كيفية انشاء صفحة اتصل بنا على ووردبريس: شرح contact form 7
كل موقع الكتروني يجب أن تتوفر فيه صفحة اتصل بنا (Contact Us)، وطريقة انشاء صفحة اتصل بنا على ووردبريس (Contact Us) سهلة للغاية فأنت لا تحتاج إلى معرفة التصميم أو الأكواد وغيرها. وإنما تحتاج فقط إلى قراءة شرح contact form 7 في الأسفل.
وصفحة اتصل بنا تساعدك كثيرا في نجاح موقعك فهي الطريقة المناسبة للتواصل مع الزبائن المحتملين أو أصحاب الشركات لعمل إعلانات لهم أو أصحاب مواقع أخرى يتواصلون معك عبر هذه الصفحة.
وانشاء هذه الصفحة يسمح لزوار موقعك بالتواصل معك بطريقة احترافية وذلك عبر البريد الإلكتروني.
كما أن بإنشائك لهذه الصفحة فأنت تسهل وتحفز الزائر على الاتصال بك، فلا يجب على الزائر الدخول إلى بريده الإلكتروني وإرسال بريد إلكتروني لك وإنما يقوم بملأ الفورم بالبيانات الضرورية وإرسال الرسالة لك بنقرة زر واحدة.
ولإنشاء صفحة اتصل بنا (Contact Us) على ووردبريس كل ما عليك فعله هو تثبيت اضافة ووردبريس Contact Form 7 ثم نسخ الكود الذي تحصل عليه ولصقه في الصفحة التي هي صفحة اتصل بنا ثم نشرها.
ولمعرفة كيفية انشاء صفحة اتصل بنا على ووردبريس بالتفصيل تابع الخطوات التالية
1. كيفية انشاء صفحة اتصل بنا على ووردبريس: شرح contact form 7
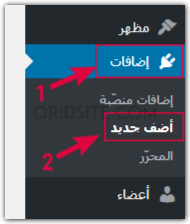
1. قم بالدخول إلى لوحة تحكم ووردبريس الخاصة بموقعك ثم أنقر على “إضافات” ثم أنقر على “أضف جديد” كما موضح في الصورة.
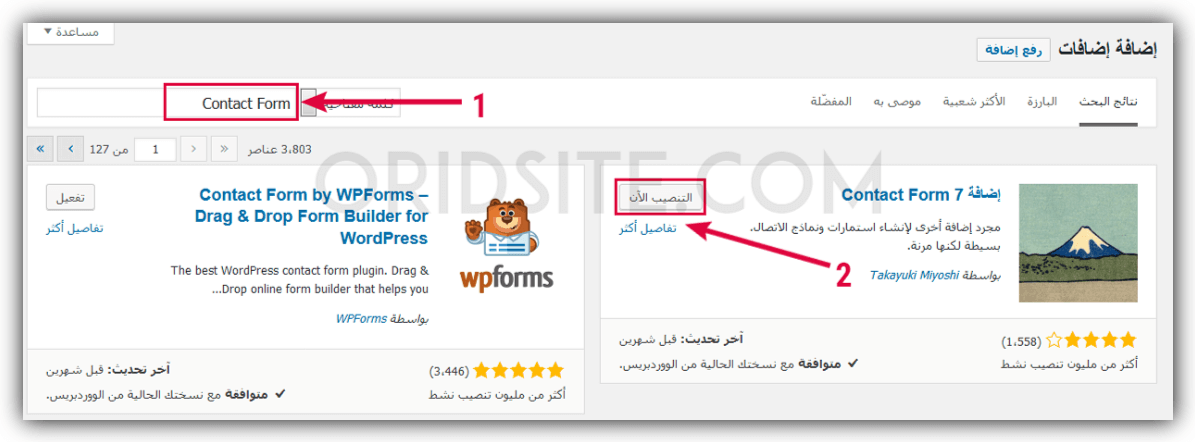
2. تظهر لك صفحة للبحث عن الإضافات، قم بكتابة اسم الإضافة الذي هو ” Contact Form 7″ ثم يتم البحث عنها تلقائيا. وعند ظهور الإضافة أنقر على “التنصيب الآن” وذلك لتثبيت الإضافة كما موضح في الصورة.
