كيفية تصميم موقع مدرسة جاهز (دليل كامل خطوة بخطوة)
كما نعلم أن أي هيئة أو مؤسسة أو شركة يجب أن يكون لديها موقع إلكتروني خاص بها، لذا في هذا المقال قررنا عمل دليل شامل عن كيفية تصميم موقع مدرسة احترافي بدون خبرة.
يمكن لأي شخص أن يقوم بتصميم موقع مدرسه كامل دون أن تكون له تجربة أو علم بالتصميم ولغة الأكواد. وهنا يطرح السؤال كيف ذلك؟ والإجابة هي استخدام تصميم موقع مدرسة جاهز (قالب أو ما يسمى بالثيم).
ولكن ما هو أفضل قالب لموقع مدرسة؟ وماهي الصفحات التي يجب توفرها داخل الموقع؟ وكيف يتم تصميم موقع للمدرسة من البداية حتى النهاية؟
في هذا المقال سوف تعرف أفضل قالب مدرسة يمكنك استخدامه، وسوف تعرف كذلك الصفحات التي يجب توفرها داخل الموقع وكيف يتم تصميم موقع للمدرسة من البداية حتى النهاية بالصور خطوة خطوة.
لا تنسى إذا أعجبك المقال ضع تعليق في الأسفل، ويمكنك الاستفسار عن أي شيء تريد.
أهداف انشاء موقع مدرسة
– الاحترافية: مع التطور التكنولوجي من غير الممكن ألا يكون لمدرسة موقع الكتروني خاص بها، لذا فإنه من الضروري انشاء موقع للمدرسة.
– إدراج الفصول والمعلمين: يمكن لموقع المدرسة نشر الفصول التي تدرس في المدرسة، وكذلك أسماء المعلمين الخاصة بكل فصل.
– نشر المقالات: يمكن للمدرسة نشر المقالات على الموقع الإلكتروني الخاص بها، وتتضمن هذه المقالات الأخبار والتحديثات أو نصائح وتعليمات وغيرها من المواضيع الأخرى.
– تمكين الأشخاص بالاتصال بالمدرسة: من خلال الموقع الإلكتروني الخاص بالمدرسة يمكنك معرفة أرقام الهواتف الخاصة بالمدرسة، أو مراسلة المدرسة مباشرة عبر الايميل من خلال نموذج الاتصال الموجود في الموقع.
– التعليم: يمكن إدراج صفحات داخل الموقع خصيصا لتعليم ووضع الدروس بتصاميم متميزة.
– المسابقات: يمكن للمدرسة نشر المسابقات التي يمكن للتلاميذ الاشتراك فيها، ويمكن نشر شروط المسابقة، ونشر كلمة الاستاذة مثلا وكذلك نشر أعمال التلاميذ المميزة في هذه المسابقة.
متطلبات تصميم موقع مدرسة جاهز
– الدومين: وهو عنوان الموقع ويكون على شكل yourdomain.com، ويفضل حجز دومين بامتداد .com لأنه أكثر شيوعا وأكثر احترافية، ويمكنك حجز الدومين من شركة هوستنجر.
– الاستضافة: وهي مكان تخزين ملفات الموقع مثل الصور، المقالات وغيرها. وأنا أنصحك بحجز الاستضافة من شركة هوستنجر لأنها تعتبر من افضل الاستضافات حاليا. كما أنها تقدم تخفيض كبير يصل إلى 85% وسعر التجديد مناسب جدا وليس كباقي الاستضافات التي يكون سعر التجديد باهض واستغلالي.
– ووردبريس: وهو نظام إدارة المحتوى مفتوح المصدر يتم تنصيبه على الاستضافة، ويساعدك في التحكم الكامل في الموقع ونشر المقالات بدون معرفة للغة التصميم. وفي الشرح سوف تجد كيفية تنصيبه واستخدامه بالتفصيل.
– القالب (التصميم الجاهز): التصميم الجاهز لا يتطلب منك لغة التصميم لاستخدامه وإنما هو مصمم مسبقا. وهذا القالب هو قالب مهارتي (تنسيق مدرستي) الذي يعتبر من بين افضل قوالب ووردبريس التي تستخدم في تصميم تصميم موقع المدرسة.
ما هو التصميم (القالب) المناسب الذي سوف تستخدمه في تصميم موقع مدرسه كامل ؟
توجد العديد من قوالب ووردبريس ولكن ما هو القالب المناسب الذي سوف تستخدمه في تصميم موقع مدرسة؟ الإجابة هي قالب مهارتي (تنسيق مدرستي) ويعتبر الأفضل لأنه يحتوي على عدة تنسيقات منها “تنسيق مدرستي” الذي صمم خصيصا لاستخدامه في مواقع المدارس.
– قالب مهارتي (تنسيق مدرستي)
معاينة تصاميم القالب / شراء القالب
يعتبر قالب مهارتي من بين أفضل وأقوى القوالب العربية حيث يأتي بالعديد من التصاميم والتنسيقات الجاهزة، ومن بين هذه التنسيقات يوجد “تنسيق مدرستي” الذي يعتبر تصميم موقع مدرسة جاهز.
ويمكنك تثبيته وتطبيقه مباشرة على موقعك ثم بعد ذلك القيام بالتعديلات على الصفحات بواسطة مبني الصفحات دون الحاجة لأي خبرة ومعرفة للتصميم.
قالب مهارتي مصمم من أيادي عربية وهو يدعم اللغة العربية بشكل كامل RTL، كما يأتي معه لوحة تحكم بالعربية.
الصفحات الجاهزة التي يوفرها قالب مهارتي (تنسيق مدرستي):
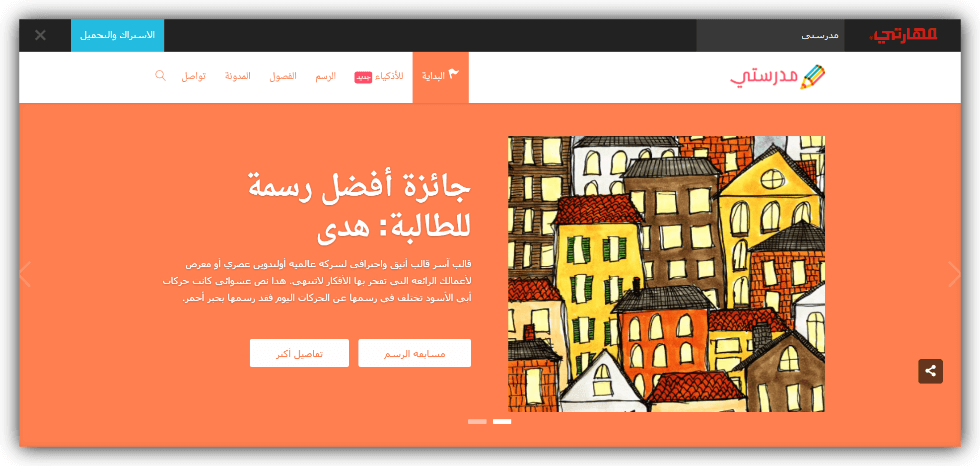
1. الصفحة الرئيسية (البداية):
في هذه الصفحة سوف تجد سلايدر كبير متحرك يمكنك تعديله مثلما تريد. وفي الأسفل سوف تجد تصنيفات الموقع بتصميم مستطيل مميز وألوان مختلفة. وتجد رسالة ترحيبية مع صورة للمدرسة.
ثم في الاسفل سوف تجد بعض مميزات المدرسة بألوان مختلفة وأيقونات مختلفة، وفي الأسفل سوف تجد عداد رقمي تنازلي لماهي المدة التي تبقت لأول يوم بالمدرسة مع خلفية مميزة.
وفي الاسفل سوف تجد مجموعة من المقالات التي تم نشرها سابقا يمكن للزائر الاطلاع عليها.
وأسفل هذا سوف تجد أربع أجزاء هي نبذة عن المدرسة، معلومات المدرسة، أحدث المقالات وروابط تهمك.
2. صفحة للأذكياء:
في هذه الصفحة سوف تجد فقرات تعليمية للأطفال بتصاميم مميزة وجميلة جدا.
3. صفحة المسابقات:
هذه الصفحة خاصة بالمسابقات التي تنظمها المدرسة أو أستاذ فصل معين، وتتضمن صور عن المسابقة وشروط المسابقة وكلمة المعلم المسؤول عن المسابقة، وكذلك الأعمال المميزة التي تم إنجازها في المسابقة.
4. صفحة الفصول:
في هذه الصفحة سوف تجد قائمة أسماء الفصول واسم ولقب معلم أو معلمة كل فصل من هذه الفصول. كما تجد في الأسفل رأي أولياء الأمور بتصميم مربع جميل بألوان مختلفة.
5. صفحة المدونة:
في هذه الصفحة سوف تجد مقالات لكل من الطلاب وأولياء الأمور، وتتضمن هذه المقالات أخبار، نصائح، مقالات ترفيهية، مقالات تعليمية وغيرها.
6. صفحة تواصل:
في هذه الصفحة سوف تجد عنوان المدرسة وأرقام الهواتف، وكذلك أوقات الدوام، وكذلك تجد نموذج الاتصال بالمدرسة عبر البريد الإلكتروني، كما تجد موقع المدرسة على خرائط جوجل.
كيفية تصميم موقع المدرسة خطوة بخطوة بالصور
الآن في هذا الجزء من المقال سوف تعرف خطوات تصميم موقع مدرسه كامل بالتفصيل خطوة بخطوة، ولا يتطلب منك هذا الأمر أية خبرة في التصميم ولغة البرمجة. فقط قم بإتباع الخطوات الموجودة في الأسفل.
1. حجز الدومين والإستضافة
أول خطوة انشاء موقع للتسويق بالعمولة هي حجز الدومين والاستضافة، توجد العديد من شركات الاستضافة وطبعا يجب علينا اختيار الاستضافة الجيدة، ومن معايير اختيار الاستضافة هي: سرعة الاستضافة، الأداء بشكل عام، الجهوزية والسعر.
ونحن سوف نستخدم استضافة هوستنجر والتي تعتبر من افضل الاستضافات بدون منازع، وهي أشهر الاستضافات على مستوى العالم.
كما أنها ذات أسعار تنافسية وتقدم تخفيض كبير، والتجديد كذلك يكون بسعر جيد وليس كباقي الاستضافات الأخرى الاستغلالية.
2. ضبط إعدادات ووردبريس
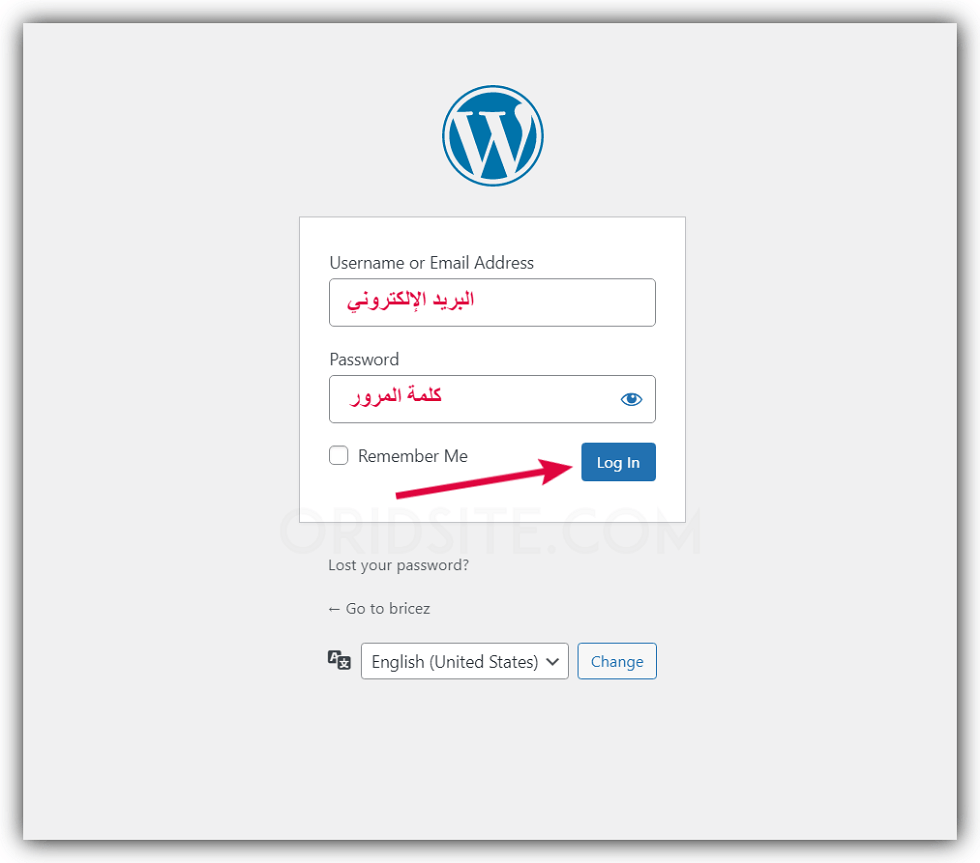
للدخول إلى لوحة تحكم ووردبريس، أين يمكنك التحكم في تصميم الموقع وكتابة المقالات ونشرها، نقوم بالدخول إلى هذا الرابط yourdomain.com/wp-admin
ثم نقوم بكتابة البريد الإلكتروني وكلمة المرور الخاصة بووردبريس، وليست كلمة مرور الاستضافة، ثم نقوم بالنقر على “Log in”
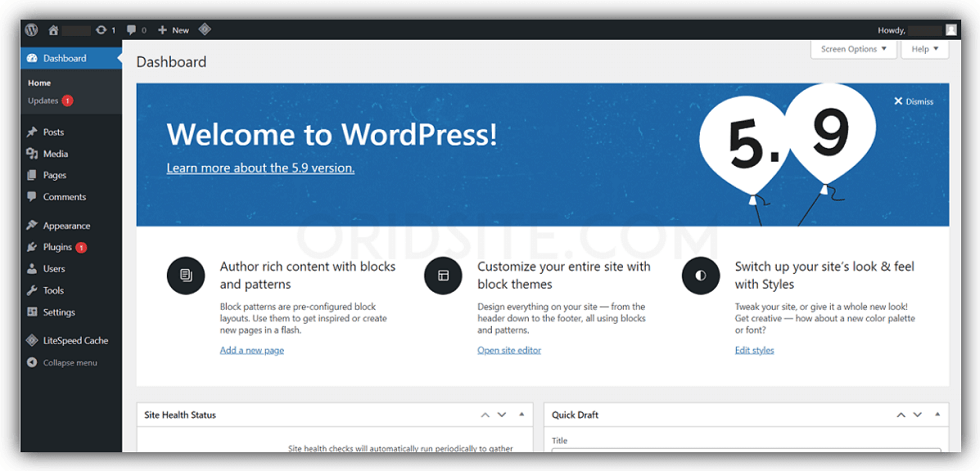
هذه هي واجهة لوحة تحكم ووردبريس، وأريد أن أنوه على شيء وهو من الآن وصاعدا سوف تحتاج للدخول إلى لوحة تحكم ووردبريس فقط دون الحاجة للدخول إلى حسابك في استضافة هوستينجر.
حيث من خلال لوحة تحكم ووردبريس يمكنك التحكم الكامل في موقعك ونشر المقالات.
