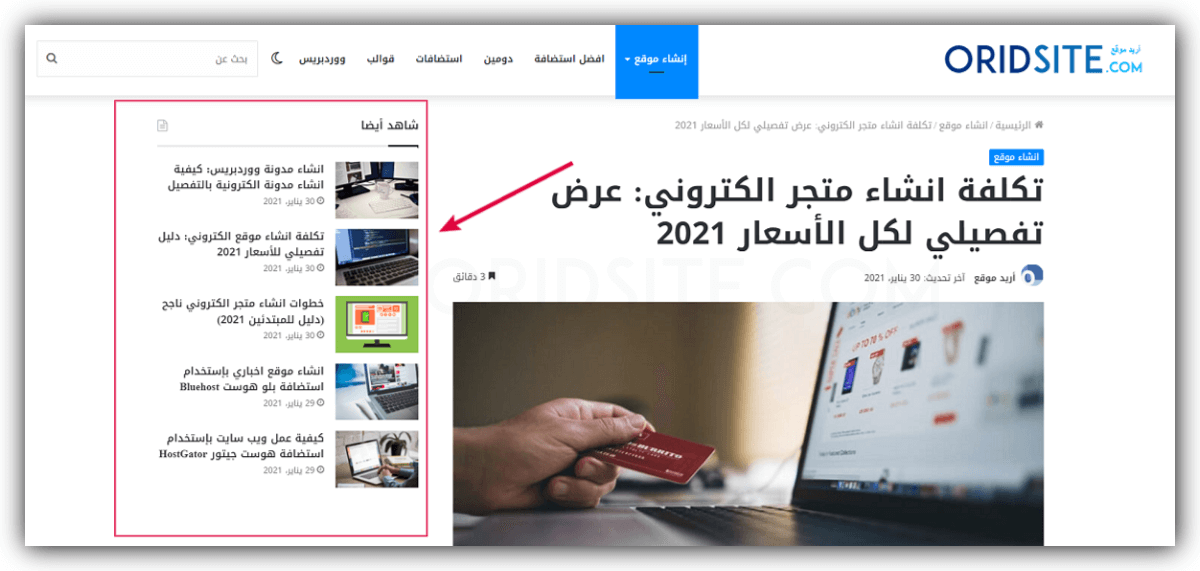
الآن إذا قمت بالدخول إلى الموقع الخاص بك، سوف تجد أن التصنيف قد ظهر على القائمة الرئيسية كما في الصورة
إنشاء ودجات
الودجت هو الذي تجده في الجزء الجانبي للموقع، وفي العادة يكون على شكل آخر المقالات، أو قائمة التصنيفات، أو إعلان، أو الشبكات الاجتماعية وغيرها، وتكون على الشكل التالي مثلما ترى في الصورة.
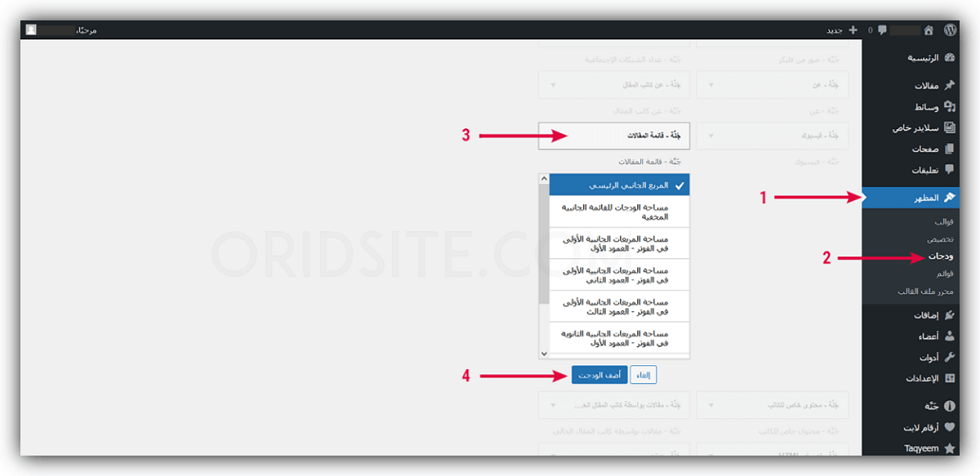
لإضافة ودجت للموقع الإلكتروني الخاص بنا، نقوم بالدخول إلى “المظهر” ثم ننقر على “ودجات”.