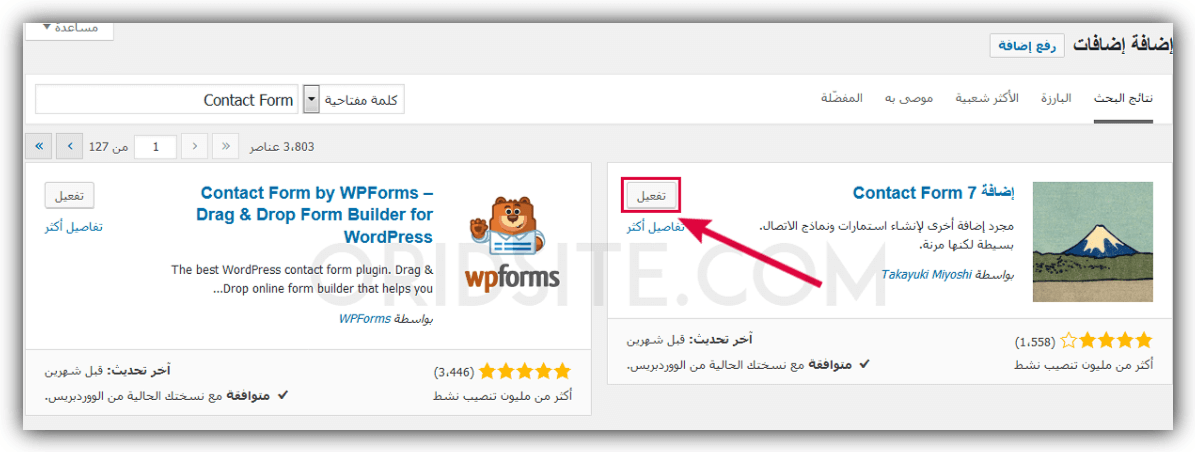
3. بعد انتهاء عملية التثبيت قم بتفعيل الإضافة وذلك بالنقر على “تفعيل”.
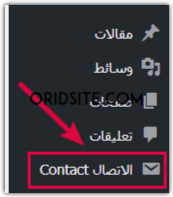
4. بعد تفعيل الإضافة سوف تظهر لك أيقونة باسم “الاتصال Contact” قم بالنقر عليها وذلك في لوحة تحكم ووردبريس كما موضح في الصورة.
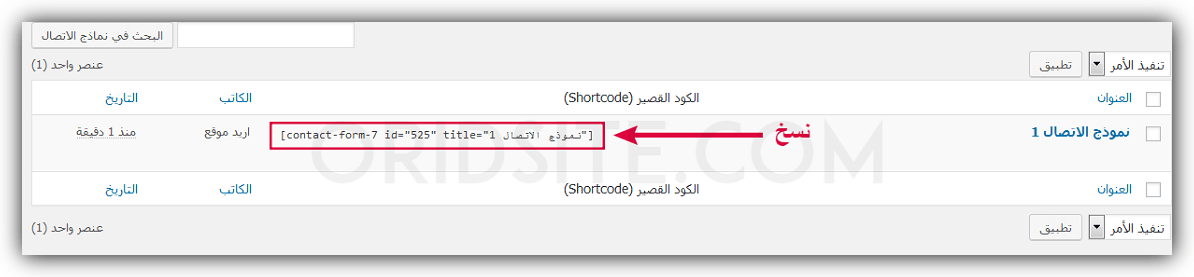
5. الان يتم نقلك إلى صفحة اخرى يوجد فيها “كود قصير” قم “بنسخ” هذا الكود كما موضح في الصورة.
الآن نقوم بإنشاء صفحة عادية بعنوان “اتصل بنا” ثم لصق ذلك الكود في محتوى الصفحة ثم نشرها، وللقيام بذلك أنقر على “صفحات” ثم أنقر على “أضف جديدا”.