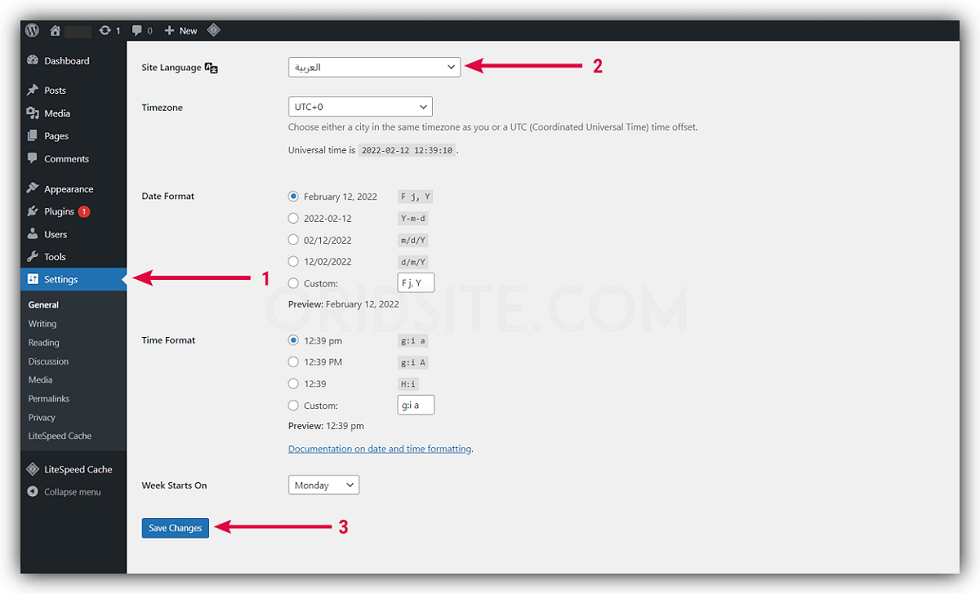
تغيير لغة لوحة تحكم ووردبريس للغة العربية
الآن نقوم بتغيير لغة لوحة تحكم ووردبريس للغة العربية، خاصة إذا كنت سوف تنشئ موقع مراجعات باللغة العربية، يجب عليك تثبيت ووردبريس باللغة العربية لكي يتم تفعيل الكتابة من اليمين RTL.
ولفعل ذلك نقوم بالنقر على “Setting”، ثم نختار اللغة “العربية” من القائمة، بعدها ننقر على “Save Changes”.
ضبط الإعدادات العامة لووردبريس
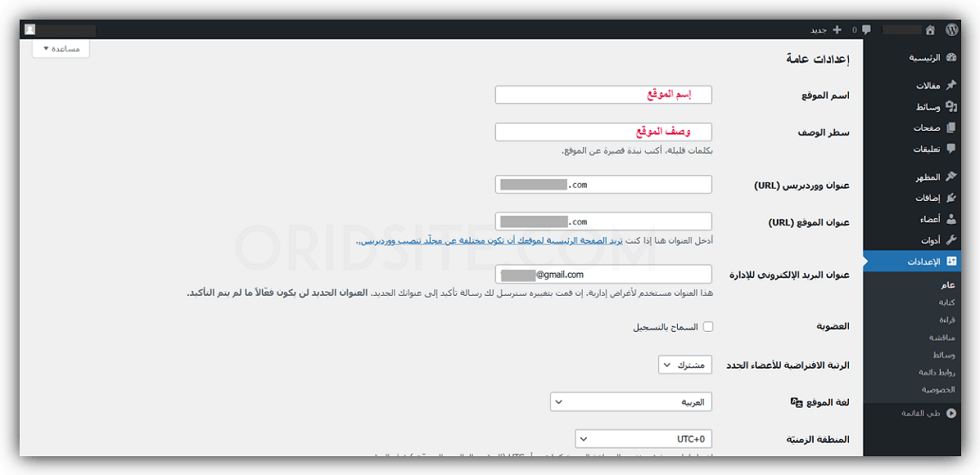
الآن نقوم بضبط الإعدادات العامة للوردبريس، نقوم بالدخول إلى “الإعدادات”، تظهر لنا هذه الصفحة نقوم بكتابة “اسم الموقع”، و “وصف الموقع إذا أردت” و “البريد الإلكتروني”، ثم أنقر على “حفظ التغييرات” في الأسفل.
ضبط إعدادات المناقشة (التعليقات)
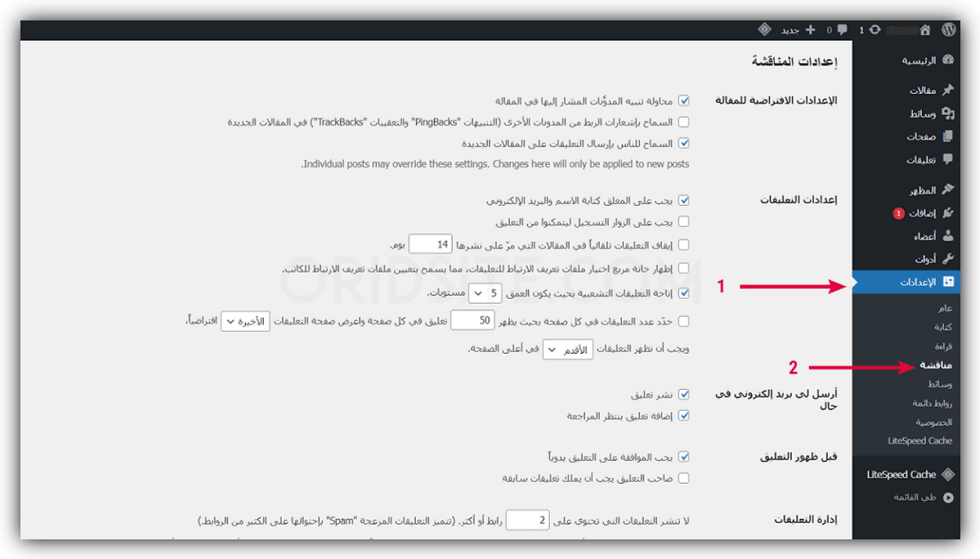
الآن يجب أن نقوم بضبط إعدادات التعليقات التي يكتبها زوار الموقع، نقوم بالدخول إلى “الإعدادات” ثم نقوم بالنقر على “مناقشة”.
نقوم بضبط الإعدادات كما في الصورة، ثم نقوم بالنقر على “حفظ التغييرات” في الأسفل
ضبط إعدادات الروابط الدائمة
يجب أن نقوم بتغيير شكل الروابط الدائمة، وذلك لكي تظهر بشكل جيد للزائر، وكذلك تساعدك في تحسين محركات البحث (السيو).
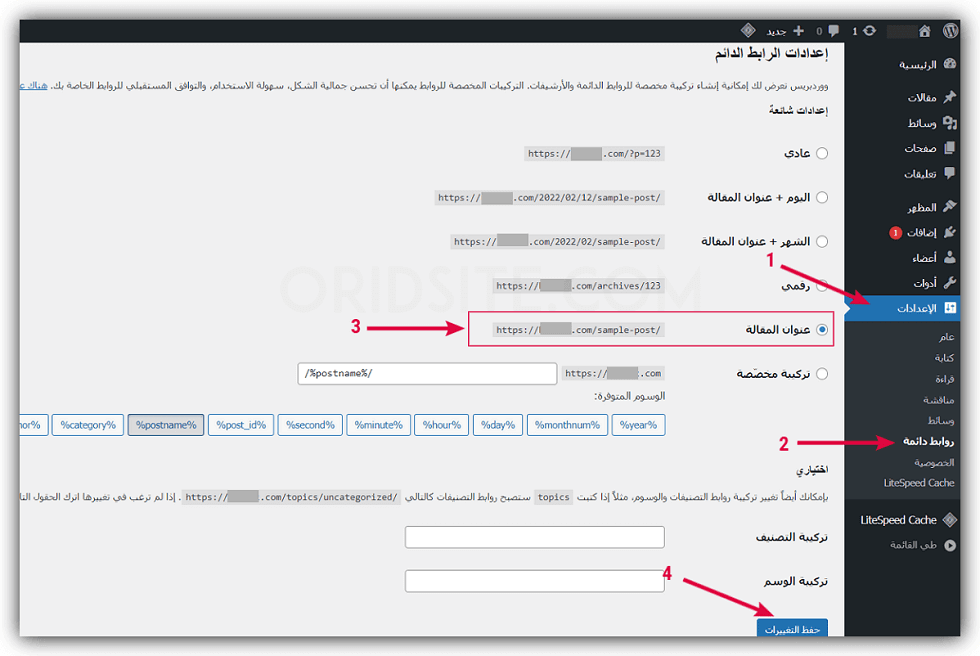
نقوم بالدخول “الإعدادات” ثم ننقر على “روابط دائمة”، تظهر لنا هذه الصفحة، نختار شكل روابط “عنوان المقالة”، ثم نقوم بالنقر على “حفظ التغييرات”
ضبط إعدادات الأعضاء
الآن يجب أن نقوم بكتابة الاسم المستعار الذي نريده أن يظهر للزوار، وهذا الاسم يظهر في خانة كاتب المقال وكذلك يظهر أثناء الإجابة عن التعليقات.
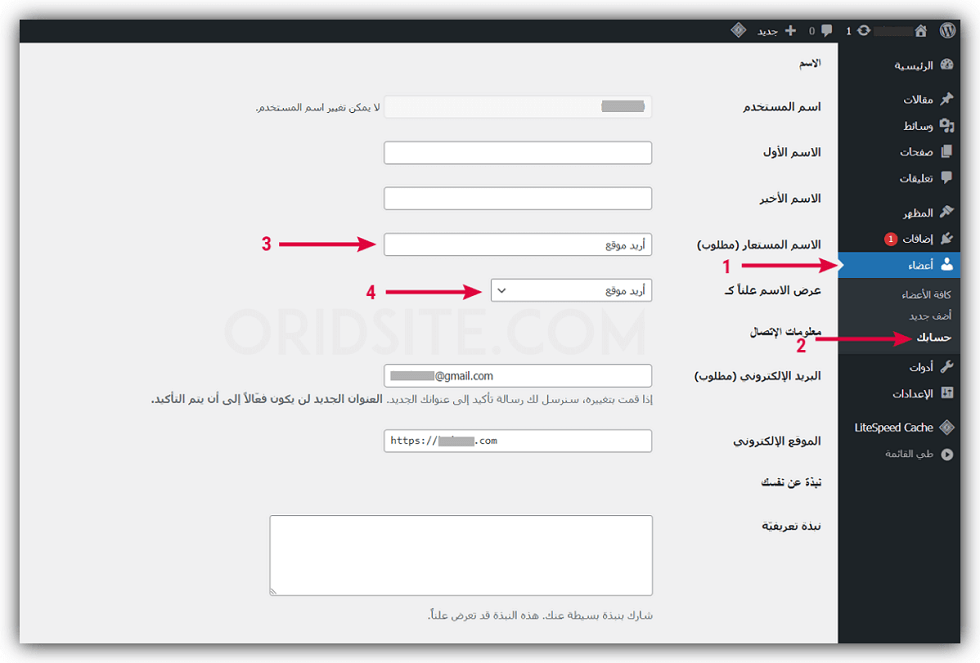
ولكتابة الاسم المستعار نقوم بالدخول إلى “أعضاء” ثم نقوم بالنقر على “حسابك”، تظهر لنا هذه الصفحة، نقوم بكتابة الاسم المستعار في الخانة الخاصة بذلك، ثم نقوم باختيار الاسم المستعار الذي كتبناه للظهور علنا كما موضح في الصورة.
كما يمكنك كتابة نبذة تعريفية عن نفسك أو موقعك في الخانة المناسبة لذلك، وهذه الخطوة اختيارية يمكنك عملها أو عدم كتابتها.
بعد إنهاء التعديل نقوم بالنقر على “تحديث الملف الشخصي في الأسفل”
حذف جميع الإضافات
إضافات ووردبريس هي عبارة عن أداة أو يمكن القول عنها أنها برنامج صغير له دور معين في موقع الويب.
مثلا توجد إضافة خاصة بالأمان وحماية موقعك من الاختراق، وإضافة تساعد في السيو وتحسين نتائج البحث، وإضافة عمل كاش التي تعمل على زيادة سرعة موقعك وغيرها.
الآن سوف تجد عدة إضافات مثبتة مسبقا نقوم بحذفها جميعا، لا تقلق سوف أعطيك قائمة الإضافات الأحسن والضرورية لأي موقع.
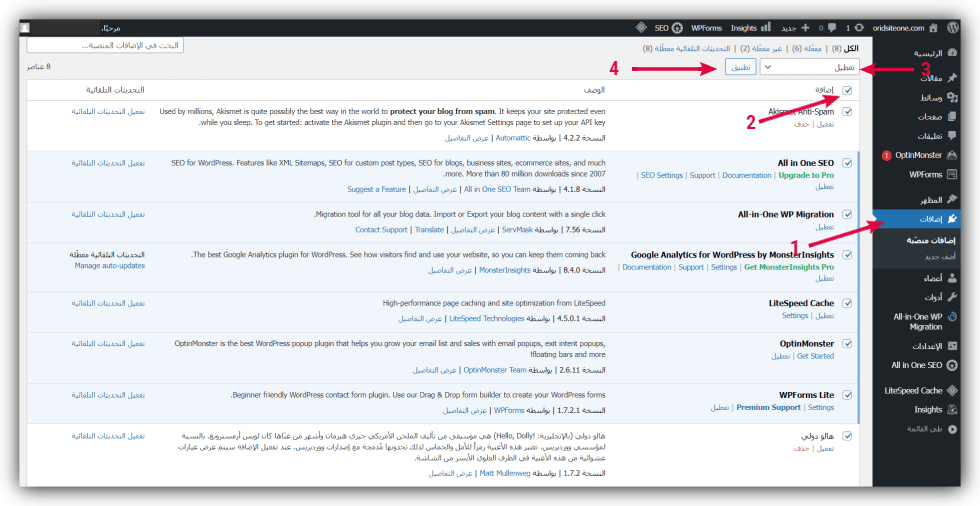
ولحذف هذه الإضافات نقوم بالدخول إلى “إضافات”، تظهر لنا قائمة الإضافات المثبتة نقوم بتحديد جميع الإضافات وذلك “بتحديد مربع إضافة” كما في الصورة.