تظهر لنا صفحة فيها العديد من الودجات التي يمكنك استخدامها، نحن سوف نستخدم ودجت “جنة – قائمة المقالات” نقوم بالنقر عليه، ثم بعدها ننقر على “أضف الودجت”
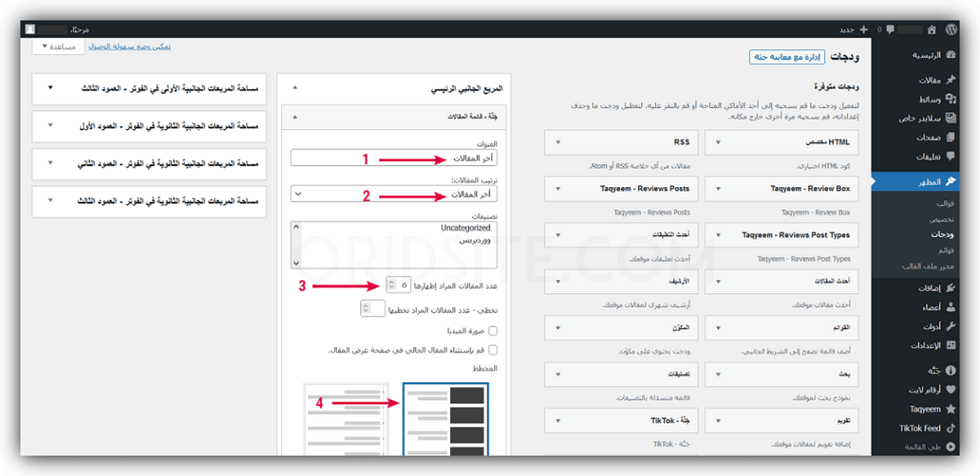
بعد إضافة الودجت إلى المربع الجانبي الرئيسي، يمكنك تعديل بعض الخيارات، حيث يمكنك تعديل عنوان الوجدت، وكذلك تعديل ترتيب المقالات مثلا جعلها تظهر مرتبة حسب الأحدث، او مرتبة بصفة عشوائية، أو مقالات ذات صلة بالتصنيف …
كما يمكنك اختيار عدد المقالات التي تريدها أن تظهر في قائمة المقالات، وكذلك اختيار المخطط (شكل الظهور)
إنشاء الصفحة الرئيسية للموقع
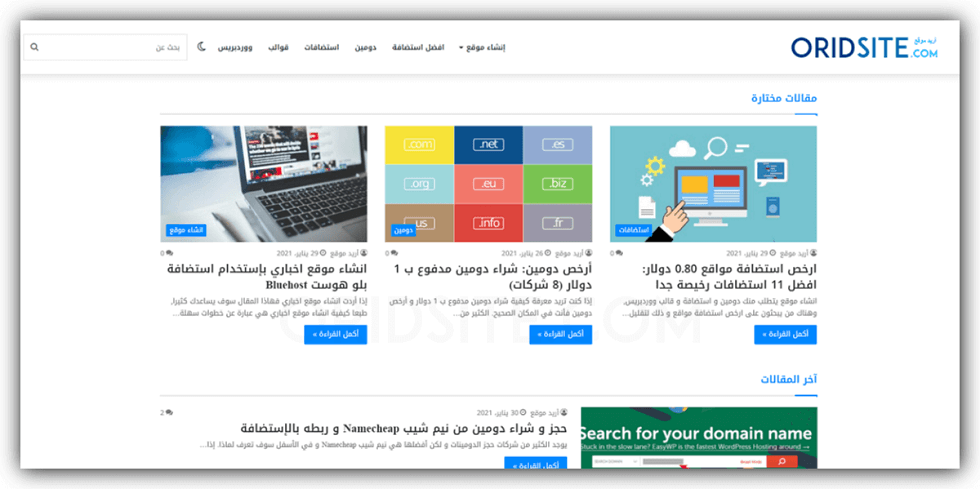
الصفحة الرئيسية للموقع هي الصفحة التي تظهر للزائر عند الدخول إلى الدومين الخاص بك yourdomain.com
وعادة ما تحتوي هذه الصفحة على آخر المقالات التي قمت بنشرها بتصميم جذاب ومنظم، ولنقوم بإنشاء هذه الصفحة ندخل إلى “الصفحات” ثم قم بالنقر على “أضف جديدا”.