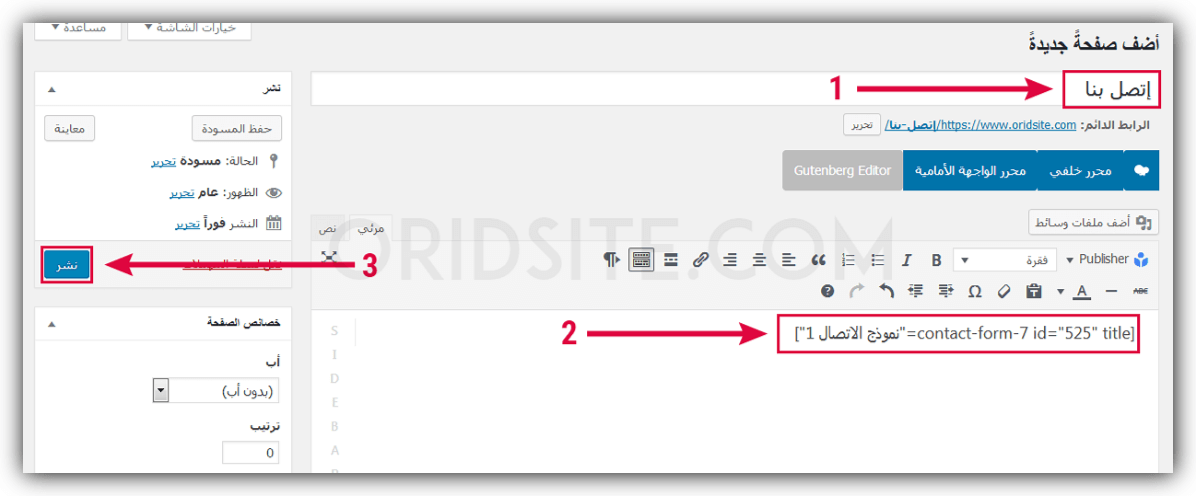
7. يظهر لك المحرر، قم بكتابة عنوان الصفحة “إتصل بنا” ثم قم “بلصق” الكود الخاص بإضافة Contact Form 7 ثم قم بالنقر على “نشر” كما موضح في الصورة.
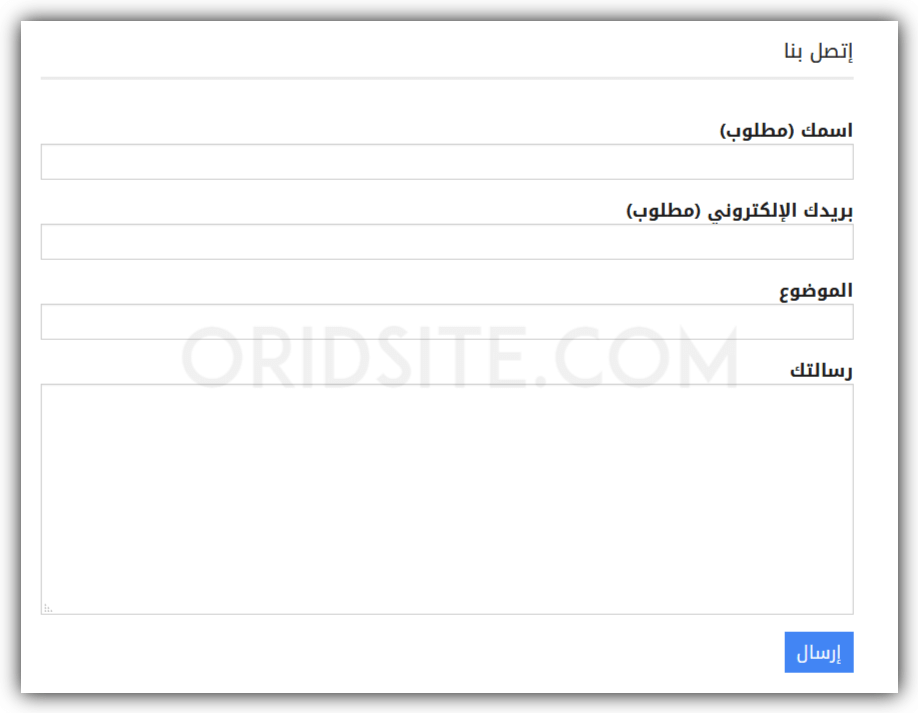
8. بعد نشر الصفحة والدخول إليها، سوف تظهر لك على شكل فورم كما في الصورة.