ثم بعد ذلك نقوم بتعطيل الإضافات أولا لكي نتمكن من حذفها وذلك باختيار “تعطيل” من القائمة المنسدلة. ثم بعد ذلك ننقر على “تطبيق”
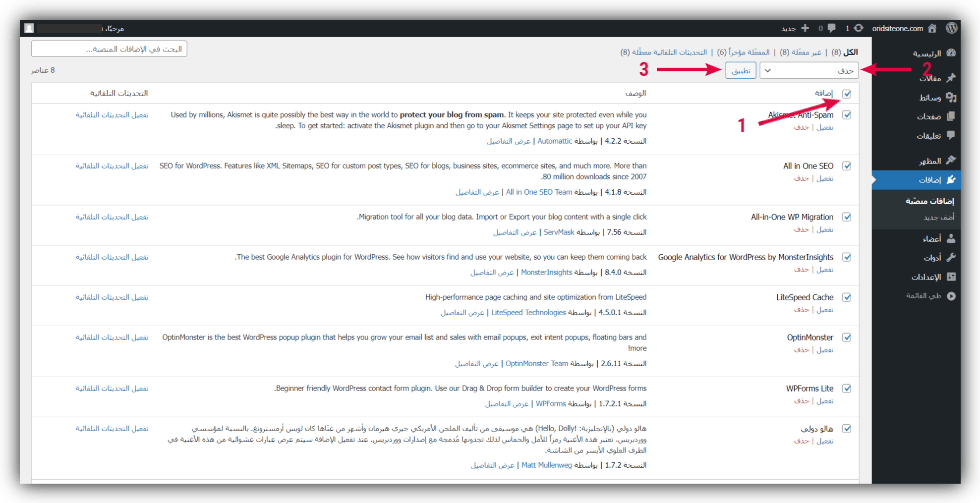
الآن نقوم بتحديد جميع الإضافات مرة أخرى وذلك “بتحديد مربع إضافة” كما في الصورة
ثم بعد ذلك نقوم بحذف الإضافات وذلك باختيار “حذف” من القائمة المنسدلة. ثم بعد ذلك ننقر على “تطبيق”
تنصيب الإضافات الضرورية
يجب عليك تنصيب بعض الإضافات الضرورية التالية:
Classic Editor
Wordfence Security
Really Simple SSL
Yoast SEO
Breeze
Smush
Contact Form 7
Akismet Anti-Spam
Disable Right Click For WP
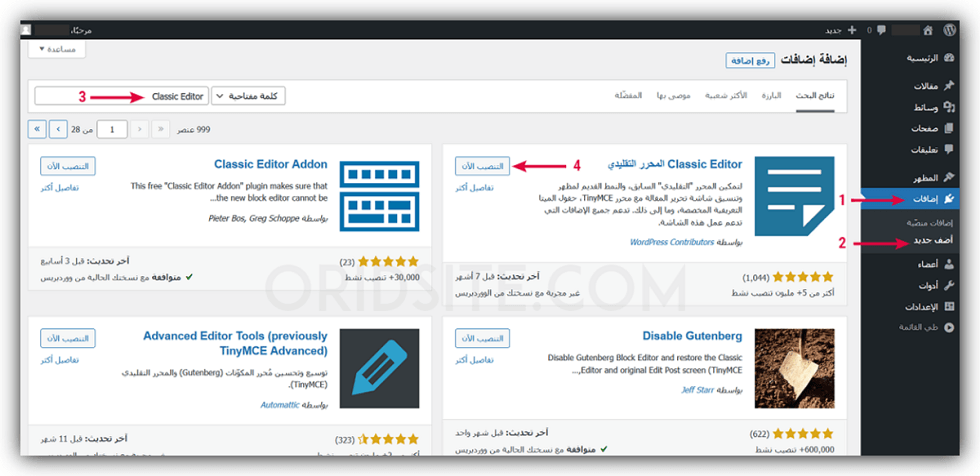
لتنصيب الإضافات ندخل إلى “إضافات” ثم نقوم بالنقر على “أضف جديد”، تظهر لنا صفحة الإضافات، نقوم بكتابة اسم الإضافة التي نريد تنصيبها في الخانة المناسبة لذلك مثلا إضافة “Classic Editor”
ثم تظهر لنا نتائج البحث تلقائيا، نقوم بالنقر على “التنصيب الآن” لكي يتم تثبيت الإضافة.
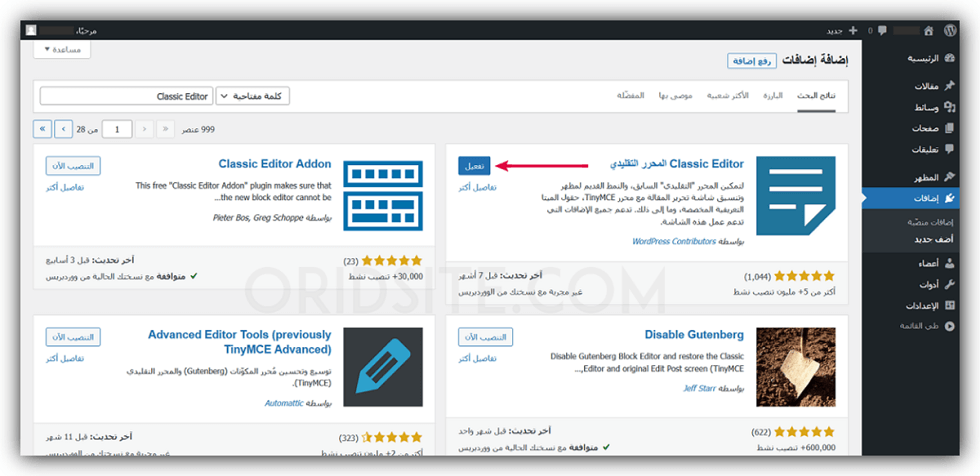
بعد انتهاء تنصيب الإضافة نقوم بالنقر على “تفعيل” لكي يتم تفعيل الإضافة. كما موضح في الصورة
3. شراء القالب وتنصيبه على ووردبريس وتفعيله
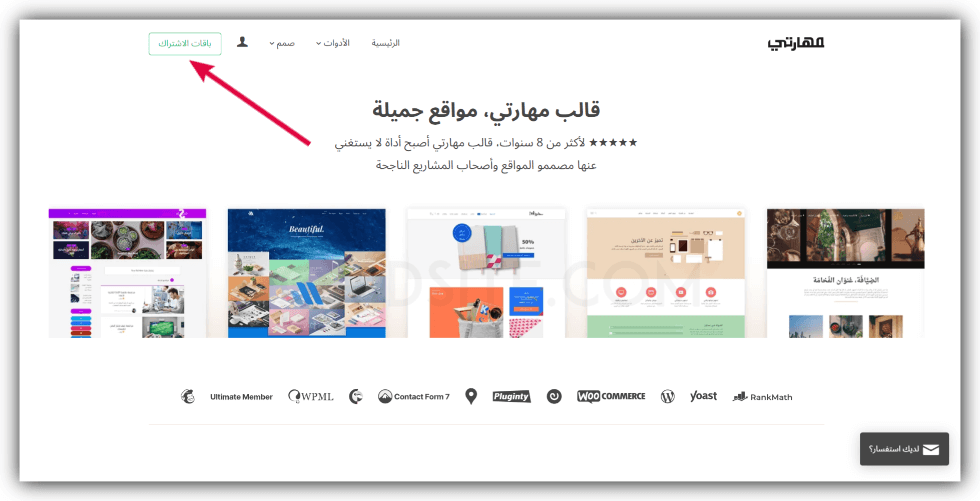
لشراء قالب مهارتي نقوم بالدخول إلى الموقع الرسمي لمهارتي Mharty.com ثم قم بالنقر على “باقات الاشتراك”
شراء القالب + كوبون خصم oridsite للحصول على خصم 10% وشهرين مجاناً
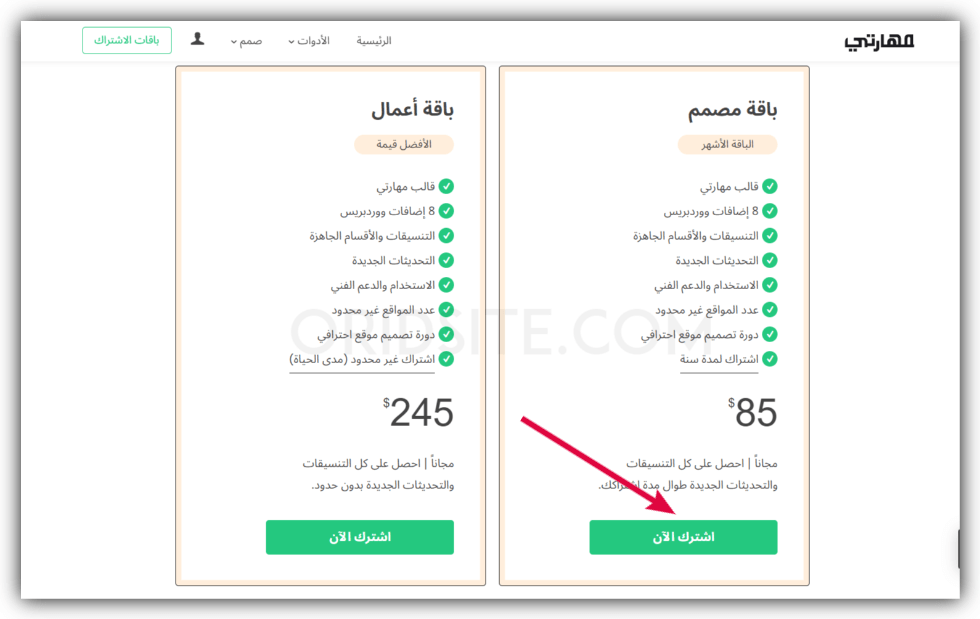
الآن تظهر لك باقات الاشتراك التي لديها نفس المميزات، والفرق الوحيد هو:
في باقة مصمم هو عند انتهاء اشتراكك (مدة سنة) لن تحصل على التحديثات والدعم الفني، ولن تتمكن من استخدام التنسيقات أو تحميل ملفات القالب من حسابك.
أما باقة أعمال غير محدودة بوقت انتهاء (يعني تدفع مرة واحدة ولا تحتاج للتجديد مستقبلاً)، أي سوف تحصل على التحديثات والدعم الفني ويمكنك استخدام التنسيقات أو تحميل ملفات القالب من حسابك مدى الحياة.
قم باختيار الباقة التي تساعدك، نحن سوف نختار باقة مصمم قم بالنقر على “اشترك الآن”
شراء القالب + كوبون خصم oridsite للحصول على خصم 10% وشهرين مجاناً
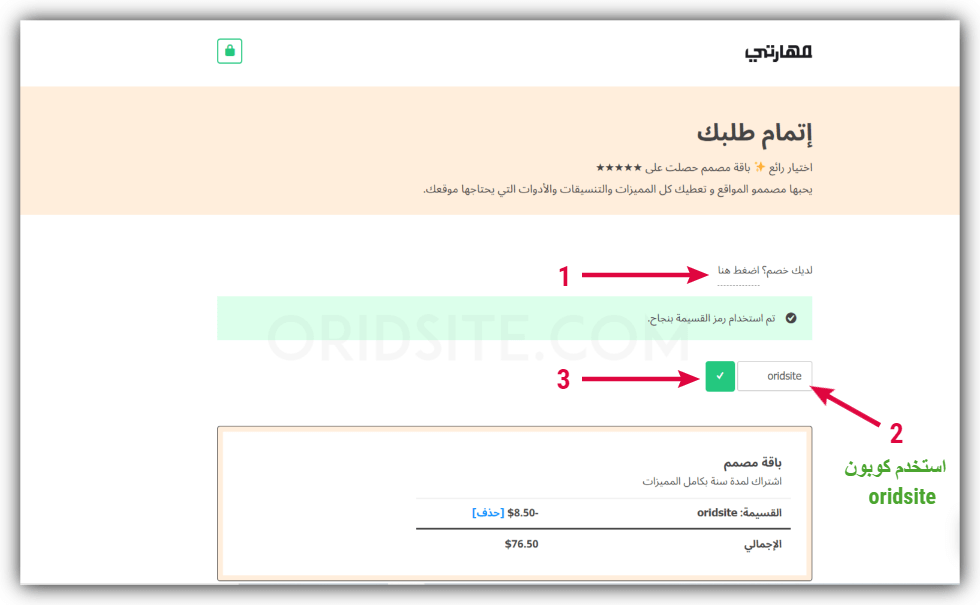
الآن في هذه الصفحة نقوم باستخدام كوبون خصم oridsite للحصول على خصم 10% وشهرين مجاناً. ولتطبيق الخصم قم بالنقر على “اضغط هنا” ثم قم بكتابة كوبون “oridsite”
وذلك للحصول على خصم 10% وشهرين مجاناً، ثم قم بالنقر على “زر التطبيق” كما في الصورة
شراء القالب + كوبون خصم oridsite للحصول على خصم 10% وشهرين مجاناً
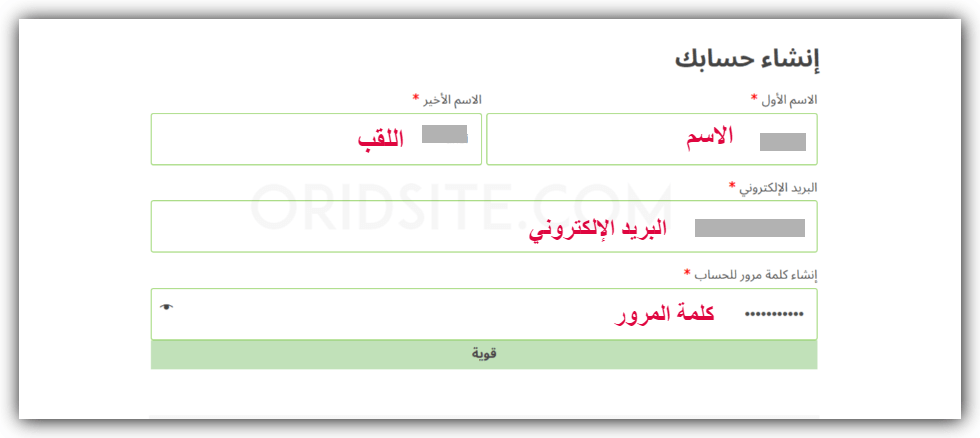
الآن في الأسفل قم بكتابة معلوماتك الشخصية وذلك لإنشاء حساب على موقع مهارتي.