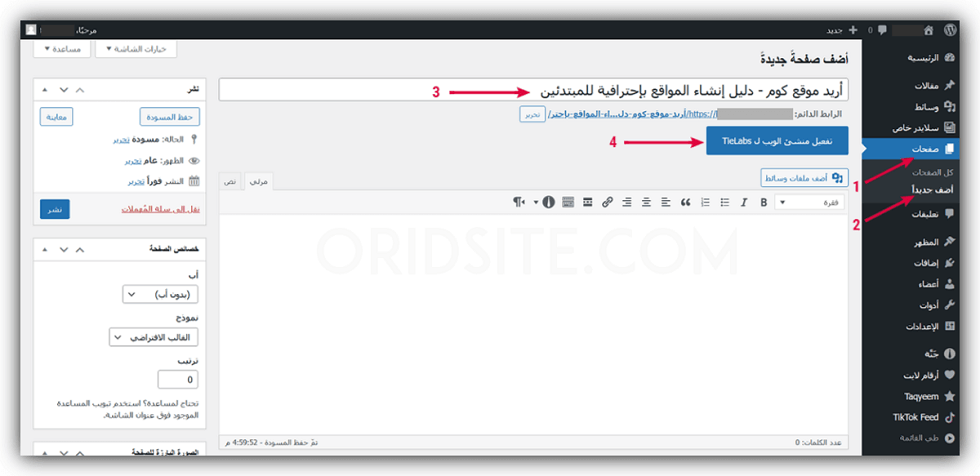
تظهر لنا صفحة المحرر، نقوم بكتابة عنوان الصفحة مثلا أنا قمت بكتابة العنوان كالتالي ” أريد موقع كوم – دليل إنشاء المواقع بإحترافية للمبتدئين”.
ثم نقوم بالنقر على زر “تفعيل منشئ الويب ل TieLabs”، وذلك لكي نتمكن من اختيار التصاميم التي نريدها في الصفحة الرئيسية للموقع الإلكتروني.
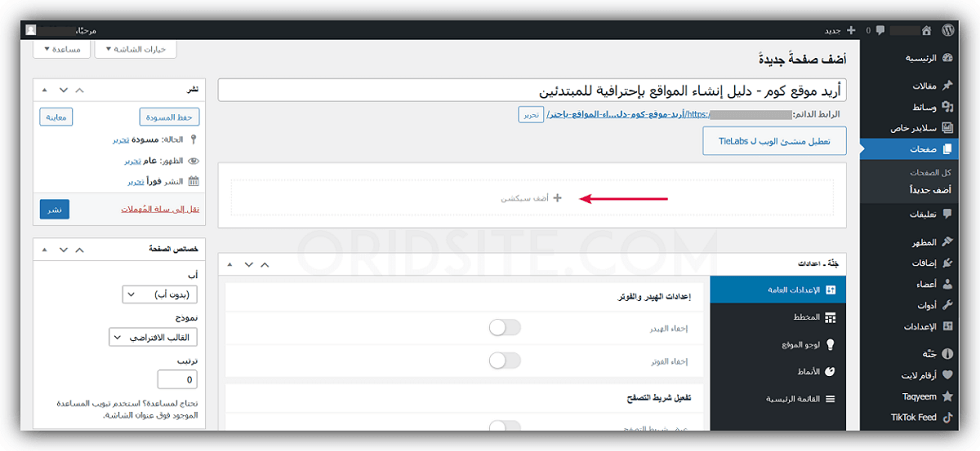
الآن تظهر لنا هذه الصفحة البيضاء، نقوم بالنقر على “أضف سيكشن”