2. تعديل نموذج وشكل فورم صفحة اتصل بنا (اختيارية)
يمكنك التعديل في فروم صفحة اتصل بنا وذلك بإضافة خانات، كما يمكنك تعديل الكلمات الموجودة في الفورم وتغيير البريد الإلكتروني الذي تستقبل عليه الرسائل.
وإذا أردت القيام بهذه التعديلات قم بالنقر على أيقونة “الاتصال Contact” الموجودة في لوحة تحكم ووردبريس.
– تحرير قالب النموذج (إضافة خانات للفورم)
لإضافة خانات اخرى لنموذج الاتصال الخاص بصفحة “إتصل بنا” قم بالنقر على أيقونة “الاتصال Contact” الموجودة في لوحة تحكم ووردبريس، فتظهر لك صفحة فيها مجموعة من أسماء الخانات التي قد ترغب في إضافتها.
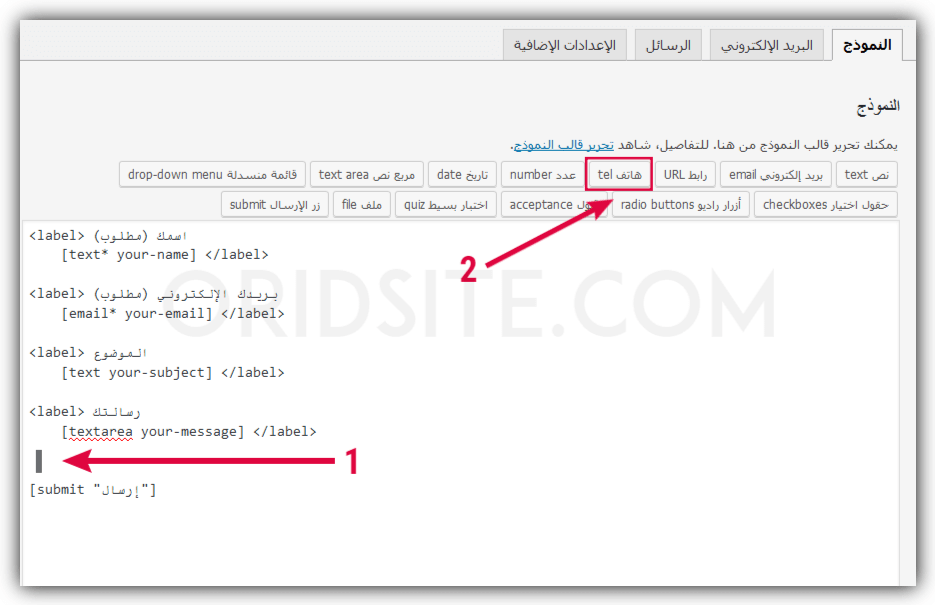
قم باختيار نوع الخانة التي تريد إضافتها مثلا خانة “رقم الهاتف”، قم بتحديد المكان الذي تريد إضافة الخانة فيه ثم أنقر على “هاتف tel” كما موضح في الصورة.
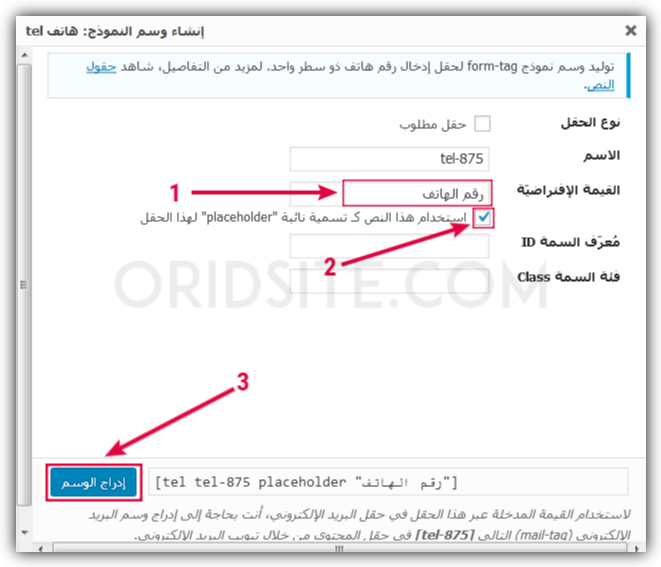
بعدها تظهر لك نافذة فيها إعدادات الخانة قم بكتابة القيمة الافتراضية “رقم الهاتف” ثم قم بتحديد المربع وأنقر على “إدراج الوسم”.