شراء القالب + كوبون خصم oridsite للحصول على خصم 10% وشهرين مجاناً
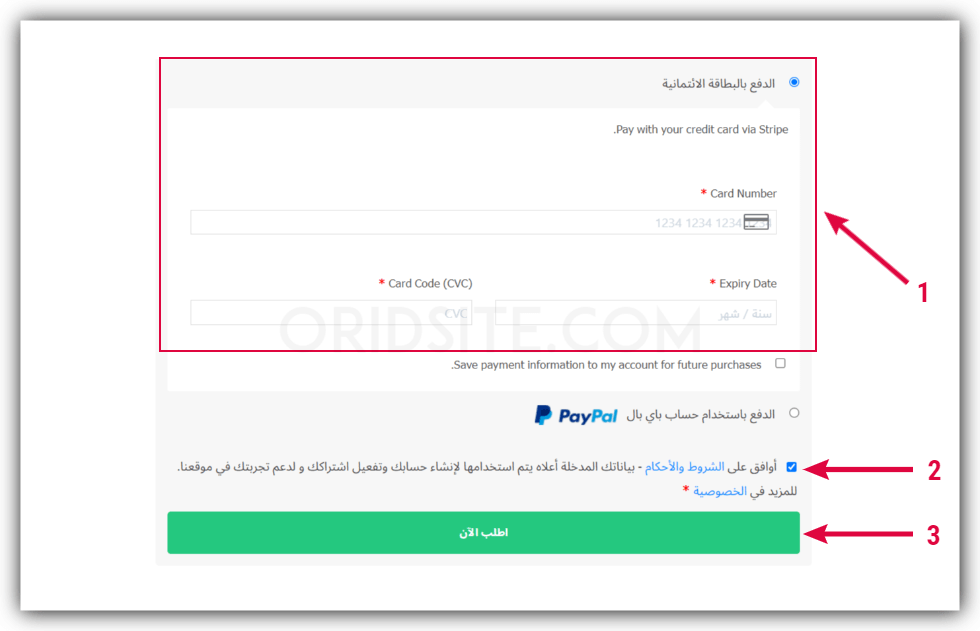
ثم في الأسفل قم باختيار وسيلة الدفع سواء البطاقة الائتمانية أو الباي بال، ثم قم بتحديد مربع الموافقة على شروط الخدمة، ثم قم بالنقر على “اطلب الآن”
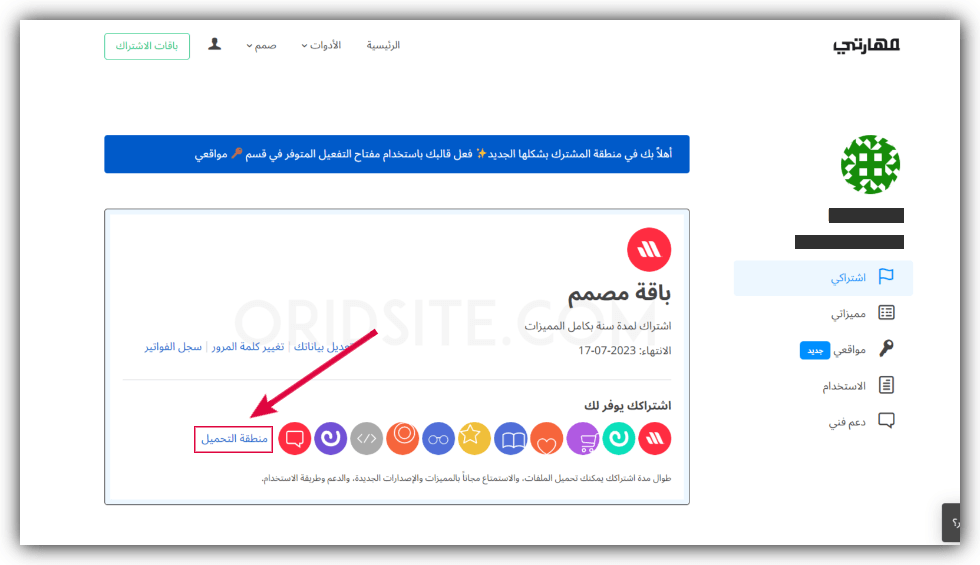
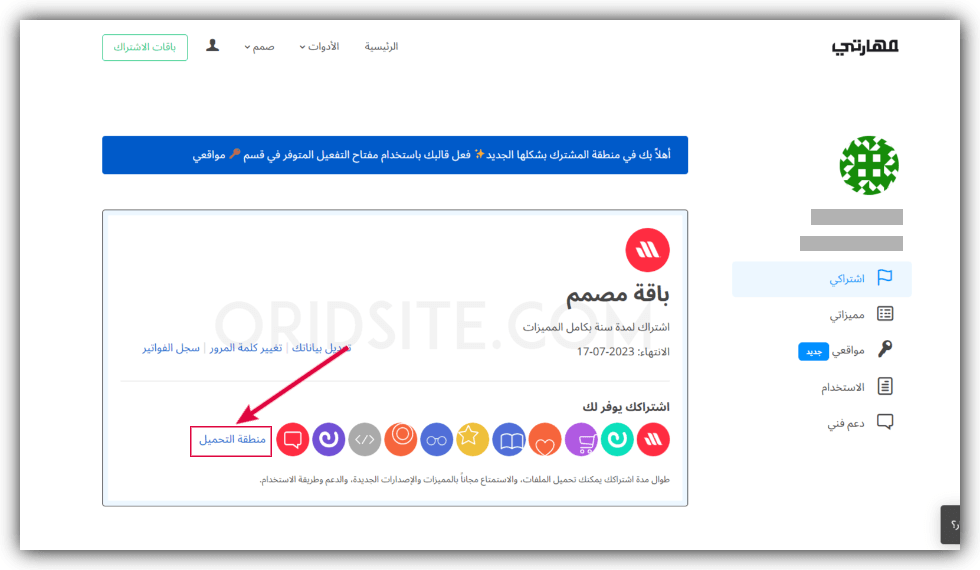
الآن بعد إتمام عملية الدفع بنجاح سوف تظهر لك فاتورة الدفع، بعدها قم بالدخول إلى حسابك في موقع مهارتي، وبعد الدخول إلى لوحة التحكم قم بالنقر على “منطقة التحميل” كما في الصورة وذلك لتحميل القالب والإضافات الضرورية.
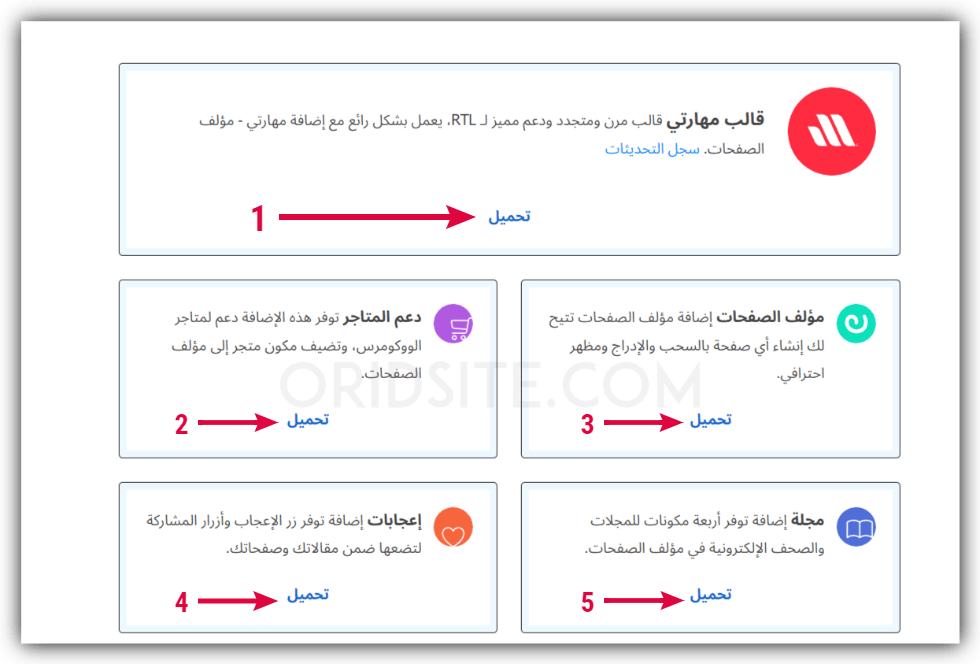
الآن تظهر لنا قائمة الملفات (القالب + الإضافات) نقوم بتحميلها جميعا على الحاسوب وذلك بالنقر على “تحميل” لكل منها.
ملاحظة: قم بحفظ جميع الملفات في الحاسوب الخاص بك ولا تقم بحذفها لأنك تحتاجها لاحقا، خاصة وأنك قمت بشراء باقة مصمم، أي بعد انتهاء مدة الاشتراك 12 شهر + 2 شهر (خاصة بكود خصم oridsite) لن تتمكن من تحميل ملف القالب وملفات الإضافات.
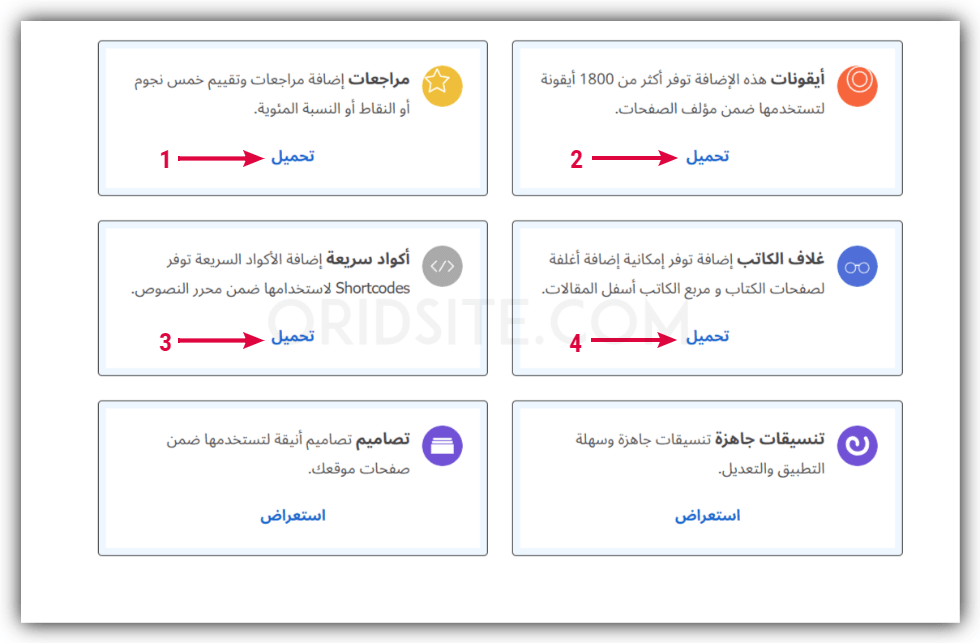
ويوجد المزيد من الإضافات في الأسفل قم بتحميلها كذلك وذلك بالنقر على “تحميل”.
تنصيب قالب مهارتي على ووردبريس
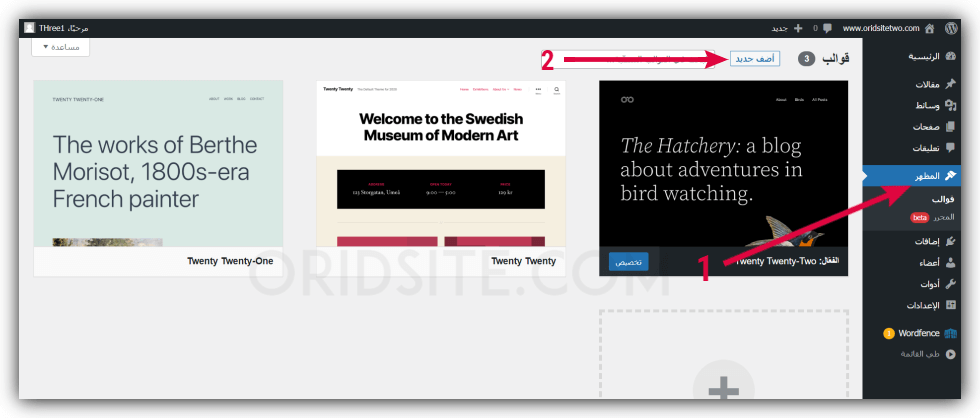
لتثبيت قالب مهارتي على ووردبريس، قم بالدخول إلى لوحة تحكم ووردبريس، ثم قم بالنقر على “مظهر” وبعدها قم بالنقر على “أضف جديد”
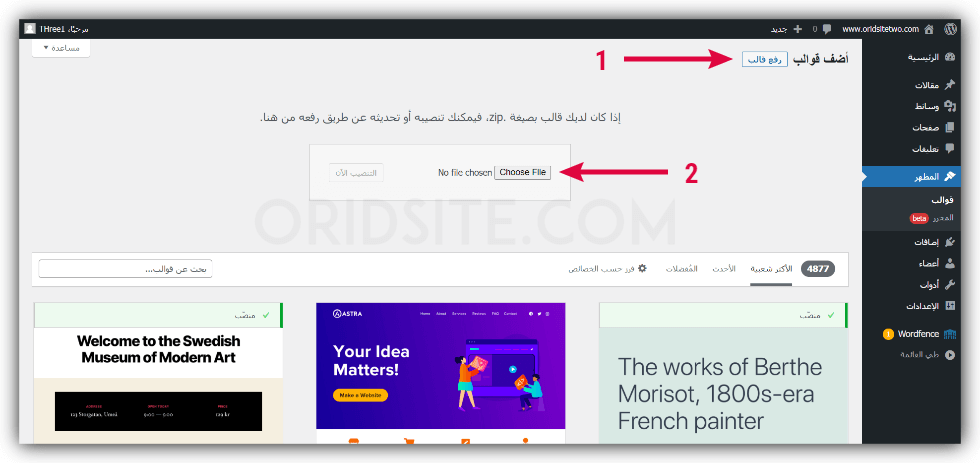
الآن في هذه الصفحة قم بالنقر على “رفع قالب” ثم قم بالنقر على “Choose File” ثم قم تحديد ملف القالب الذي قمت بتحميله سابقا على الحاسوب الخاص بك.
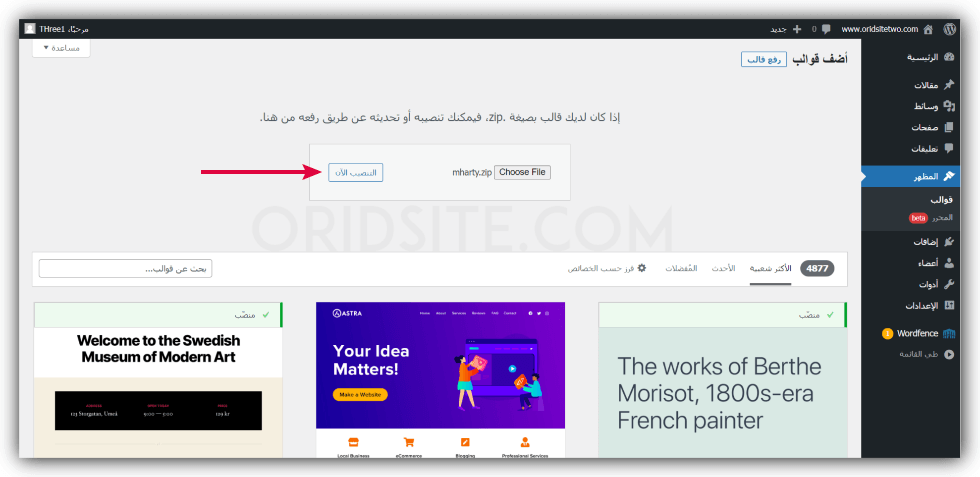
بعد اختيار ملف القالب قم بالنقر على “التنصيب الآن”.
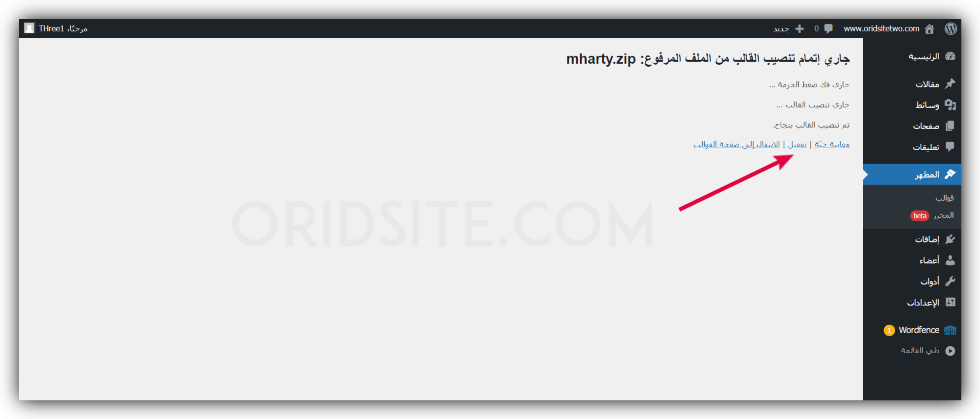
بعد إتمام تنصيب القالب قم بالنقر على “تفعيل” حتى يتم تفعيل القالب.