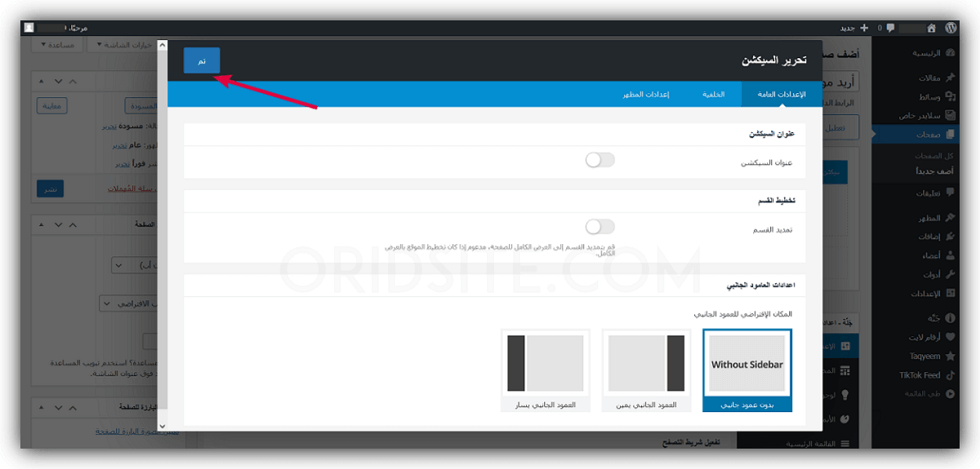
الآن تظهر لنا هذه النافذة فيها بعض الإعدادات يمكنك التعديل عليها أو تركها كما هي، نحن سوف نتركها كما هي ثم ننقر على “تم”
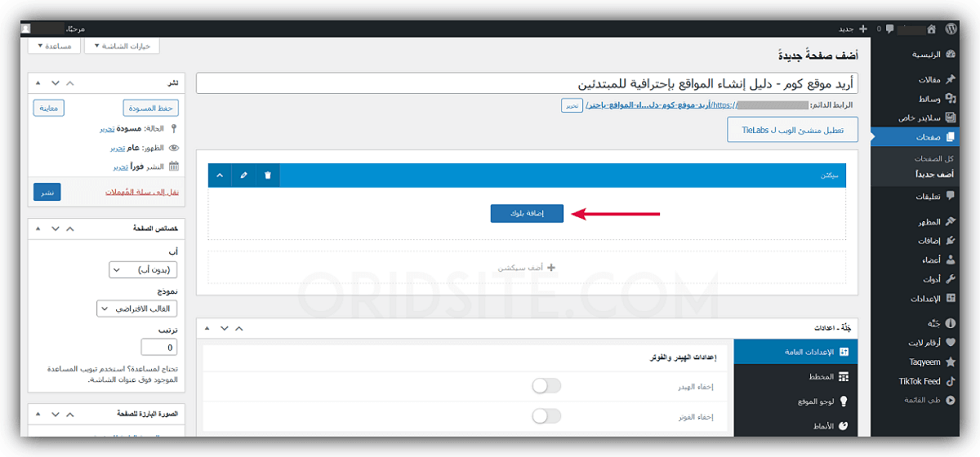
الآن نقوم بالنقر على “إضافة بلوك”، وذلك لإضافة بلوك بتصميم معين أنت من تختاره.
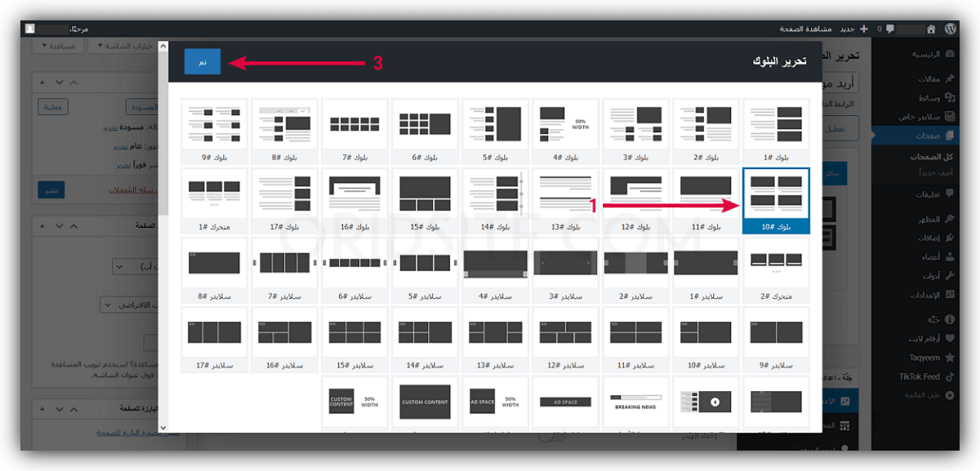
الآن نقوم بالنقر على “إضافة بلوك” كما في الصورة
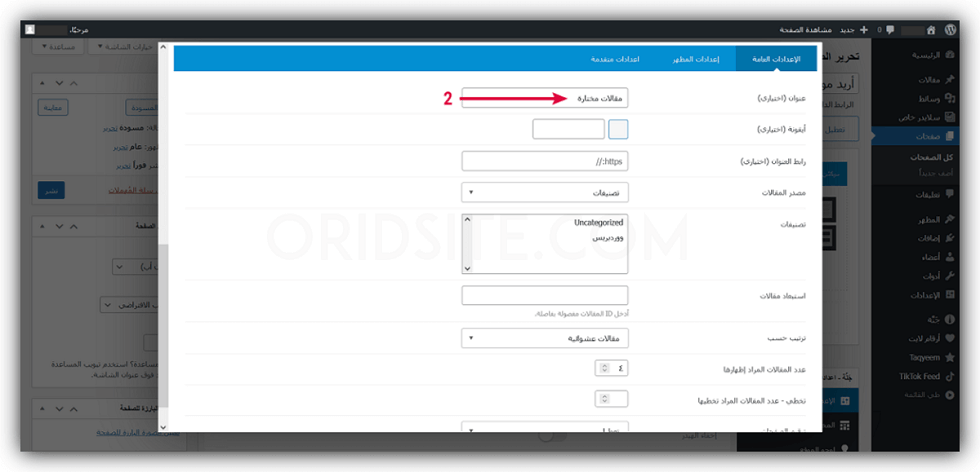