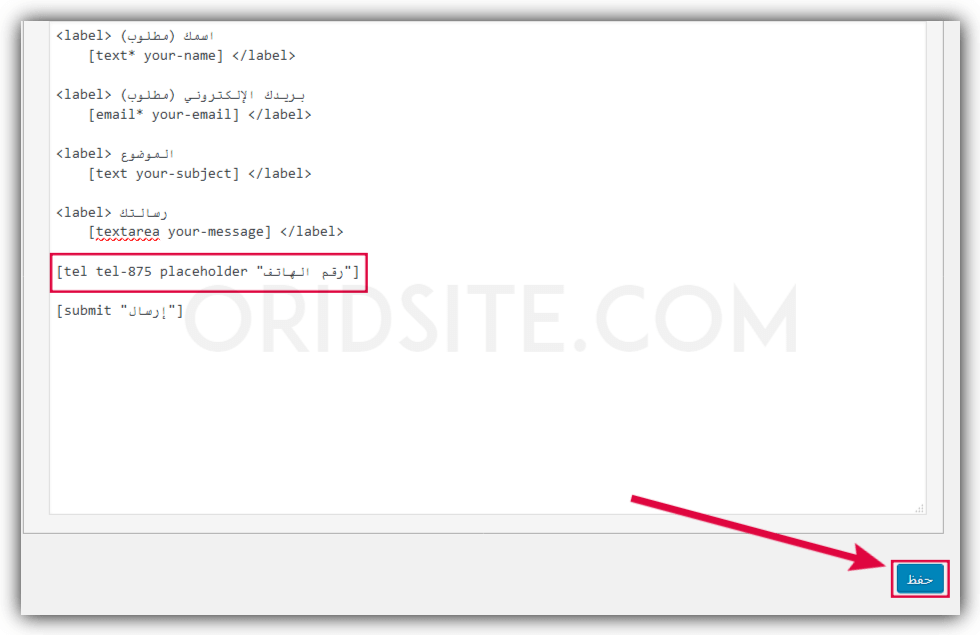
يظهر لك الوسم على الشكل التالي أنقر على “حفظ”.
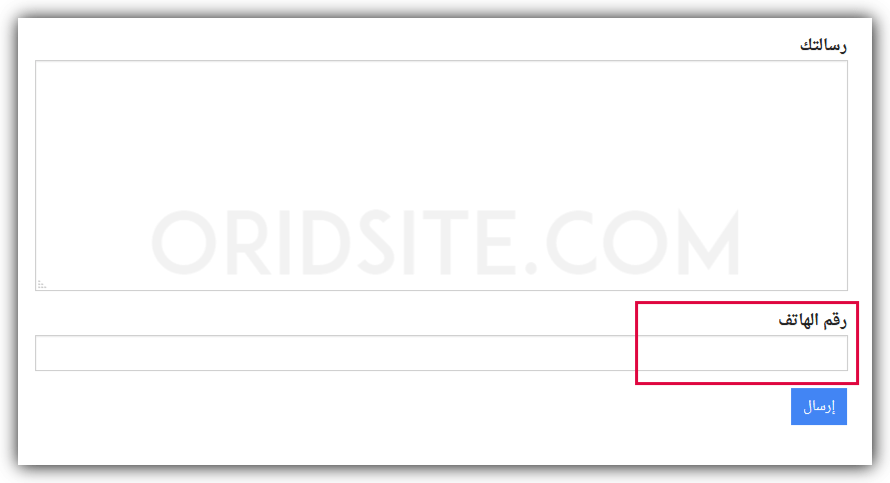
والآن عند دخولك لصفحة إتصل بنا سوف تجد الخانة موجودة.