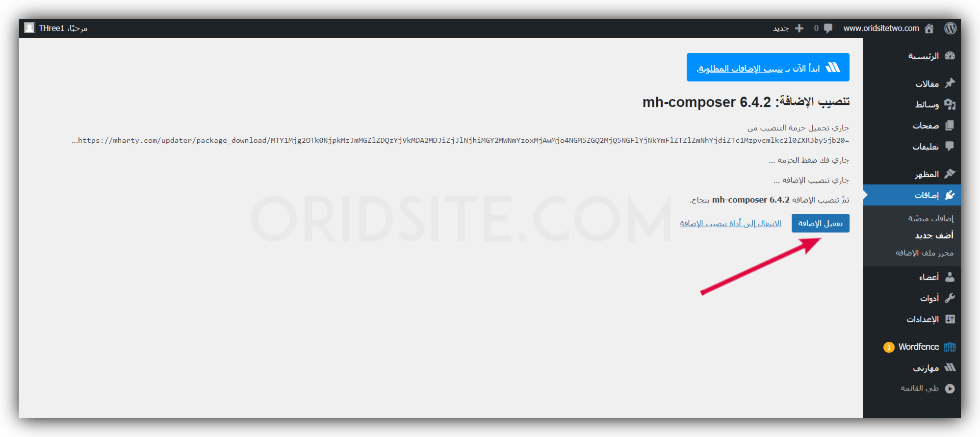
تفعيل نسخة قالب مهارتي بشكل رسمي باستخدام مفتاح التفعيل
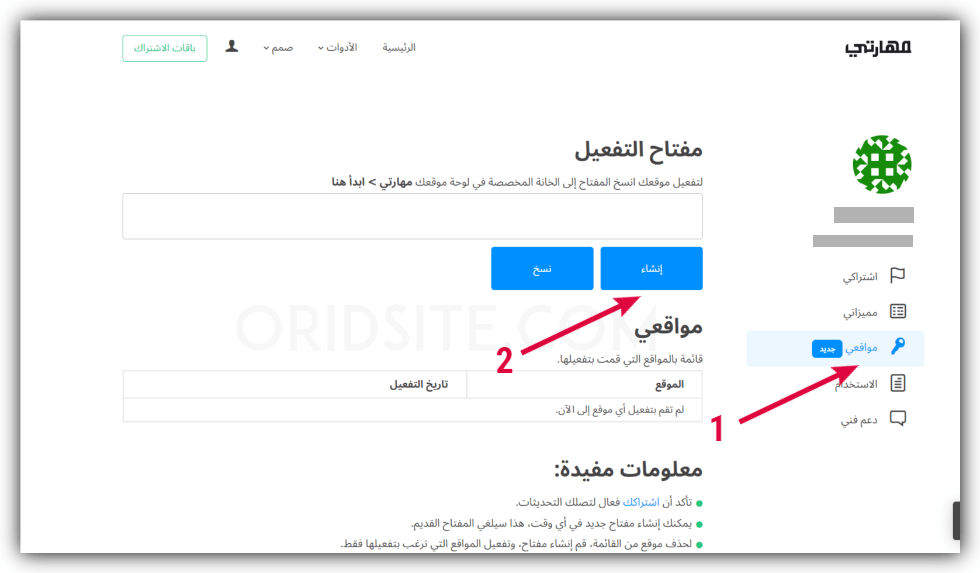
حتى تتمكن من تفعيل قالب مهارتي بشكل رسمي قم بالدخول إلى حسابك في موقع مهارتي، ثم قم بالنقر على “مواقعي” ثم قم بالنقر على “إنشاء” وذلك لإنشاء ملف التفعيل.
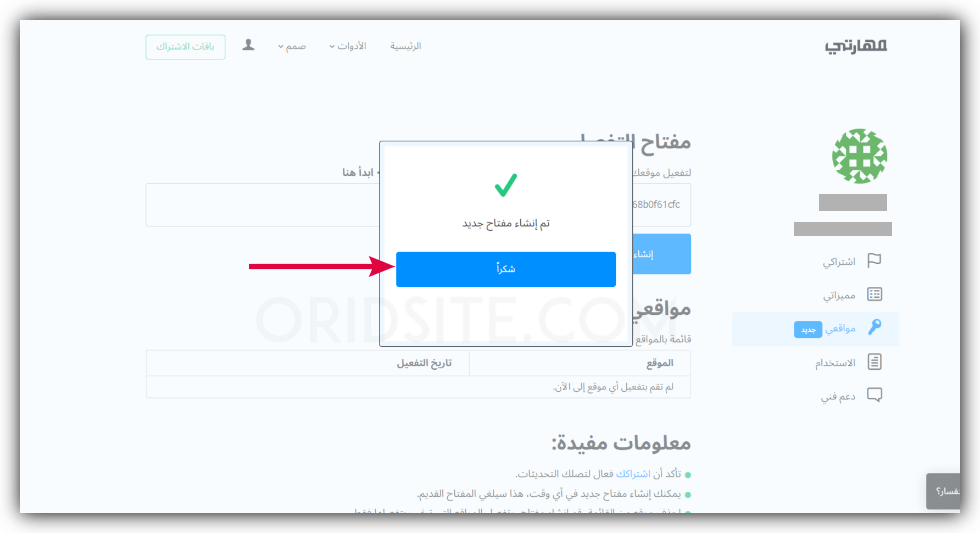
تظهر لك نافذة بأنه تم انشاء مفتاح جديد، قم بالنقر على “شكرا”
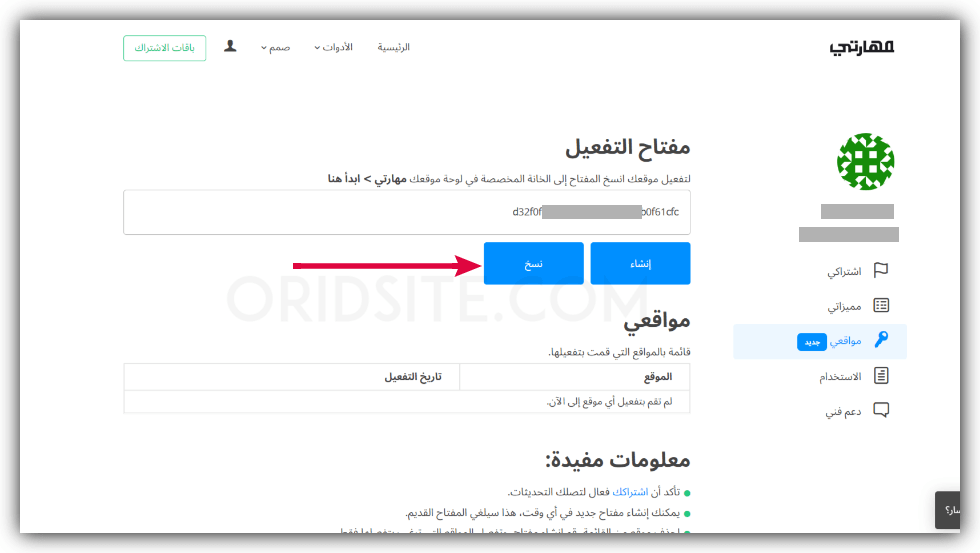
الآن نقوم بنسخ مفتاح التفعيل وذلك للصقه في إعدادات القالب، قم بالنقر على “نسخ” كما في الصورة
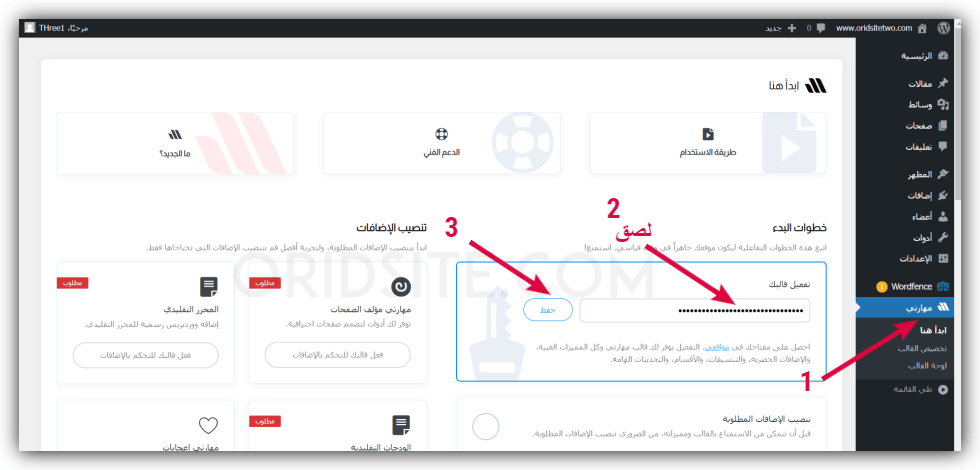
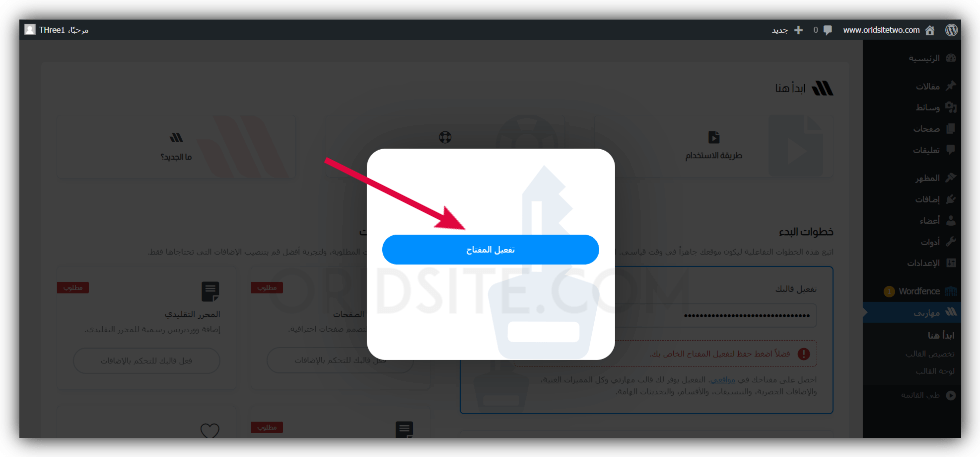
الآن قم بالدخول إلى لوحة تحكم ووردبريس، ثم قم بالنقر على “مهارتي”، ثم قم “بلصق” مفتاح التفعيل في الخانة المخصصة لذلك، ثم قم بالنقر على “حفظ”
تظهر لك نافذة قم بالنقر على “تفعيل المفتاح”
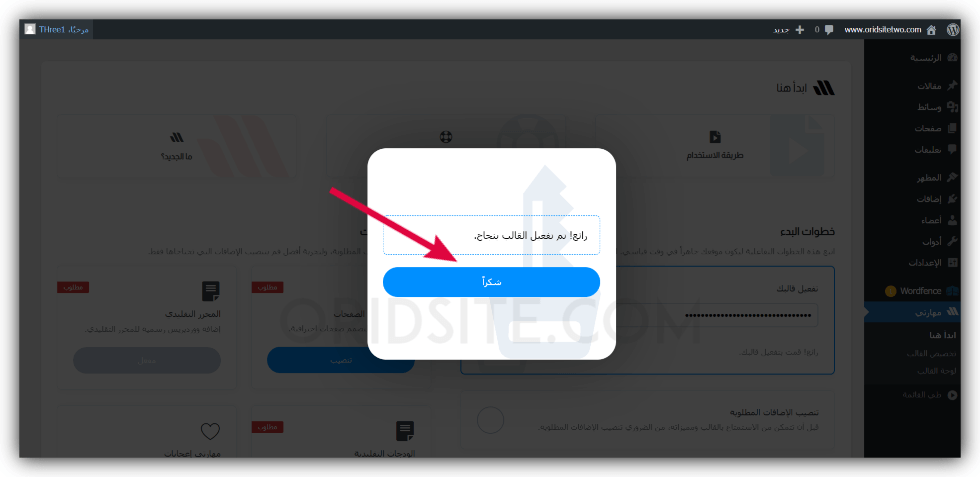
تظهر لك نافذة أخرى بأنه تم تفعيل القالب بنجاح، قم بالنقر على شكرا.
تنصيب الإضافات الضرورية التي تأتي مع قالب مهارتي
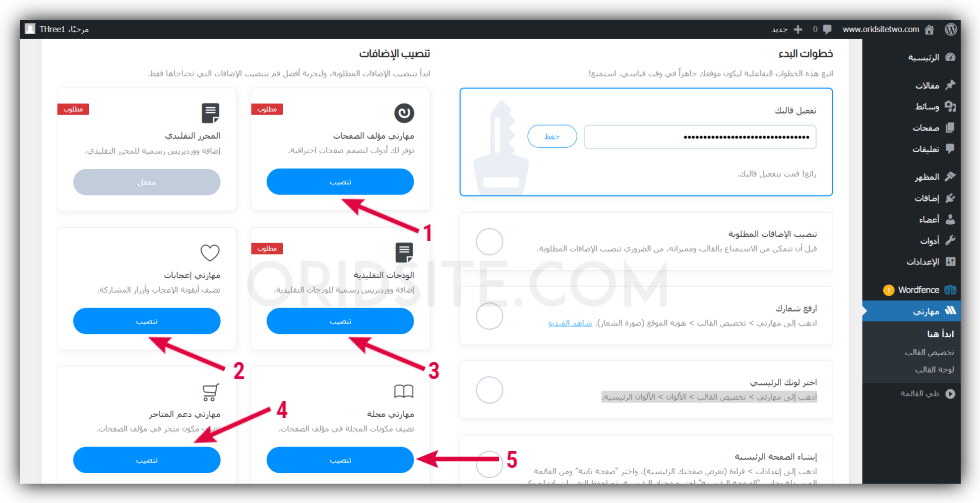
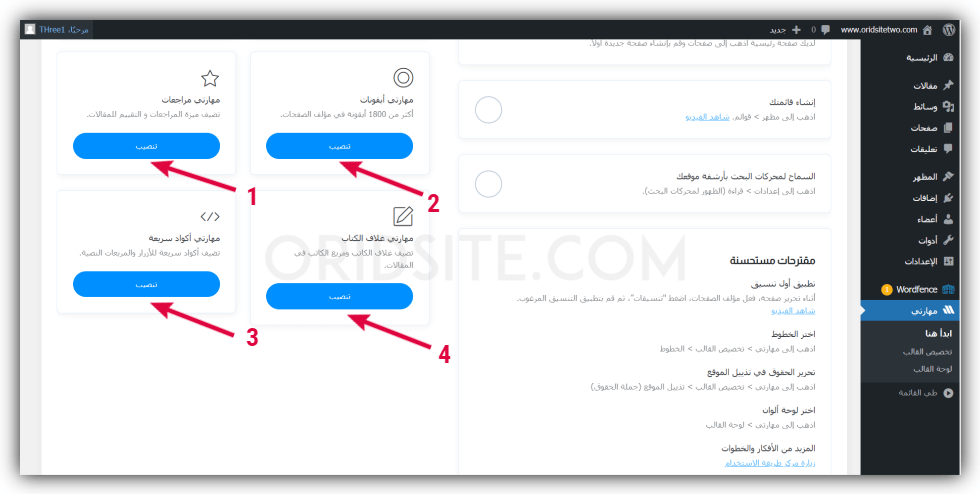
الآن يجب أن نقوم بتنصيب الإضافات الضرورية التي تأتي مع قالب مهارتي، ولفعل ذلك نقوم بالدخول إلى لوحة تحكم ووردبريس، ثم قم بالنقر على “مهارتي”، ثم قم بالنقر على “تنصيب” وذلك لجميع الإضافات.
ويوجد إضافات في الأسفل قم بتنصيبها كذلك.
بعد تنصيب كل إضافة يجب عليك تفعيلها، وتظهر لك هذه الصفحة بعد تنصيب أي إضافة، قم بالنقر على “تفعيل الإضافة”.
تفعيل تنسيق “مدرستي” وإنشاء الصفحات الخاصة به
الآن سوف نستخدم تنسيق “مدرستي” ولفعل ذلك يجب الدخول إلى صفحة التعليمات الخاصة بتنصيب هذا القالب وما الذي تحتاجه لتنصيب هذا التنسيق وكيف يتم تنصيبه.
لذا قم بالدخول إلى حسابك في موقع مهارتي، ثم قم بالنقر على “منطقة التحميل” كما في الصورة.