الآن تظهر لك نافذة تحرير البلوك، نختار “بلوك 10″، ويمكنك اختيار أي بلوك يعجبك، ثم في الأسفل نكتب عنوان البلوك، ويمكنك تعديل الإعدادات الأخرى كما تشاء. ثم قم بالنقر على “تم” لحفظ البلوك.
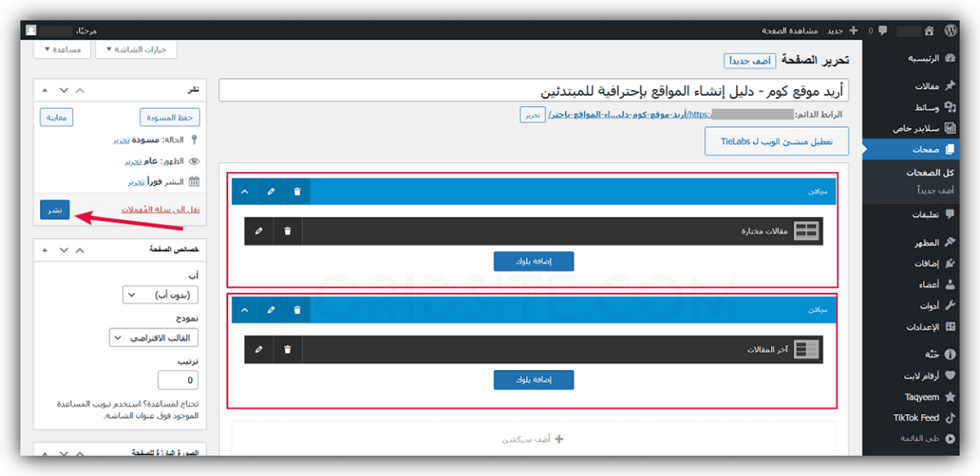
ملاحظة: يمكنك إضافة سيكشن آخر، بنفس الطريقة واختيار شكل بلوك آخر، ويمكنك إضافة عدة سيكشنات كل سيكشن بتصنيف معين.
أو يمكنك إضافة السيكشن الأول بتصميم بلوك معين بمقالات عشوائية، وفي السيكشن الثاني الذي أسفله نقوم باختيار بلوك آخر خاص بآخر المقالات.