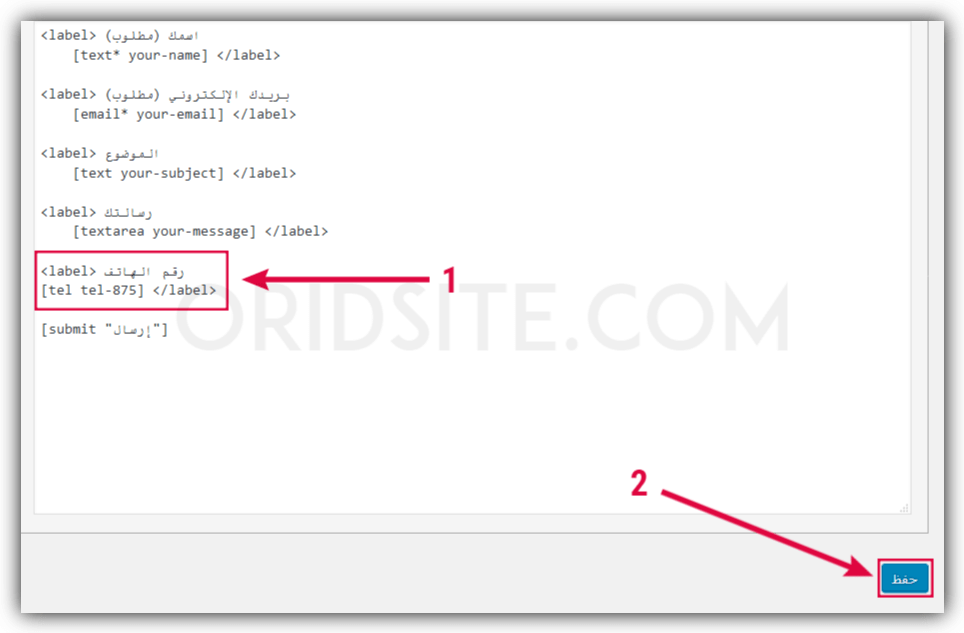
ملاحظة هامة: إذا أردت ظهور كلمة “رقم الهاتف” فوق الخانة كما في الخانات الأخرى، قم بتحديد مكان إضافة الخانة ثم أنقر على “هاتف tel”، ثم أنقر على “حفظ” مباشرة دون أن تقوم بأي تغيير وعندما يظهر الوسم قم بتعديله يدويا مثل الوسوم التي في الأعلى على الشكل التالي ثم أنقر على “حفظ”.
والان عند الدخول إلى صفحة إتصل بنا سوف تظهر الخانة.
– تغيير البريد الإلكتروني الذي تستقبل عليه الرسائل
البريد الإلكتروني الذي استعملته في انشاء حساب ووردبريس (تثبيت ووردبريس) هو البريد الإلكتروني الذي يتم إرسال الرسائل إليه تلقائيا.
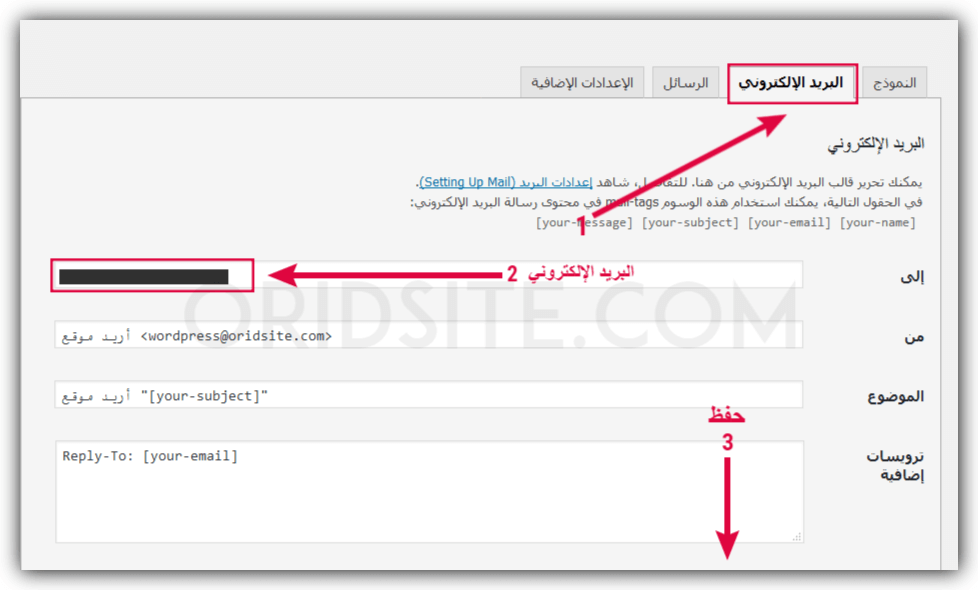
إذا أردت تغيير البريد الإلكتروني الذي تستقبل عليه الرسائل قم بالنقر على ” البريد الإلكتروني”، ثم قم بكتابة البريد الإلكتروني الذي تريد استقبال عليه الرسائل في خانة “إلى” كما موضح في الصورة ثم أنقر على “حفظ” في الأسفل.