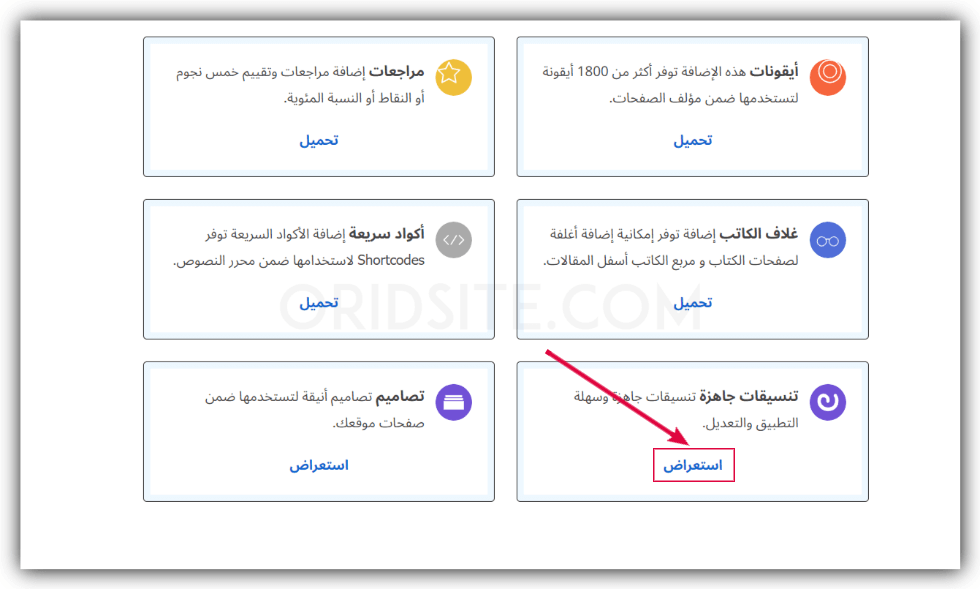
الآن يتم نقلك إلى صفحة التحميل قم بالنزول إلى الأسفل سوف تجد خانة تنسيقات جاهزة قم بالنقر على “استعراض”
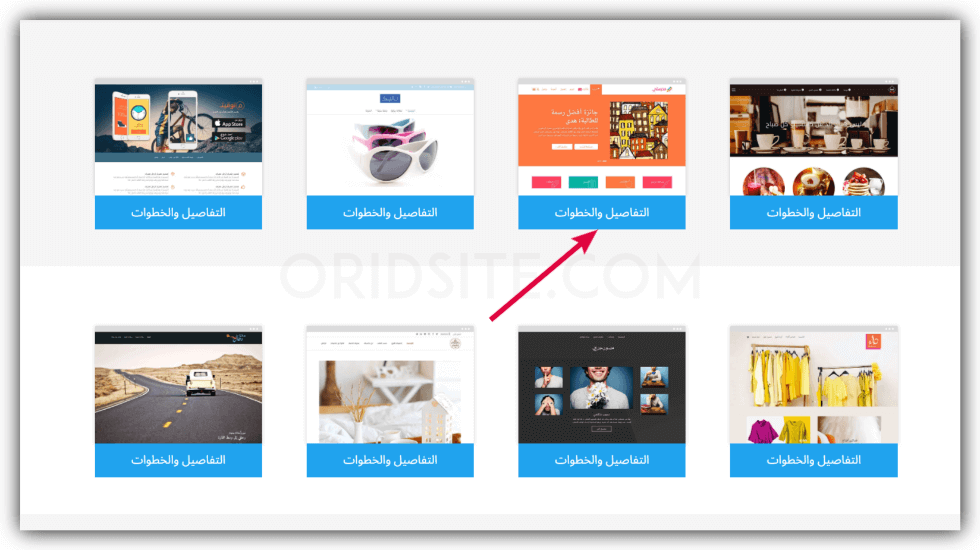
الآن تظهر لك قائمة التنسيقات، نحن سوف نختار تنسيق “مدرستي” وذلك بالنقر على “التفاصيل والخطوات” كما في الصورة
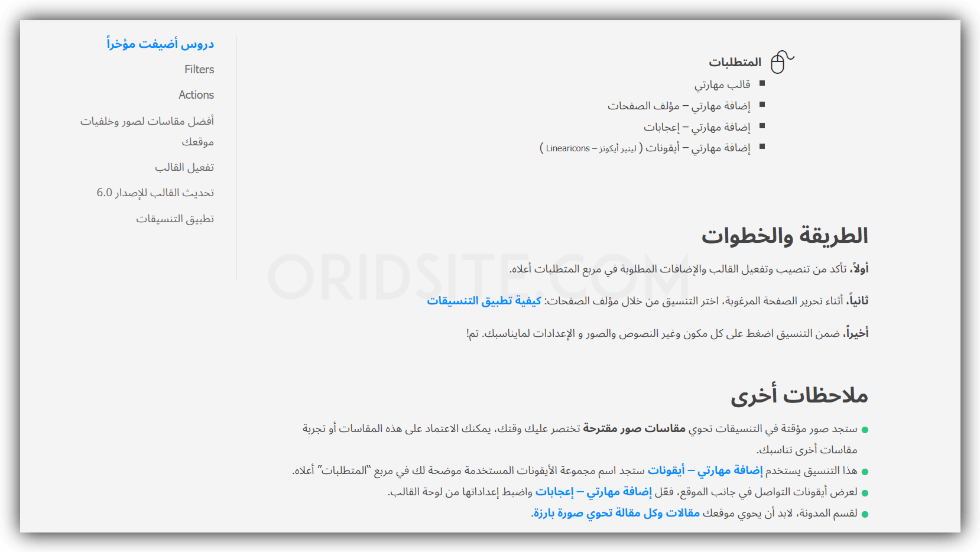
الآن تظهر لك صفحة المتطلبات وطريقة التنصيب وجميع الملاحظات الخاصة بتنسيق “مدرستي”، قم بإتباع كل الخطوات لكيلا تواجه أي مشكل.
إنشاء الصفحات اللازمة
الآن نقوم بإنشاء جميع الصفحات اللازمة والتي يوفرها تنسيق “مدرستي” وتطبيق التصميم الجاهز الخاص به.
ولمعرفة الصفحات الجاهزة التي يوفرها تنسيق “مدرستي”، نقوم بمعاينة تنسيق “مدرستي” لكي تظهر لنا جميع الصفحات. وهذه هي الصفحات التي يجب إنشائها كما في الصورة.
إنشاء صفحة “البداية” لتنسيق مدرستي:
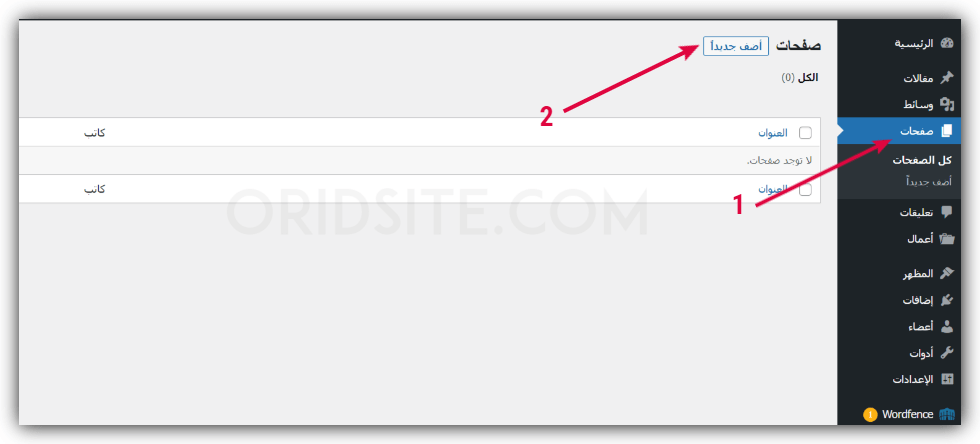
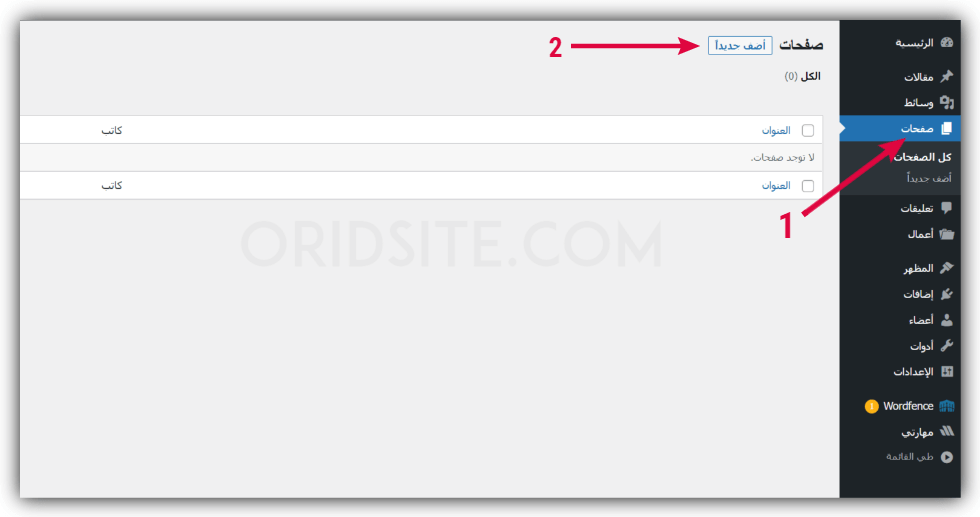
لإنشاء الصفحة الرئيسية قم بالنقر على “صفحات” ثم قم بالنقر على “أضف جديدا” كما في الصورة
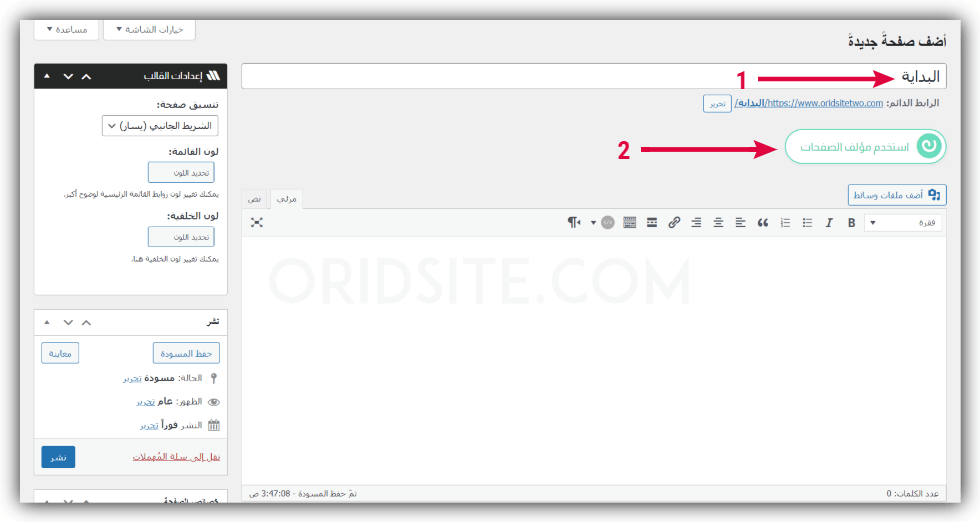
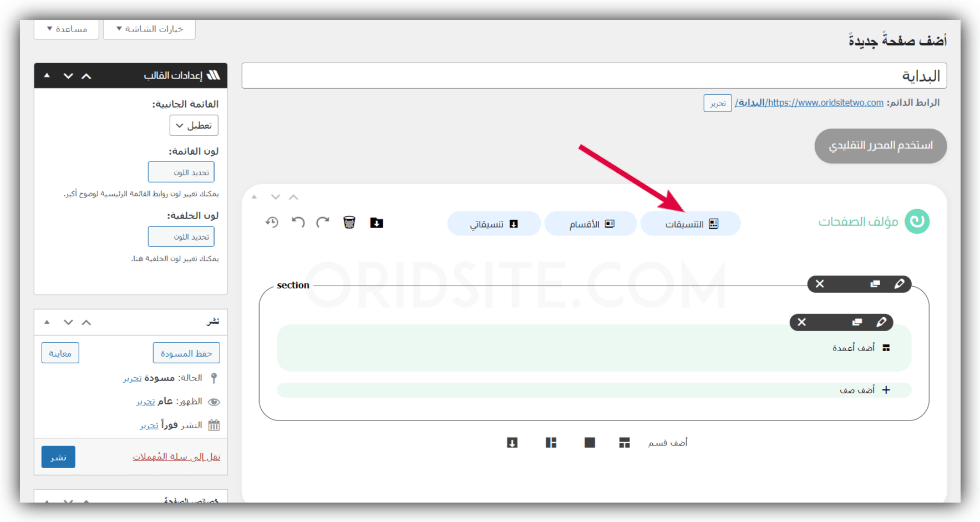
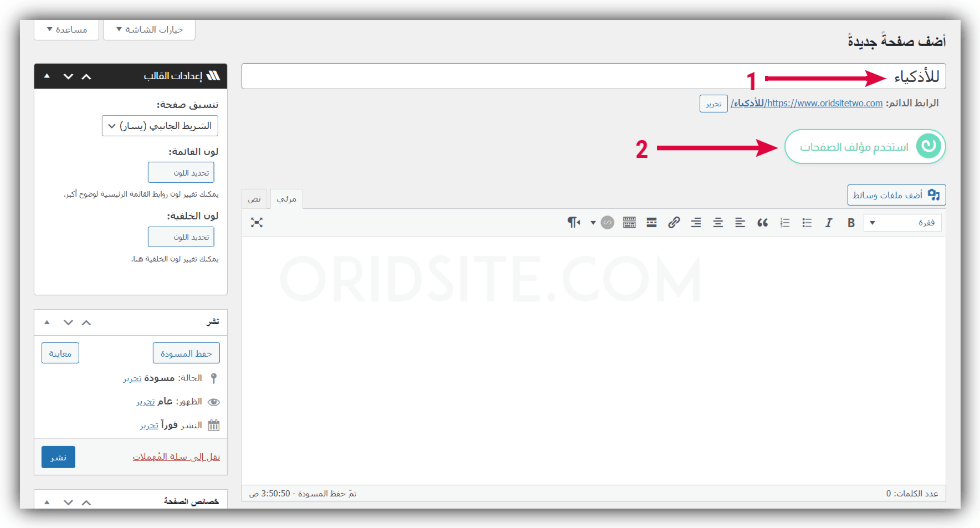
الآن يظهر لك المحرر قم بكتابة عنوان الصفحة “البداية” ثم قم بالنقر على “استخدم مؤلف الصفحات” وذلك لتطبيق تصميم الصفحة مباشرة.