الآن بعد الانتهاء من إضافات السيكشنات نقوم بالنقر على “نشر”
تعيين الصفحة التي نشرناها كصفحة رئيسية للموقع الإلكتروني الخاص بنا
بعد إتمام إنشاء الصفحة الرئيسية ونشرها يجب عليها أن نقوم بتعيينها كصفحة رئيسية للموقع تظهر عندما يقوم الشخص بالدخول إلى موقعك الإلكتروني عبر رابط الموقع الخاص بك example.com
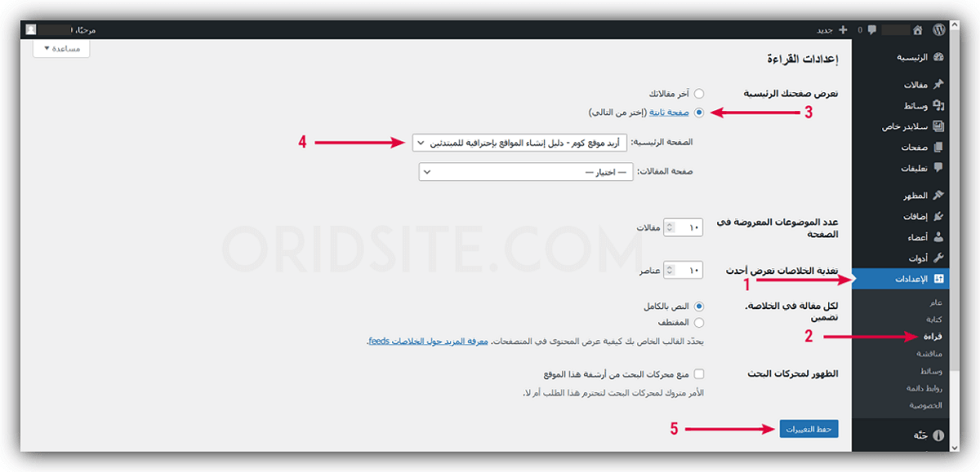
وللقيام بذلك نقوم بالدخول إلى “الإعدادات” ثم نقوم بالنقر على “قراءة”، عندما تظهر لنا صفحة إعدادات القراءة نختار “صفحة ثابتة” لكي يتم تحديد صفحة ثابتة كصفحة رئيسية.
بعدها نقوم باختيار الصفحة الرئيسية التي أنشأناها سابقا من القائمة المنسدلة كما في الصورة، ثم نقوم بالنقر على “حفظ التغييرات” في الأسفل.
الآن إذا دخلنا إلى الموقع الخاص بنا example.com تظهر لنا الصفحة الرئيسية التي قمنا بإنشائها كما في الصورة.
4. إنشاء الصفحات والمقالات ونشرها
بعد الانتهاء من ضبط شكل الموقع يجب عليك إنشاء بعض الصفحات، وكذلك سوف تقوم بإنشاء ونشر مقالات في الموقع الإلكتروني الخاص بك.
الفرق بين الصفحة والمقالة هي:
الصفحات: هي لا تستخدم كثيرا وعادة ما نقوم بإنشاء عدة صفحات فقط في الموقع وهذه الصفحات هي: الصفحة الرئيسية للموقع، صفحة اتصل بنا، صفحة سياسة الاستخدام، صفحة سياسة الخصوصية.
المقالات: وهي التي نستخدمها كثيرا فمن خلالها تقوم بنشر المواضيع التي تريد الكتابة عنها.
أولا: إنشاء صفحات “اتصل بنا”، “سياسة الخصوصية” و”اتفاقية الاستخدام”
أغلب المواقع تحتوي على هذه الصفحات ومن الأفضل كتابتها وهذه الصفحات هي:
– صفحة اتصل بنا: هي صفحة تمكن الزائر من الاتصال بك عبر إرسال لك رسالك إلى البريد الإلكتروني الخاص بك. حيث أنها عبارة عن صفحة على شكل “فورم”، يكتب فيها الشخص الذي يريد مراسلتك اسمه والإيميل الخاص به ومحتوى الرسالة التي يريد إرسالها ثم يقوم بالنقر على أرسل فتصلك الرسالة إلى البريد الإلكتروني الخاص بك.
سياسة الخصوصية: على العموم هذه الصفحة تتضمن معلومات حول كيفية تعاملك واستخدامك لخصوصية الزائر في موقع الويب الخاص بك، مثلا ما هي المعلومات التي تأخذها منه وكيف تقوم باستخدامها. ويمكنك إيجاد أمثلة في الأنترنت عن سياسة الخصوصية (Privacy and Policy) ويمكنك البحث عن أمثلة بالإنجليزية ثم قم بترجمتها، سوف تجد أمثلة واكتب عليها بما يتوافق مع موقعك.
اتفاقية الاستخدام: هنا تكتب ما تشاء حول موقعك، مثلا التزاماتك، أو تصريح تريد أن تقوله للزائر حول موقعك.
ثانيا: إنشاء المقالات ونشرها
كما قلنا سابقا المقالة هي أهم شيء في الموقع فنجاح الموقع يعتمد على نجاحها، طبعا يجب أن يكون الموضوع الذي تتناوله المقالة يقدم فائدة للزائر.
ولإنشاء مقالة نقوم بالدخول إلى “مقالات” ثم نقوم بالنقر على “أضف جديدا”، بعدها يظهر لنا المحرر أين يمكننا كتابة المقالة وتنسيقها.