– تغيير الرسائل التي تظهر للمرسل أثناء استخدامه للفورم (شرح contact form 7)
عندما يقوم الزائر بإرسال لك رسالة عبر الفورم (نموذج الاتصال) سوف تظهر له رسائل في مختلف الحالات وسوف تجد هذه الرسائل بالعربية. وإذا أردت تغييرها وتعدليها قم بإتباع الخطوات التالية:
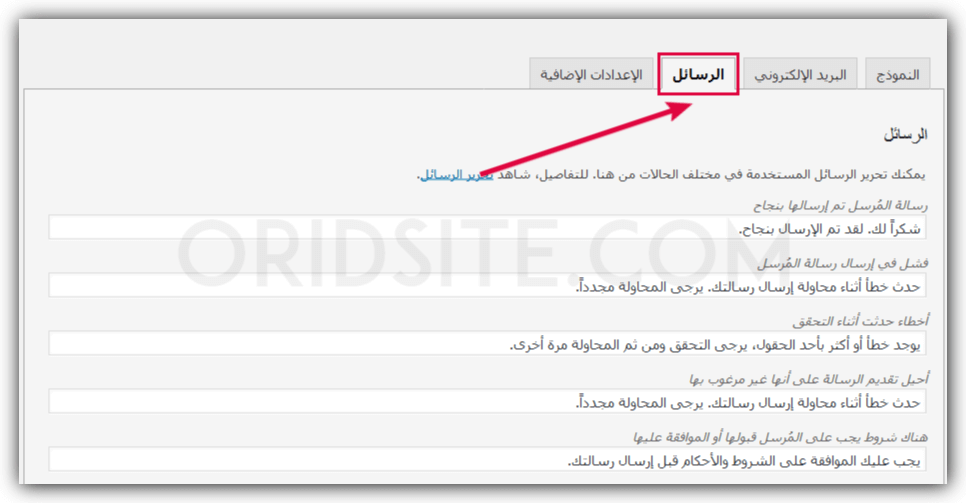
قم بالنقر على “الرسائل” كما موضح في الصورة وسوف تظهر لك مختلف الرسائل ودورها، قم بتعديل ما تريد ثم أنقر على “حفظ” في الأسفل.
وهنا إنتهى شرح contact form 7 وكيفية انشاء صفحة اتصل بنا، قم بتصفح مواضيع أخرى في الموقع التي قد تفيدك وتحتاجها.
لا تنسى إذا أعجبك المقال ضع تعليق في الأسفل، ويمكنك الاستفسار عن أي شء تريد.




















شكراً لك وبارك الله فيك – كيف يمكنني عمل صفحة تسجيل دخول للمستخدمين لو سمحت هل يوجد هكذا شئ جاهز؟
و فيك باركة و عفوا
إذا اردت إضافة مستخدمين للموقع الخاص بك، يمكنك فعل ذلك بالدخول إلى “أعضاء”،
ثم أنقر على “أضف جديد”، قم بملأ البيانات الضرورية، و الشيء الأهم هو رتبة المستحدم،
كل رتبة و الصلاحيات التي يتمتع بها المستخدم الجديد.
أما صفحة الدخول فلا يجب عليك إنشاء صفحة و إنما يتم الدخول من نفس الرابط الذي تدخل منه أنت و هو example.com/wp-admin
و إنما الإختلاف يكون في البريد الإلكتروني و كلمة المرور لأن كل مستخدم له حساب خاص به.
بالتوفيق