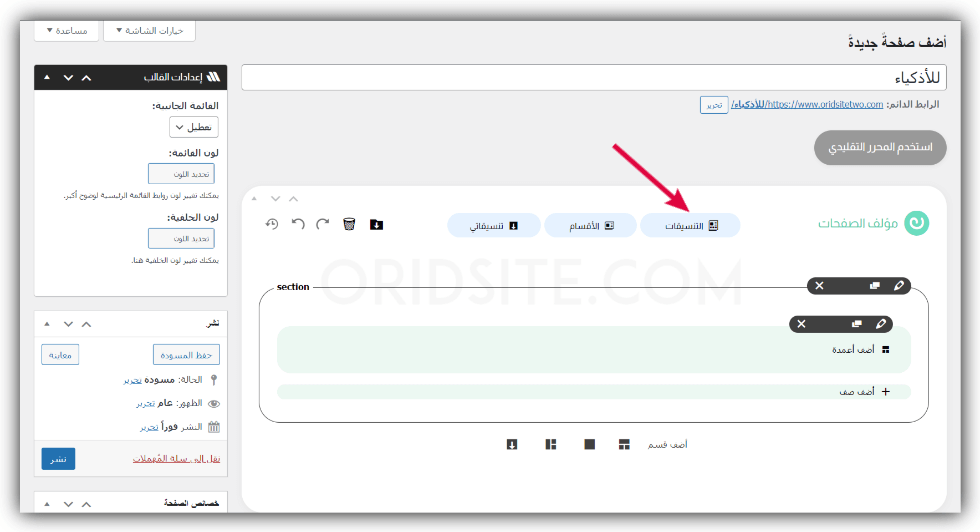
الآن يظهر لك مؤلف الصفحات قم بالنقر على “التنسيقات” كما في الصورة
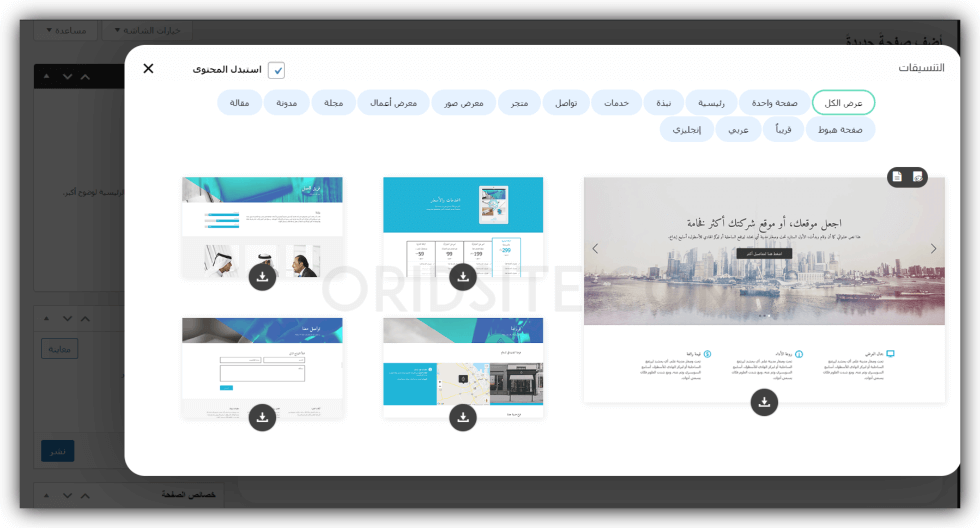
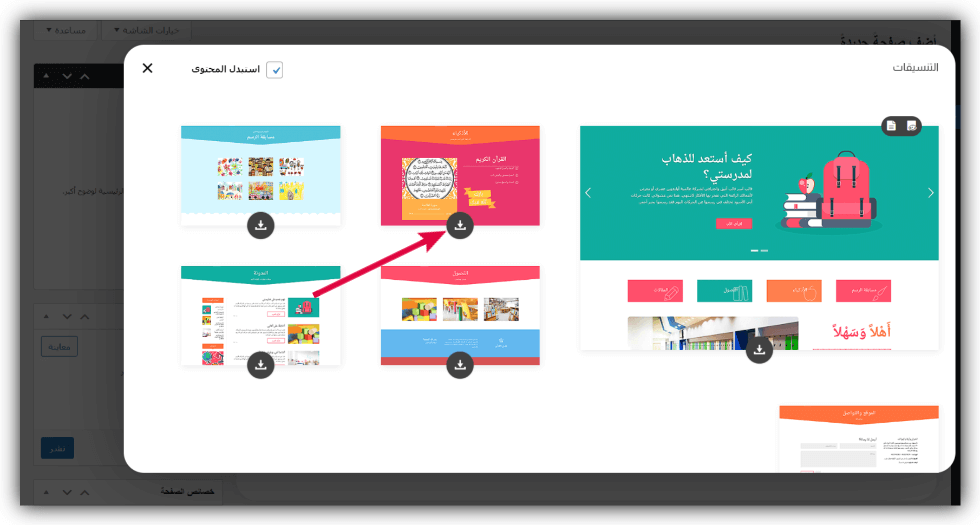
الآن تظهر لك جميع التنسيقات كما في الصورة.
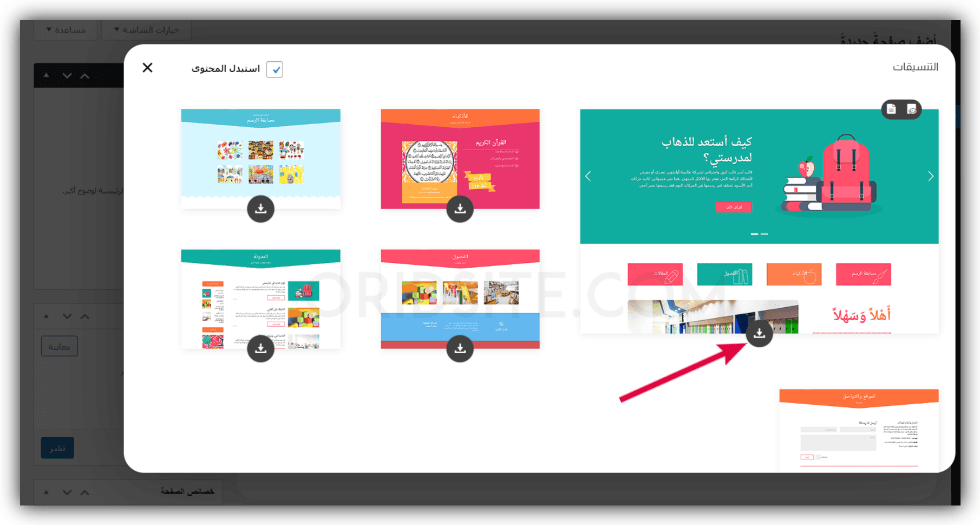
نقوم بالبحث عن صفحات تنسيق “مدرستي” كما في الصورة. وبعد ظهور جميع الصفحات الخاصة بتنسيق مهارتي، نختار صفحة البداية الخاصة بتنسيق “مدرستي”، وذلك بالنقر على “أيقونة التحميل” حتى يتم رفعها على المحرر.
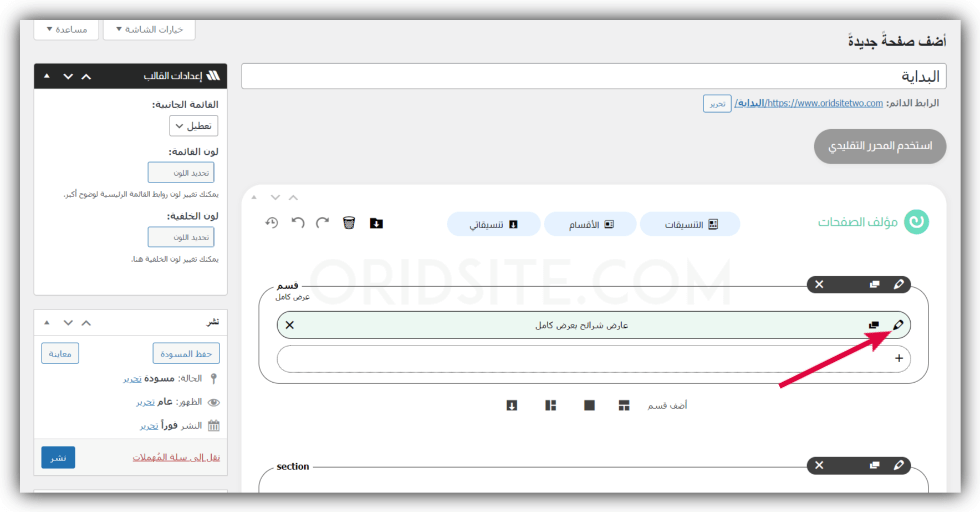
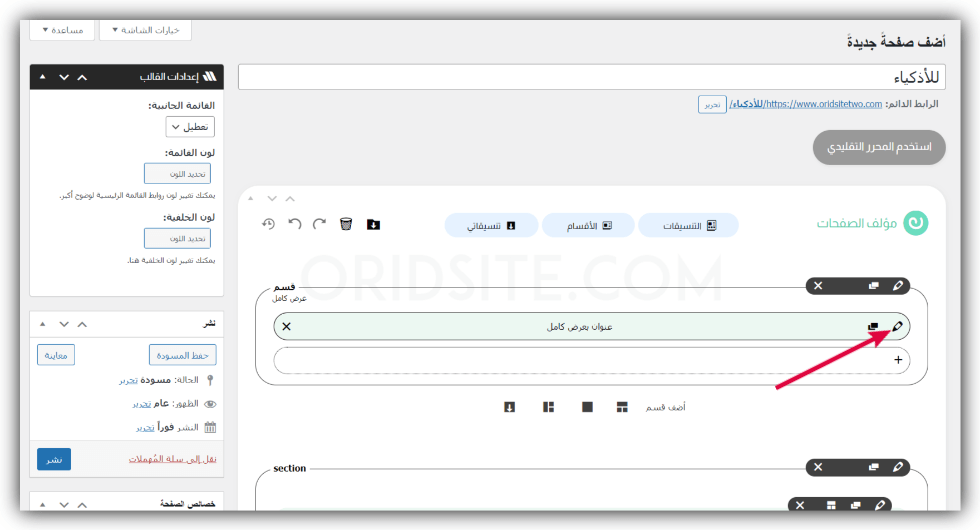
الآن بعد تطبيق التنسيق الجاهز للصفحة الرئيسية يمكنك التعديل على كل قسم وذلك لتغيير الصور وتغيير النصوص بما يناسبك، ولكي تتمكن من التعديل قم بالنقر على “أيقونة القلم” الخاصة بكل قسم.
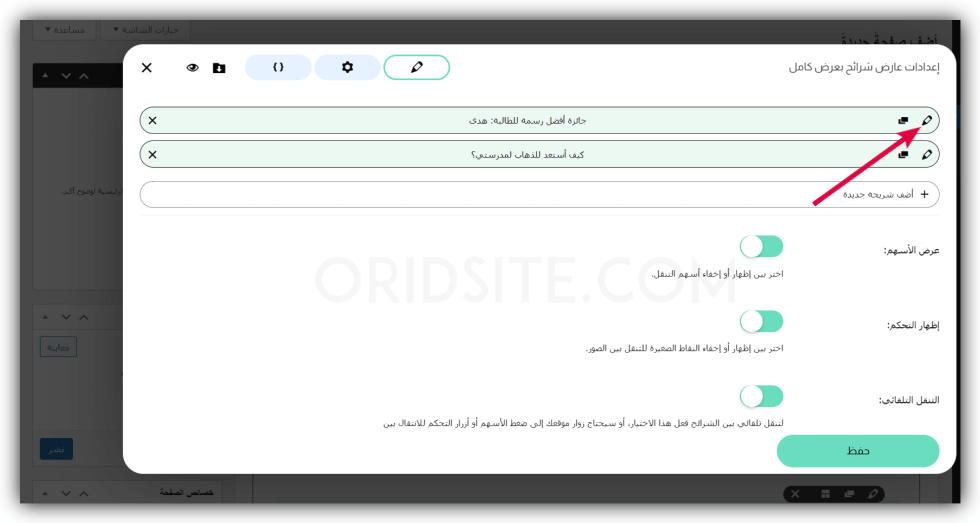
مثلا نحن سوف نقوم بتعديل القسم الأول للصفحة، نقوم بالنقر على “أيقونة القلم” الخاصة بهذا القسم كما في الصورة.
الآن تظهر لك نافذة أخرى لتعديلات قم بالنقر على “أيقونة القلم” الخاصة بكل جزء كما في الصورة.
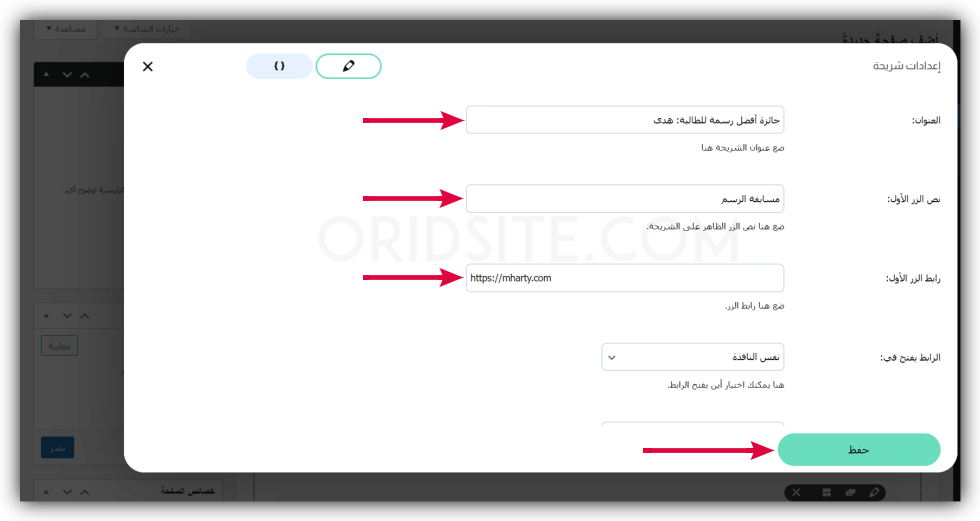
الآن تظهر لك نافذة أخرى لتعديلات هذا القسم، قم باختيار أي شيء تريد تعديله وعند الإنتهاء قم بالنقر على “حفظ” كما في الصورة.
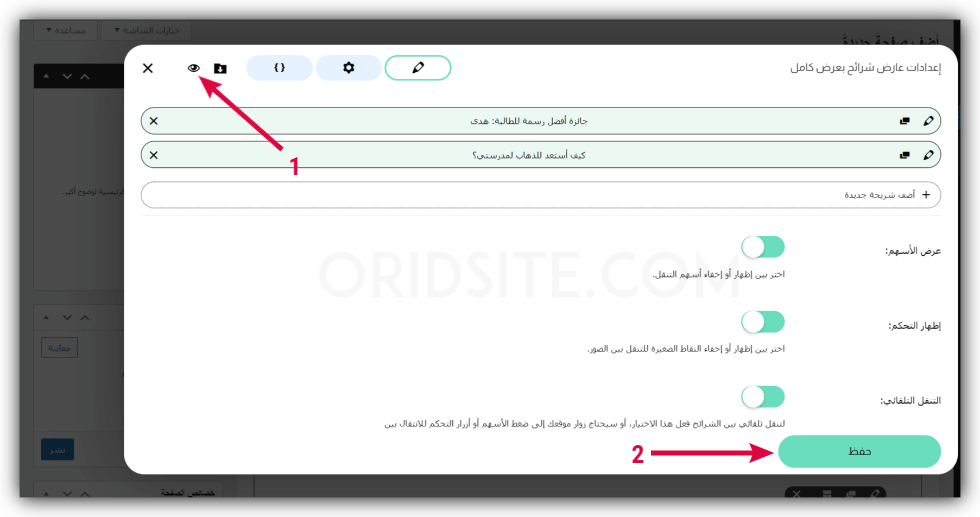
الآن تظهر لك نافذة أخرى لتعديلات هذا القسم، قم باختيار أي شيء تريد تعديله وعند الإنتهاء قم بالنقر على “أيقونة العين” لمعاينة التغييرات، فإذا كل شيء جيد قم بالنقر على “حفظ” كما في الصورة
إنشاء صفحة “للأذكياء”
لإنشاء صفحة “للأذكياء” قم بالنقر على “صفحات” ثم قم بالنقر على “أضف جديدا”
الآن يظهر لك المحرر قم بكتابة “عنوان الصفحة”، ثم قم بالنقر على “استخدم مؤلف الصفحات”
يظهر لك مؤلف الصفحات قم بالنقر على “التنسيقات”
بعد ظهور التنسيقات قم بالنزول إلى الأسفل، سوف تظهر لك عدة تنسيقات خاصة بصفحات تنسيق “مدرستي”، نقوم باختيار تنسيق صفحة “للأذكياء” وذلك بالنقر على أيقونة التحميل.