ملاحظة: إذا لم يظهر لك نفس المحرر فيجب عليك تثبيت إضافة “Classic Editor” وذلك لتفعيل المحرر الكلاسيكي لووردبريس والذي يعتبر أفضل من المحرر الجديد.
حيث مؤخرا قامت ووردبريس بإصدار تحديثات وجعلت “المحرر الجديد” هو المحرر الذي تجده بعد تثبيت ووردبريس، ولكن الكثير من الأشخاص يفضلون المحرر القديم عن المحرر الجديد وأنا أنصحك به.
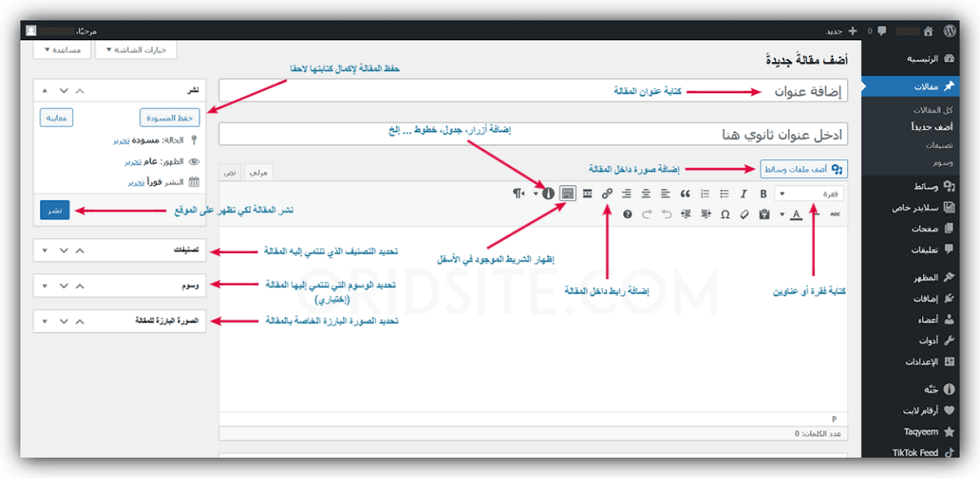
لآن يظهر لك المحرر على الشكل التالي ومن أهم خصائصه التي تحتاجها أثناء الكتابة هي:
عنوان المقالة: ويكون هذا العنوان أعلى الصفحة بعد نشر المقال. ويجب أن يحتوي العنوان على الكلمة المفتاحية (المستهدفة).
أضف ملفات وسائط: باستخدام هذا الزر يمكنك اضافة صورة داخل المقالة.
اظهار الشريط المخفي: يوجد شريط مخفي يجب اظهاره، وذلك بالنقر على الزر الخاص بذلك كما في الصورة.
اضافة الرابط: يمكنك اضافة رابط موقع داخل المقال، سواء رابط لمقالة أخرى لموقعك أو رابط لموقع آخر.
إضافة عناوين: يمكنك اضافة عناوين داخل المقال، ولإضافة عناوين قم بالنقر على “فقرة”، ثم اختر حجم العنوان حسب اهمية العنوان H2، H3، H4… ولكن لا تستخدم H1 داخل المقال، لأن عنوان المقال هو H1 ويمكن استخدامه مرة واحدة في المقال. أما حجم العناوين الأخرى يمكن استخدامها عدة مرات في مقال واحد.
اضافة أزرار: يمكنك اضافة أزرار ورموز وذلك بالنقر على “لوجو قالب جنة”، ثم اختر أي شيء تريد اضافته من القائمة.
حفظ المقالة: يمكنك حفظ المقالة وذلك لنشرها أو تعديلها في وقت لاحق.
نشر مقالة: بالنقر على هذا الزر سوف تقوم بنشر المقالة الخاصة بك.
تصنيفات: تحديد التصنيف الذي ينتمي إليه المقال.
وسوم: تحديد الوسوم التي ينتمي إليها المقال (اختيارية) إذا كنت تستخدم الوسوم في موقع، أنا لا أستخدمها ولا أنصح بها.
الصورة البارزة للمقالة: تحديد الصورة البارزة الخاصة بالمقالة والتي تظهر أعلى المقال.
لا تنسى إذا أعجبك المقال ضع تعليق في الأسفل، ويمكنك الاستفسار عن أي شء تريد.