بعد ظهور تنسيق الصفحة على المحرر يمكنك تعديله كما تريد (كما قمنا سابقا)، وبعد الانتهاء قم بنشر الصفحة.
ملاحظة: جميع الصفحات الأخرى الخاصة بتنسيق “مدرستي” يتم رفعها بهذه الطريقة والتعديل عليها.
إنشاء القائمة الرئيسية
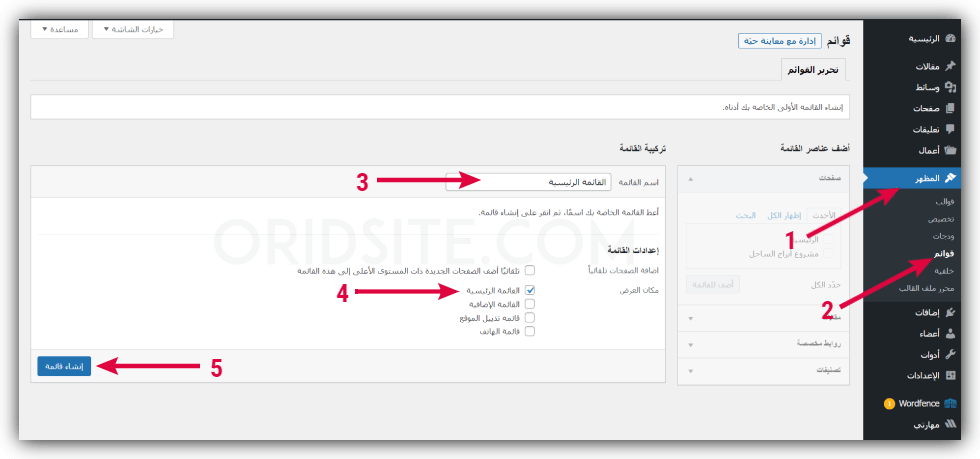
الآن نقوم بإنشاء القائمة الرئيسية للموقع ولفعل ذلك نقوم بالنقر على “المظهر” ثم “قوائم”، ثم نقوم بكتابة عنوان القائمة “القائمة الرئيسية” ثم نقوم بتعيين مكان ظهور القائمة في “القائمة الرئيسية”، ثم نقوم بالنقر على “إنشاء قائمة”
إضافة الصفحات إلى القائمة الرئيسية
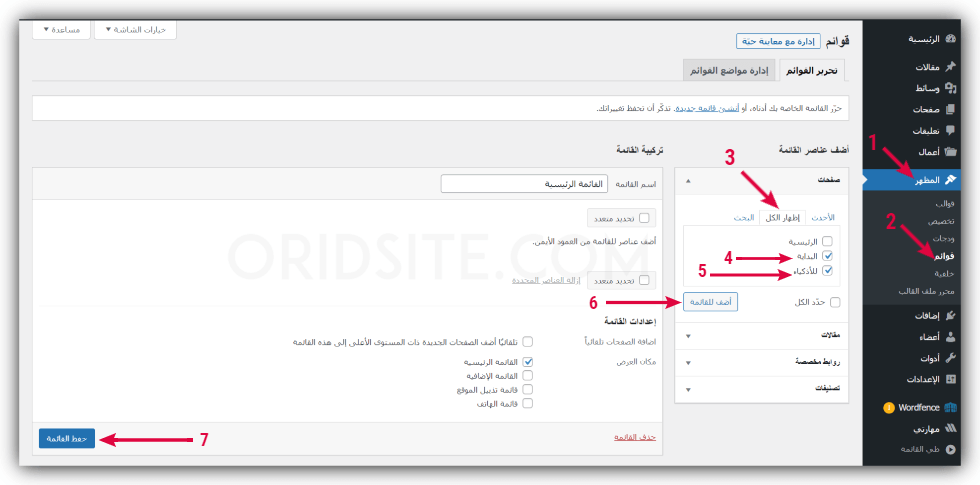
لإضافة الصفحات التي قمنا بإنشائها سابقا في القائمة الرئيسية، قم بالنقر على “المظهر” ثم قم بالنقر على “قوائم”، بعدها قم بإظهار كل الصفحات وذلك بالنقر على “إظهار الكل”
بعد ظهور الصفحات قم “بتحديد الصفحات التي قمنا بإنشائها” ثم قم بالنقر على “أضف للقائمة” ثم قم بالنقر على “حفظ القائمة”.
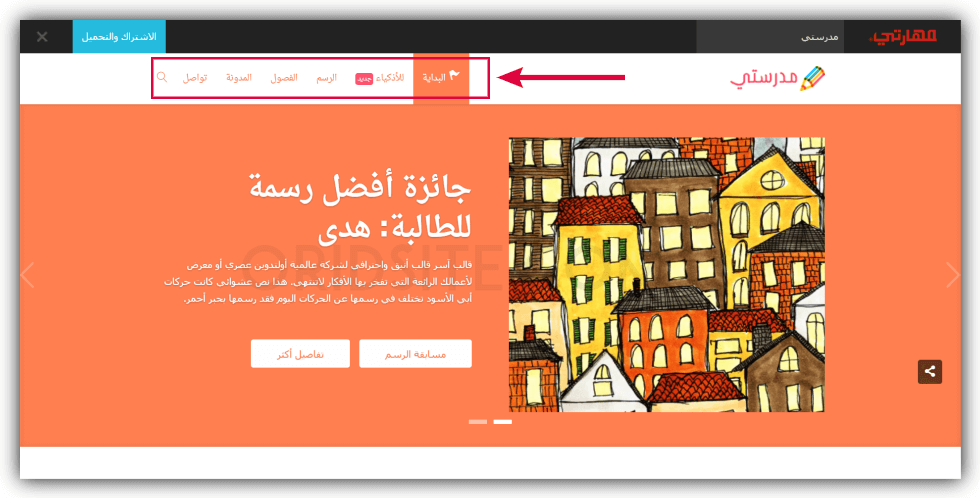
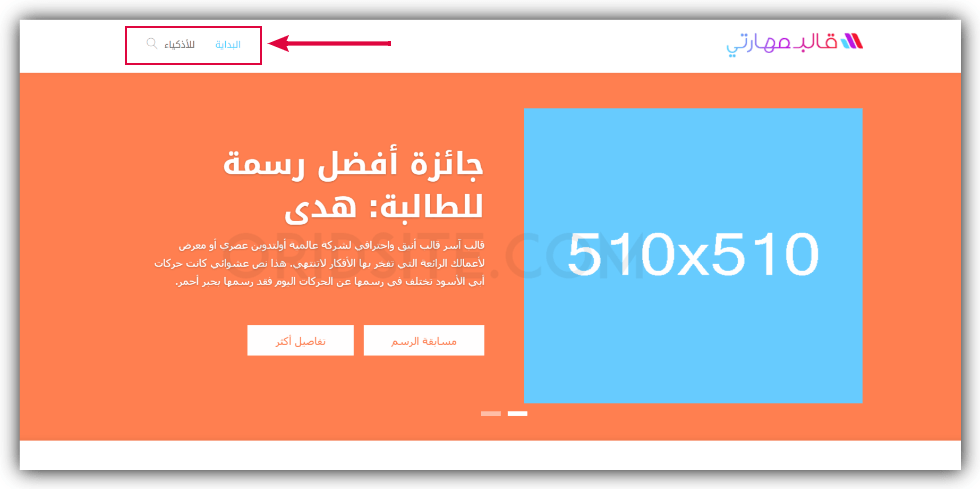
الآن إذا قمت بالدخول إلى الموقع الإلكتروني الخاص بك سوف تظهر لك القائمة كما في الصورة.
تعيين الصفحة الرئيسية للموقع للظهور
يجب تعيين الصفحة الرئيسية التي قمنا بنشرها كصفحة ثابتة للموقع عند الدخول لرابط الموقع الخاص بك،
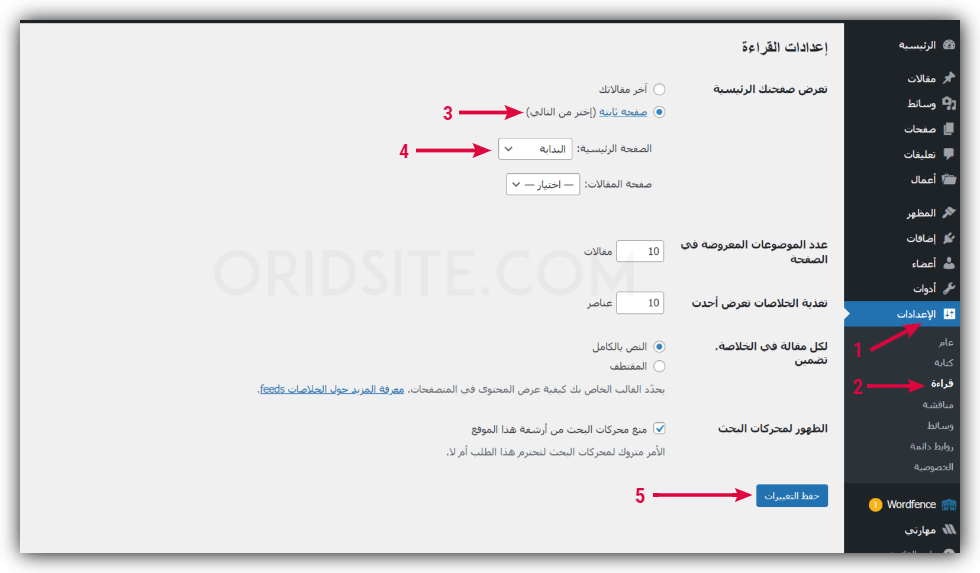
ولفعل ذلك قم بالنقر على “الإعدادات” ثم قم بالنقر على “قراءة”، وبعدها قم باختيار “صفحة ثابتة” ثم في الصفحة الرئيسية قم باختيار “البداية” التي تريد ظهورها كصفحة رئيسية من القائمة المنسدلة، ثم قم بالنقر على “حفظ التغييرات”
ضبط إعدادات وشكل وتصميم الموقع
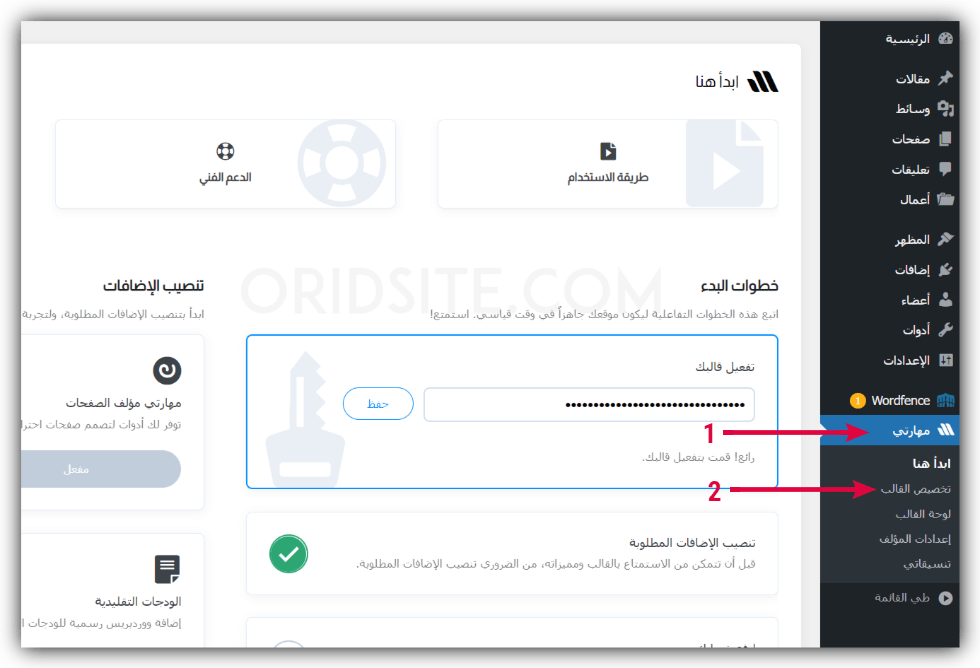
حتى تتمكن من ضبط إعدادات وشكل التصميم قم بالنقر على “مهارتي” ثم قم بالنقر على “تخصيص القالب”
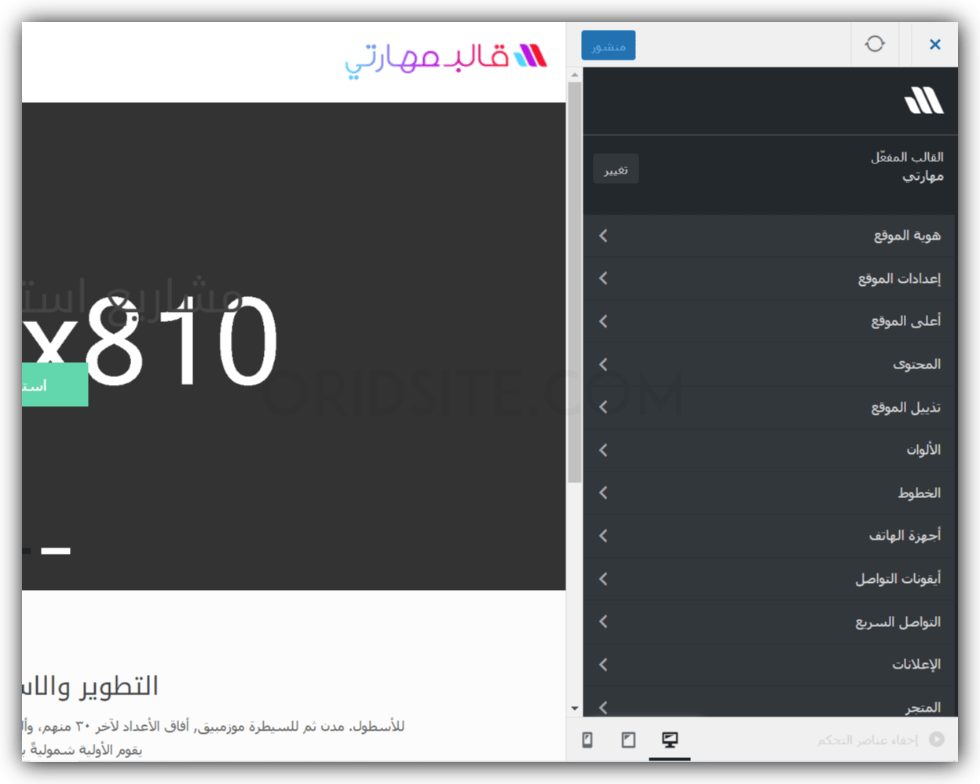
الآن سوف تظهر لك جميع الإعدادات التي تحتاجها والتي يمكنك التعديل فيها بكل سهولة لتغيير التصاميم، الألوان، خطوط الكتابة، اضافة الشعار للموقع، وغيرها من الإعدادات الأخرى.
لا تنسى إذا أعجبك المقال ضع تعليق في الأسفل، ويمكنك الاستفسار عن أي شء تريد.